标签:字符串 存储 字符 本地 登陆 地址 nbsp https 关联
## cookie
cookie是存储在浏览器端的,浏览器发请求时会自动把[所有]cookie值发送到服务器!
document.cookie (多次设置,不会覆盖!)
- 赋值
+ document.cookie="字符串" // cookie只能给字符串值
- 获取:
+ document.cookie
document.cookie是原生的js操作
jquery操作cookie插件
github地址 (https://github.com/carhartl/jquery-cookie)
jquery.cookie.js:
// 1.读取出所有的cookie值
console.log($.cookie())
// 2.设置cookie
$.cookie(‘ershi‘,‘999‘)
console.log($.cookie())
// 3.读取指定名字的cookie
console.log($.cookie(‘shiba‘))
读取cookie的时候也需要从服务器读取,不能页面直接打开,因为浏览器发请求时会自动把[所有]cookie值发送到服务器上,然后再由服务器返回
## session
session是存储在服务器端的存储在服务, 就是为了别人下次带cookie来时,我们有东西与之对比
服务器端是可以间接的设置cookie值
cookie和session的关系:(自己总结!!)
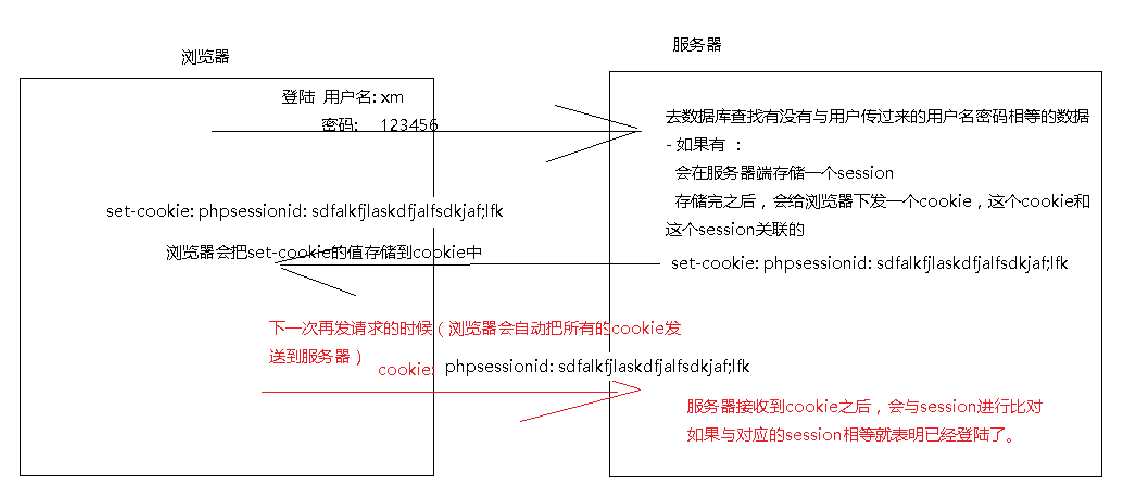
当浏览器第一次登陆的时候输入登录名 密码然后向服务器提交
然后在数据库里查询看有没有与用户传过来*的用户名密码相等的数据(查看这个人有没有注册过),如果没有直接返回错误,如果有会在服务器存储一个session,存储完之后,会给浏览器下发一个cookie,这个cookie是和session关联的,但是为了保证安全 cookie的值并不会就是账号和密码 而是随机的数字
比如:(asdfsdaf:asdf55as6dfasdf),然后下一次发送请求时,服务器接收到cookie之后,会与session进行对比,如果对应的上就说明登录成功了,下一次的请求的页面会继续显示登录的状态
(因为cookie是自动在浏览器与客户端发送的,这也就是为什么跳转页面的时候不用再登录了,也证明了cookie是存在于浏览器的,session是存在于本地服务器的)

标签:字符串 存储 字符 本地 登陆 地址 nbsp https 关联
原文地址:http://www.cnblogs.com/2016-zy-3258/p/6369295.html