标签:http ati als image alt use com blog ase
参考这位大神的Shader
http://blog.csdn.net/noahzuo/article/details/51316015
//input BaseUV 屏幕UV //intput Tiling //input Ratio //input NotUse float2 UV=BaseUV; Tiling=1/Tiling; UV/=Tiling; UV.y/=Ratio; UV=ceil(UV); UV*=Tiling; UV.y*=Ratio; return SceneTextureLookup(UV,14,false);
把Tiling作为倒数进行处理比较符合这个参数的意义,不过直接用可以提升性能。同时输入变量Raito并没有解决方形像素问题,所以我又写个版本
//input BaseUV 屏幕UV //intput Tiling //input Ratio //input NotUse float2 UV=BaseUV; UV*=Tiling; UV.y*=Ratio; UV=ceil(UV); UV/=Tiling; UV.y/=Ratio; return SceneTextureLookup(UV,14,false);

以上两端代码都可以使用,如果是正式版别忘接了把RenderTargetSize去掉,虽然效果一样,力求完美总是没错。
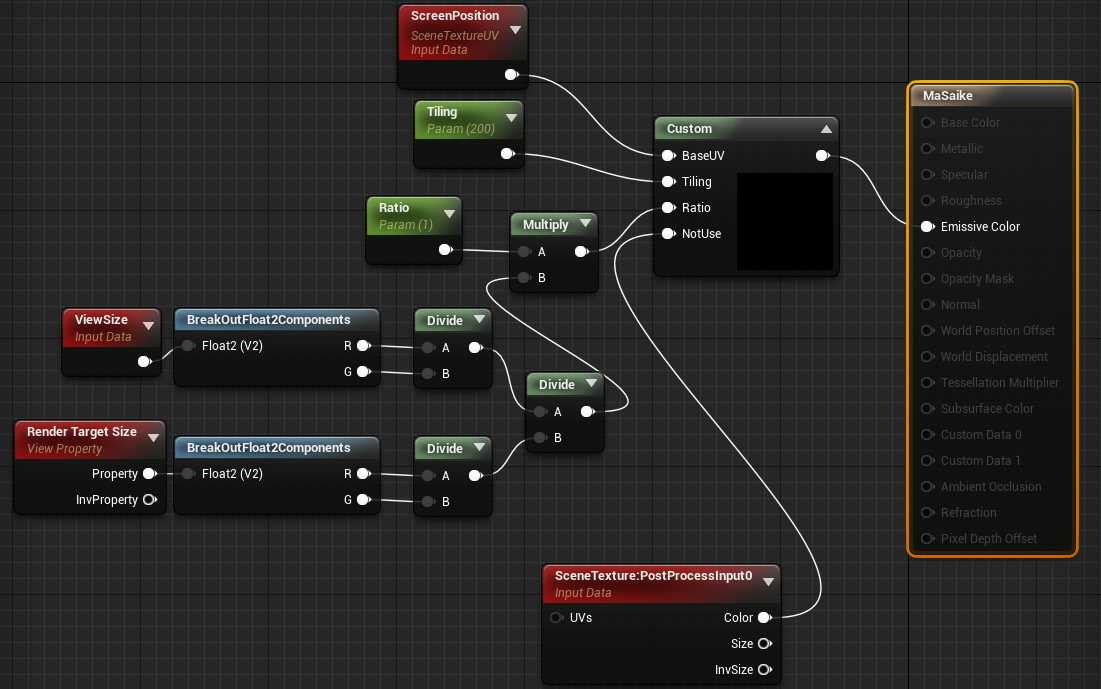
在UnrealEngine中用Custom节点实现马赛克效果
标签:http ati als image alt use com blog ase
原文地址:http://www.cnblogs.com/blueroses/p/6367496.html