标签:containe jquer 大小 body 按钮 响应式设计 效果 过程 核心
标注下,正好最近关注前段框架
1. CSS-12栅格系统
把网页宽度均分为12等分(保留15位精度)——这是bootstrap的核心功能。
2.基础布局组件
包括排版、按钮、表格、布局、表单等等。
3.jQuery
bootstrap插件的基础
4.响应式设计
兼容多个终端。这是bootstrap的终极理念。
5.css插件
提供丰富的样式。
6.js插件
二. 栅格系统
1.基本实现过程
定义容器的大小——跳转边距——媒询
有以下要求:
(1)一行(row)数据必须包含在.container中。
.container默认居中。宽度分为4种,超小屏(100%),小屏(750px),中屏(970px),大屏(1170px)。row的边距(左右margin,下同)是-15px。
(2)有了row,才能搭建列(col)。所有组件必须放在col内,只有col才能作为row的直接子元素。
.col的左右内边距(padding-left,right)为15px。也就是说,最小的col有30px。
(3)在以上基础上快速搭建布局
(4)col之间是木有边距的,应当使用padding来产生col的视觉距离。这样做会导致一个row容不下12个col,这时应当用负的margin来抵消padding的影响。
(5)栅格系统是通过指定1-12的值来设定范围的。对于col的规格,开发者指定了4个不同的屏幕

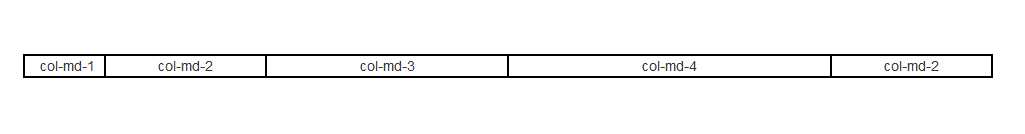
如图,在<body class="container">内包含若干个<div class="col-md-“1-12数字”">col-md-“1-12数字”></div>效果是

具体的可以参考原文
http://www.jb51.net/article/94304.htm
标签:containe jquer 大小 body 按钮 响应式设计 效果 过程 核心
原文地址:http://www.cnblogs.com/sjqq/p/6361379.html