标签:多视图 book 暂停 定义 routes ase hello alt app
正如其他的Web工具包,Nancy也有视图的概念,用来描述在浏览器上看到的输出
视图的定义
你可能没有之前没有接触过“视图”的概念,或是仅仅是从其他工具包例如ASP.NET MVC 中听说过。(其中MVC中“V”代表“View”)
你是否想过视图到底是什么那?
根据牛津字典的释义,视图时能够看到的东西,或是在特定情况下看到的东西。
视图是终端用户在浏览器中看到的东西。根据定义浏览器中可以看到的输出都可以称之为视图。
至于我们在次的定义的视图应该是一个动态的输出,也就是说不是静态的文件。(比如编辑好的HTML文件或是PDF文件)。实际中,输出的内容应该是混合了静态内容和生成数据的结合体。
根据这个定义,使用模板页的传统Web应用(webForm)可以称之为视图,也许有人不同意。
视图引擎
简单来说,视图引擎就是根据源文件输出视图的动态库。
回到我们对视图的定义,暂停一下,想想ASP.NET MVC中的视图引擎:Razor.
有很多视图引擎供你选择,你可以选择适合你的。如果Razor(来自MVC)适合你,你可以在Nancy项目中采用Razor.还有其他的你也许会用到,NHaml,DotLiquid或 MarkDown.
你可以轻易的采用这几种引擎,只需要通过NuGet安装下就好。剩下的就是定义视图引擎规定的模板文件。
一般Nancy从Views文件夹中查找视图模板。当然这个也可以改变,之后的章节会在介绍ancy bootstrapper类时详细介绍。
创建第一个视图
让我们开始一个全新的Nancy项目,没有验证,没有MVC,不支持 Web Froms,也没有任何的初始文件。
为了演示,我们采用Nancy的默认视图引擎SSVE(Super Simple View Engine)超级简单视图引擎。
让我们增加一个简单的路由类:
namespace nancybook.modules { public class BaseRoutes : NancyModule { public BaseRoutes() { Get[@"/"] = _ => View["firstView/hellonancy"]; } } }
这个路由定义了对 / 目录的请求都会返回 默认文件夹(Views)下的firstview目录中的hellonancy.<ext> 文件。
在这里<ext> 代表文件的扩展名。
视图引擎SSVE下,sshtml, .html, 以及 .htm 都是允许的。
下面是视图模板的代码:
<!DOCTYPE html> <html> <head> <title>Hello Nancy FX</title> </head> <body> <h1>Hello Nancy FX</h1> </body> </html>
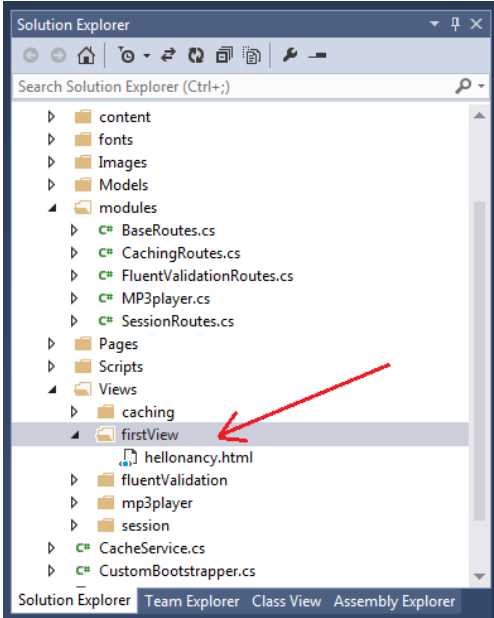
下面是解决方案浏览器中看到的样子:

总结
标签:多视图 book 暂停 定义 routes ase hello alt app
原文地址:http://www.cnblogs.com/lilunjia/p/6361360.html