标签:方向 标题 居中 data head 应用 log 方式 default
Bootstrap中导航栏在应用和网站中作为导航页头的响应式基础组件。导航栏在移动设备视图中是折叠的,随着设备可用视口宽度的增加,导航栏也会水平展开。在Bootstrap中导航栏包含了基本的预定义类和钩子。
创建一个默认导航栏的步骤如下:
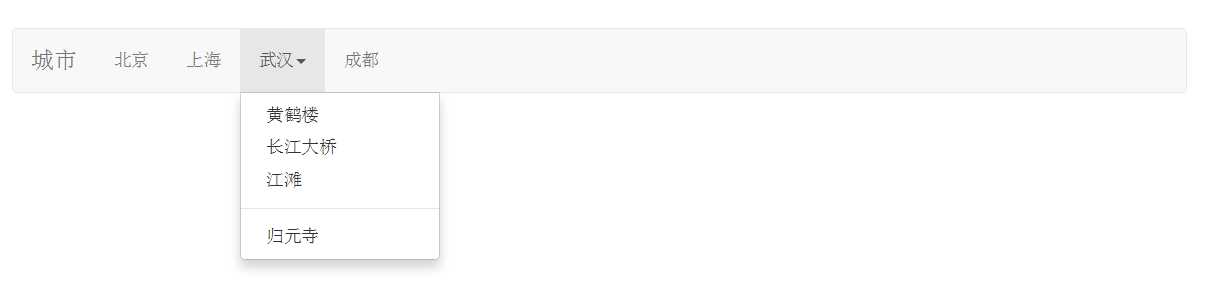
实例,包含下拉菜单:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">城市</a> </div> <div> <ul class="nav navbar-nav"> <li><a href="#">北京</a></li> <li><a href="#">上海</a></li> <li> <a href="#" data-toggle="dropdown"> 武汉<b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">黄鹤楼</a></li> <li><a href="#">长江大桥</a></li> <li><a href="#">江滩</a></li> <li class="divider"></li> <li><a href="#">归元寺</a></li> </ul> </li> <li><a href="#">成都</a></li> </ul> </div> </nav>
实例结果:

为了给导航栏添加响应式特性,只需在基础导航栏上加以改进:
实例:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button class="navbar-toggle" data-toggle="collapse" data-target="#example"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">城市</a> </div> <div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> <li><a href="#">北京</a></li> <li><a href="#">上海</a></li> <li> <a href="#" data-toggle="dropdown"> 武汉<b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">黄鹤楼</a></li> <li><a href="#">长江大桥</a></li> <li><a href="#">江滩</a></li> <li class="divider"></li> <li><a href="#">归元寺</a></li> </ul> </li> <li><a href="#">成都</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span>注册</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span>登录</a></li> </ul> </div> </nav>
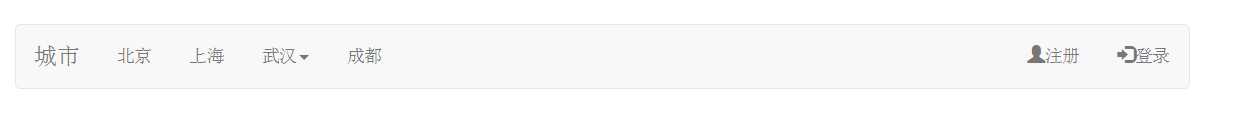
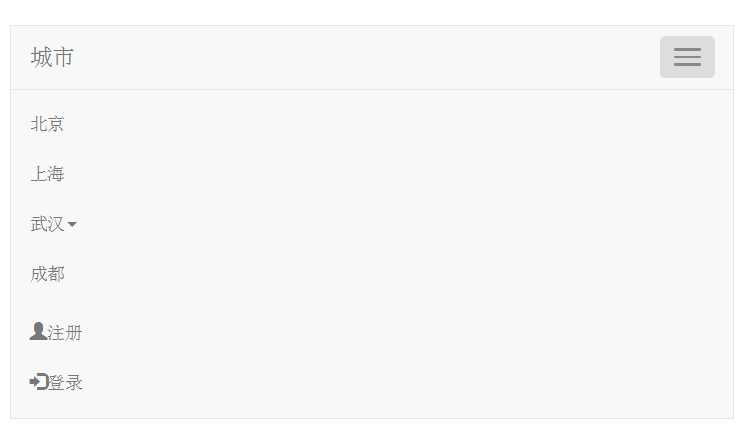
实例效果:
展开:

折叠:

折叠打开:

导航栏中的表单不是使用 Bootstrap 表单章节中所讲到的默认的 class,它是使用 .navbar-form class。
您可以使用 class .navbar-btn 向不在 <form> 中的 <button> 元素添加按钮,按钮在导航栏上垂直居中。.navbar-btn 可被使用在 <a> 和 <input> 元素上。
如果需要在导航中包含文本字符串,请使用 class .navbar-text。这通常与 <p> 标签一起使用,确保适当的前导和颜色。
您可以使用 class .navbar-left 或 .navbar-right 向左或向右对齐导航栏中的 导航链接、表单、按钮或文本 这些组件。这两个 class 都会在指定的方向上添加 CSS 浮动。
标签:方向 标题 居中 data head 应用 log 方式 default
原文地址:http://www.cnblogs.com/lodadssd/p/6366780.html