标签:其他 ase property enable 位置 sch interval 精确 滚动条
掌握
UIScrollView的常见属性
UIScrollView的常用代理方法
UIScrollView的缩放
UIScrollView和UIPageControl的分页
NSTimer的使用
什么是UIScrollView
移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限 , 当展示的内容较多,超出一个屏幕时,
用户可通过滚动手势来查看屏幕以外的内容, 普通的UIView不具备滚动功能,不适合显示过多的内容, UIScrollView是一
个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容, 举例:手机上的“设置”
UIScrollView的基本使用
UIScrollView的用法很简单
将需要展示的内容添加到UIScrollView中
设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
UIScrollView显示内容的小细节
超出UIScrollView边框的内容会被自动隐藏
用户可以用过手势拖动来查看超出边框并被隐藏的内容
UIScrollView无法滚动的解决办法
如果UIScrollView无法滚动,可能是以下原因:
没有设置contentSize
scrollEnabled = NO
没有接收到触摸事件:userInteractionEnabled = NO
… …
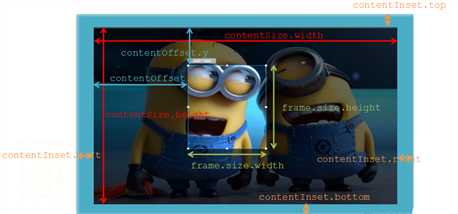
UIScrollView的常见属性
@property(nonatomic) CGPoint contentOffset;
这个属性用来表示UIScrollView滚动的位置(其实就是内容左上角与scrollView左上角的间距值)
@property(nonatomic) CGSize contentSize;
这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
@property(nonatomic) UIEdgeInsets contentInset;
这个属性能够在UIScrollView的4周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住
利用UIScrollView显示下面的大图片

UIScrollView的其他属性
@property(nonatomic) BOOL bounces;
设置UIScrollView是否需要弹簧效果
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled;
设置UIScrollView是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator;
是否显示水平滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator;
是否显示垂直滚动条
UIScrollView的代理(delegate)
很多时候,我们想在UIScrollView正在滚动 或 滚动到某个位置 或者 停止滚动 时做一些特定的操作
要想完成上述功能,前提条件就是能够监听到UIScrollView的整个滚动过程
当UIScrollView发生一系列的滚动操作时, 会自动通知它的代理(delegate)对象,给它的代理发送相应的消息,让代理得知它的滚动情况
也就是说,要想监听UIScrollView的滚动过程,就必须先给UIScrollView设置一个代理对象,然后通过代理得知UIScrollView的滚动过程

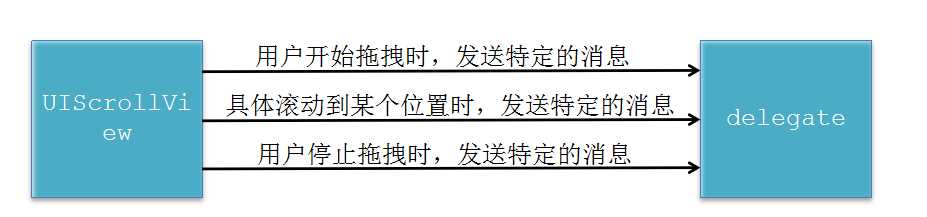
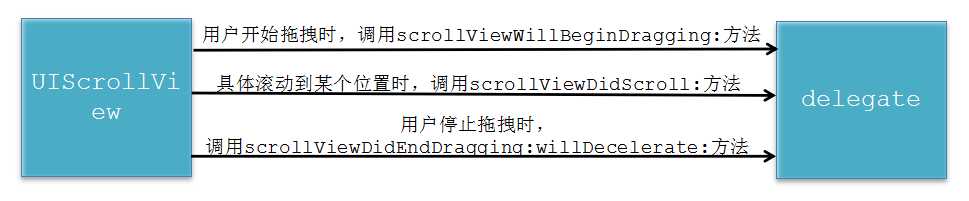
UIScrollView和delegate的通信
在OC中,发送消息的意思就是调用方法, 因此UIScrollView和delegate的通信可以理解为下图所示

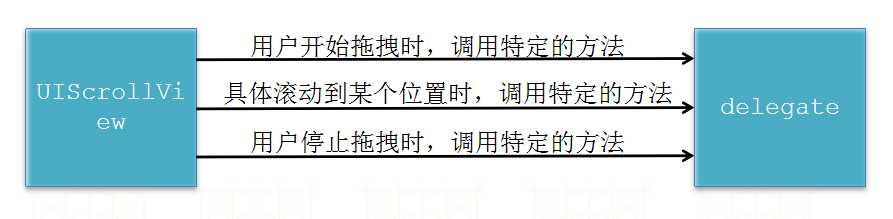
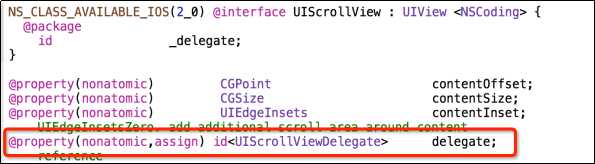
再精确一点,UIScrollView和delegate的通信应该为下图所示

可以看出,要想成为UIScrollView的delegate,是有条件的,必须实现对应的方法才能监听UIScrollView的滚动过程
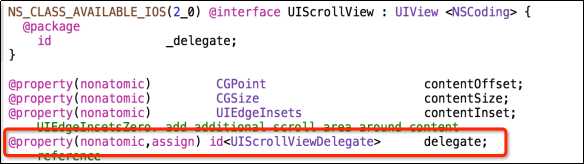
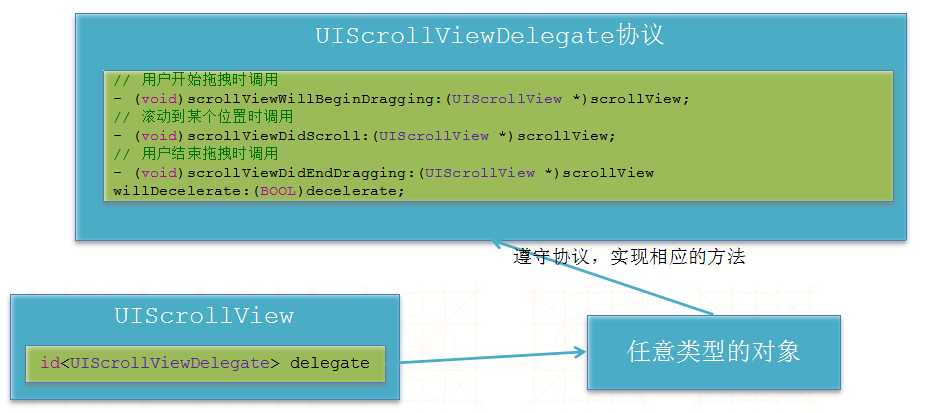
成为delegate的条件
UIScrollView将delegate需要实现的方法都定义在了UIScrollViewDelegate协议中,因此要想成为UIScrollView的delegate,
必须遵守UIScrollViewDelegate协议,然后实现协议中相应的方法,就可以监听UIScrollView的滚动过程了

成为delegate的条件
UIScrollView和控制器
一般情况下,就设置UIScrollView所在的控制器 为 UIScrollView的delegate
设置控制器为UIScrollView的delegate有2种方法:
通过代码(self就是控制器) self.scrollView.delegate = self;
通过storyboard拖线(右击UIScrollView)

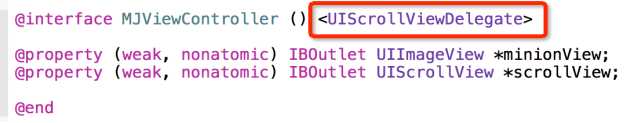
然后,控制器应该遵守UIScrollViewDelegate协议

最后,实现协议中定义的相关方法
内容缩放
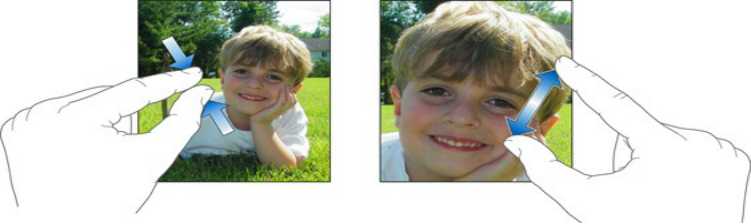
有些时候,我们可能要对某些内容进行手势缩放,如下图所示
UIScrollView不仅能滚动显示大量内容,还能对其内容进行缩放处理
也就是说,要完成缩放功能的话,只需要将需要缩放的内容添加到UIScrollView中
UIScrollView的缩放原理
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)
当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件
缩放实现步骤
设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
设置minimumZoomScale :缩小的最小比例
设置maximumZoomScale :放大的最大比例
让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
跟缩放相关的其他代理方法
缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
分页
只要将UIScrollView的pageEnabled属性设置为YES,UIScrollView会被分割成多个独立页面,里面的内容就能进行分页展示
一般会配合UIPageControl增强分页效果,UIPageControl常用属性如下
//一共有多少页
@property(nonatomic) NSInteger numberOfPages;
//当前显示的页码
@property(nonatomic) NSInteger currentPage;
//只有一页时,是否需要隐藏页码指示器
@property(nonatomic) BOOL hidesForSinglePage;
//其他页码指示器的颜色
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;
//当前页码指示器的颜色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;
常见的分页

NSTimer
NSTimer叫做“定时器”,它的作用如下
在指定的时间执行指定的任务
每隔一段时间执行指定的任务
调用下面的方法就会开启一个定时任务
+ (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget
selector:(SEL)aSelector
userInfo:(id)userInfo
repeats:(BOOL)yesOrNo;
每隔ti秒,调用一次aTarget的aSelector方法,yesOrNo决定了是否重复执行这个任务
通过invalidate方法可以停止定时器的工作,一旦定时器被停止了,就不能再次执行任务。只能再创建一个新的定时器才能执行新的任务
- (void)invalidate;
解决定时器在主线程不工作的问题
NSTimer *timer = [NSTimer timerWithTimeInterval:2 target:self selector:@selector(next) userInfo:nil repeats:YES];
[[NSRunLoop mainRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];
标签:其他 ase property enable 位置 sch interval 精确 滚动条
原文地址:http://www.cnblogs.com/laugh/p/6365871.html