标签:style blog http color 使用 io for ar
初始化一个UIScrollView的对象
1 UIScrollView *_scroll=[[UIScrollView alloc] init];
首先介绍一下UIScrollView这个类的基本属性
属性: contentSize 滚动视图的内容大小
//UIScrollView能够滚动的前提是contentsize大于大的本身尺寸。即大于fram _scroll.contentSize=CGSizeMake(1000, 1000);
这样就将这个滚动视图的内容大小变为(1000,1000)了
属性: scrollEnabled 控制是否能滚动,默认为YES
//控制能否滚动的属性,默认为YES,这样就将设置为不能滚动了 // _scroll.scrollEnabled=NO;
属性: contentOffset 偏移量
//contentoffset偏移量的正方向与坐标系的方向刚刚相反,这样就将视图向右 向下各移了100个像素点 // _scroll.contentOffset=CGPointMake(-100, -100);
属性: contentINset 内容与边界的距离
//contentINset(内容与边界的距离)不能改变contentSize的大小(top/left/bottom/right)(上左下右) 这样内容就可
以向左向右向下向上多移相应的像素点,就可以与边界相距相应的像素点 // _scroll.contentInset=UIEdgeInsetsMake(100, 100, 0,0);
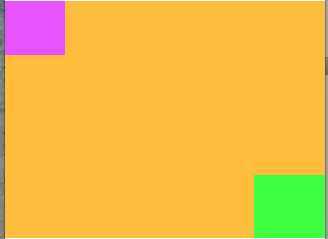
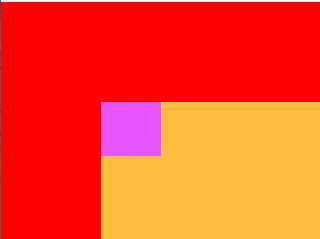
未设置上一步之前:视图向上 向左 最多只能这样: 但是经过上一步的设置以后 视图向上 向左 最多可以这样(红色为滚动视图的背景色):


属性: scrollsToTop 看代码
//相当于提供滚动到顶部的快捷方式(导航栏那里),只将垂直方向移到顶部,横向方向不变。在同一个页面,
只能有一个Scroll具备这个能力,如果有两个都具备这个功能,那么这个功能会全部失效 _scroll.scrollsToTop=YES;
接下的几个属性看代码根号理解:
//控制水平滚动的显示,默认是显示的。
// _scroll.showsHorizontalScrollIndicator=NO;
//控制垂直滚动的显示,默认是显示的。
// _scroll.showsVerticalScrollIndicator=NO;
//定向锁定 打开的话只能沿一个方向(水平或垂直)滚动,不能两个方向一起滚动,也就说不能沿对角线滚动,
默认是关NO
// _scroll.directionalLockEnabled=YES;
//反弹效果的开关,YES的话就会有这样的一个效果:滚动到边界还可以滚一段,然后在反弹回来,默认是YES。
// _scroll.bounces=NO;
//这是我们经常要设置的一个属性,YES的话:使滚动整页出现,滚动超过半屏就会跳到下一页,否则回到上一页。
默认是NO。
// _scroll.pagingEnabled=YES;
滚动视图是可以按比例来将其中的某一个子视图 放大缩小的,实现缩放要进行下面几部:
1 首先挂出协议<UIScrollViewDelegate>
2 设置 最大缩放比例 最小缩放比例 缩放比例
_scroll.maximumZoomScale = 10;
_scroll.minimumZoomScale = 0.1;
_scroll.zoomScale = 3;
3实现协议方法:-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
返回的 UIView就是你要缩放的子视图,但是要注意的是:如果使用了缩放,contentSize的大小与被缩放的视图尺寸相同
协议<UIScrollViewDelegate>里面还有一些可能我们用的到一些 时机的方法:
//滚动就调用 连续调用
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
//开始拖动时调用
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
//结束拖动时调用
-(void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset;
//将要开始减速时调用
– scrollViewWillBeginDecelerating
//减速结束时调用
– scrollViewDidEndDecelerating
协议里还有很多的方法 ,今天就介绍到这里。
滚动视图 UIScrollView,布布扣,bubuko.com
标签:style blog http color 使用 io for ar
原文地址:http://www.cnblogs.com/lucan727/p/3923226.html