标签:under sheet 准备 style ima 像素 trap https css
学习网站:http://bootstrap.ninghao.net/index.html
http://www.runoob.com/bootstrap/bootstrap-tutorial.html
为快速简单的实施 Web 开发准备的前端架构。
Bootstrap将会根据你的屏幕的大小来调整HTML元素的大小 —— 强调 响应式设计的概念。
通过响应式设计,你无需再为你的网站设计一个手机版的。它在任何尺寸的屏幕上看起来都会不错。
你仅需要通过添加下列代码到你的HTML开头来将Bootstrap添加到任意应用中:
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
首先,我们需要把所有的HTML内容放在class为container-fluid的div下。
图片:
给图片添加 img-responsive class属性。这样图片的宽度就能完美地适配你的页面的宽度了。
文本:
text-center
text-primary
text-danger class 使文字变成红色。
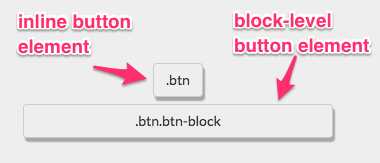
按钮:
btn
btn-block
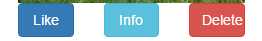
深蓝色btn-primary是你的应用的主要颜色,被用在那些用户主要采取的操作上。
浅蓝色 btn-info 被用在那些用户可能会采取的操作上
红色btn-danger被用来提醒用户该操作具有“破坏性”

Bootstrap 使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的需求。
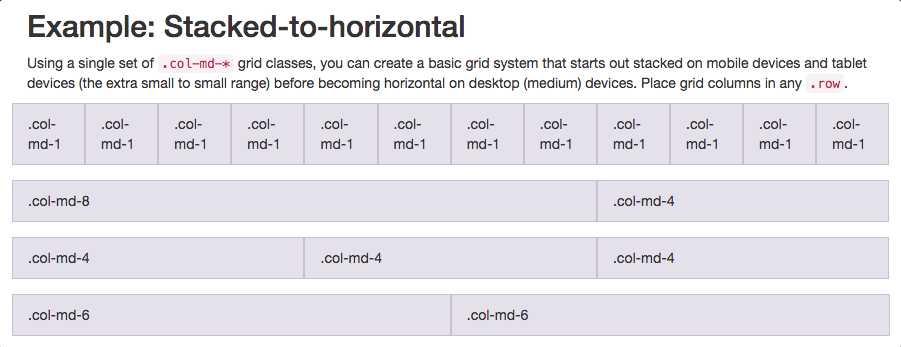
Bootstraps 的12列网格布局是如何起作用的:

在这张图表中,class属性 col-md-* 正被使用。在这里,md 表示 medium (中等的),* 代表一个数字,它指定了这个元素所占的列宽。
通过此图表的属性设置可知,在中等大小的屏幕上(例如笔记本电脑),元素的列宽被指定了。
col-xs-* ,其中 xs 是 extra small 缩写(应用于较小的屏幕,比如手机屏幕),* 是你需要填写的数字,代表在一行中,各个元素应该占的列宽。
例:
<div class="row">
<div class="col-xs-4">
<button class="btn btn-block btn-primary">Like</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-info">Info</button>
</div>
<div class="col-xs-4">
<button class="btn btn-block btn-danger">Delete</button>
</div>
</div>

Font Awesome
学习网站:http://fontawesome.io/ http://fontawesome.io/icons/
是一个非常方便的图标库。这些图标都是矢量图形,被保存在 .svg 的文件格式中。
这些图标就和字体一样,你可以通过像素单位指定它们的大小,它们将会继承其父HTML元素的字体大小。
你可以将 Font Awesome 图标库增添至任何一个应用中,方法很简单,只需要在你的 HTML 头部增加下列代码即可:
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css"/>
i 元素起初一般是让其它元素有斜体(italic)的功能,不过现在一般用来指代图标。
你可以将 Font Awesome 中的 class 属性添加到 i 元素中,把它变成一个图标,比如:
<i class="fa fa-info-circle"></i>
例:
<button class="btn btn-block btn-primary"><i class="fa fa-thumbs-up"></i>Like</button>

标签:under sheet 准备 style ima 像素 trap https css
原文地址:http://www.cnblogs.com/jeacy/p/6362171.html