标签:sub 输入 添加 常见 ado bootstrap 应用 http 高度
Bootstrap通过写简单的html标签和扩展类即可创建不同样式的表单。
基本的表单结构是Bootstrap自带的,创建一个基本表单的步骤如下:
Bootstrap提供了下列类型的布局:
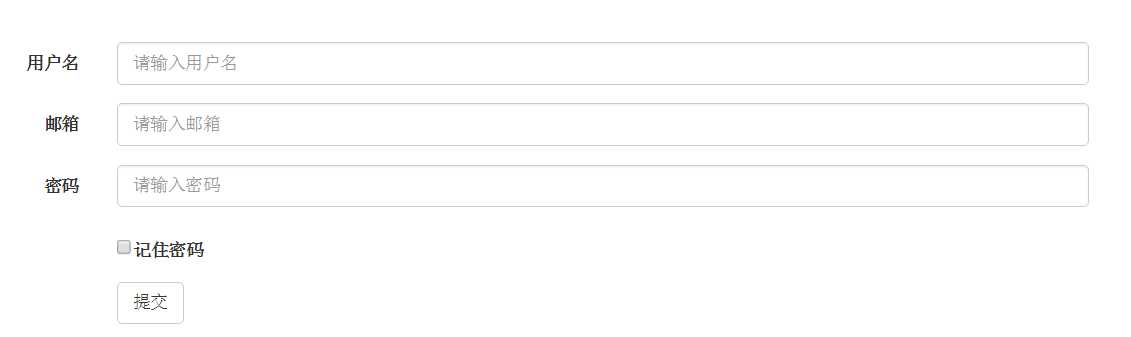
下面创建一个水平表单:
<form role="form" class="form-horizontal"> <div class="form-group"> <label class="control-label col-sm-2">用户名</label> <div class="col-sm-10"> <input type="text" placeholder="请输入用户名" class="form-control"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2">邮箱</label> <div class="col-sm-10"> <input type="email" placeholder="请输入邮箱" class="form-control"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2">密码</label> <div class="col-sm-10"> <input type="password" placeholder="请输入密码" class="form-control"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10 checkbox"> <label class="control-label"><input type="checkbox">记住密码</label> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" value="提交" class="btn btn-default"> </div> </div> </form>
效果如下:

Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select;
文本框控件<input>、<textarea>在之前讲解过,下面重要讲解选择框、下拉框控件。
<form role="form"> <div class="form-group"> <label>默认复选框和单选框</label> <div class="checkbox"> <input type="checkbox">选项1 </div> <div class="checkbox"> <input type="checkbox">选项2 </div> <div class="checkbox"> <input type="checkbox">选项3 </div> <div class="radio"> <input type="radio" name="choose">选项1 </div> <div class="radio"> <input type="radio" name="choose">选项2 </div> <label>内联复选框和单选框</label><br> <div class="checkbox-inline"> <input type="checkbox">选项1 </div> <div class="checkbox-inline"> <input type="checkbox">选项2 </div> <div class="checkbox-inline"> <input type="checkbox">选项3 </div> <div class="radio-inline"> <input type="radio" name="choose">选项1 </div> <div class="radio-inline"> <input type="radio" name="choose">选项2 </div> </div> </form>
实例结果:

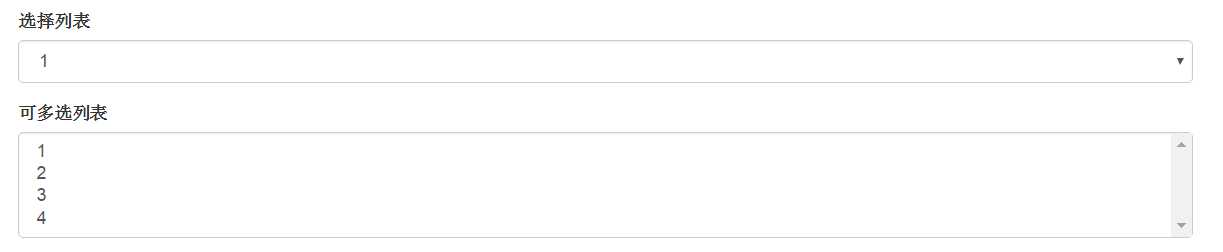
<form role="form"> <div class="form-group"> <label>选择列表</label> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> <div class="form-group"> <label>可多选列表</label> <select class="form-control" multiple> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> </form>
实例结果:

除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
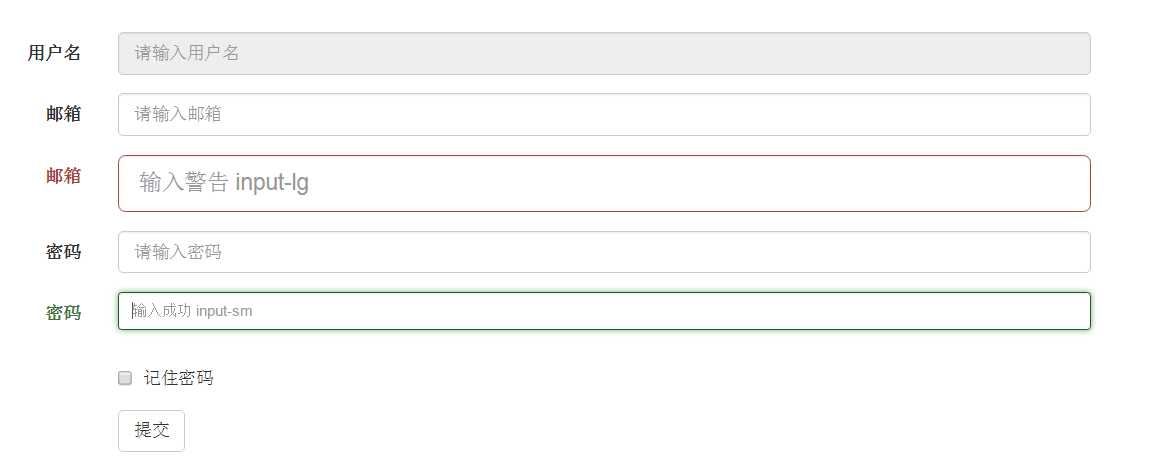
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。
<form role="form" class="form-horizontal"> <div class="form-group"> <label class="control-label col-sm-2">用户名</label> <div class="col-sm-10"> <input type="text" placeholder="请输入用户名" class="form-control" disabled> </div> </div> <div class="form-group"> <label class="control-label col-sm-2">邮箱</label> <div class="col-sm-10"> <input type="email" placeholder="请输入邮箱" class="form-control"> </div> </div> <div class="form-group has-error"> <label class="control-label col-sm-2">邮箱</label> <div class="col-sm-10"> <input type="email" placeholder="输入警告 input-lg" class="form-control input-lg"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2">密码</label> <div class="col-sm-10"> <input type="password" placeholder="请输入密码" class="form-control"> </div> </div> <div class="form-group has-success"> <label class="control-label col-sm-2">密码</label> <div class="col-sm-10"> <input type="password" placeholder="输入成功 input-sm" class="form-control input-sm"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10 checkbox"> <label class="control-label"><input type="checkbox">记住密码</label> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" value="提交" class="btn btn-default"> </div> </div> </form>
实例结果:

标签:sub 输入 添加 常见 ado bootstrap 应用 http 高度
原文地址:http://www.cnblogs.com/lodadssd/p/6366216.html