标签:str install ges file 压缩 回车 基础 rom 创建
1、安装 nodejs
Grunt和所有grunt插件都是基于nodejs来运行的, https://nodejs.org/
安装完成之后在终端 node -v 查看安装版本 npm -v 查看npm版本
选装cnpm
1.1、说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常, 如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网: “这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
1.2、官方网址:http://npm.taobao.org;
1.3安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号 cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm 代替npm)。
2、全局安装gulp
安装方式:cnpm install gulp -g
执行gulp -v查看安装版本

3、创建网站项目

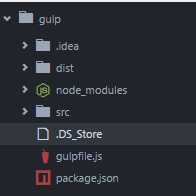
创建项目名称“gulp”子目录为:src(源文件)dist(目标文件)gulpfile.js(gulp任务配置文件) package.json(开发依赖项)
package.json 基础文件编写

4、给项目安装gulp
安装方式:cnpm install gulp -save-dev 回车(注意package.json文件内容变化)

项目文件“gulp”下回自动生成node_modules文件夹,这里就是存储gulp源文件的地方。
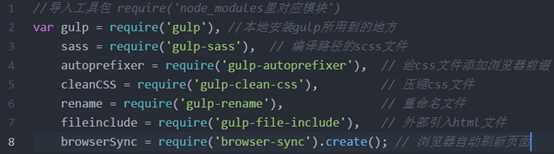
5、gulpfile.js 基础文件编写

6、gulp插件的安装
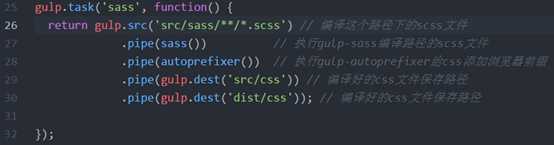
6.1、安装css插件gulp-sass(编译scss文件成css文件)
安装方式:cnpm install gulp-sass --save-dev
任务配置信息如下:

6.2、安装css插件 gulp-autoprefixer(为css文件添加浏览器前缀 例如:-webkit-)
安装方式:cnpm install gulp-autoprefixer --save-dev
任务配置信息如上:
6.3、安装css插件 gulp-clean-css (压缩css文件)
安装方式:cnpm install gulp-clean-css --save-dev
任务配置信息如下:

6.4、安装插件 gulp-rename (重命名文件)
安装方式:cnpm install gulp-rename --save-dev
任务配置信息如上:
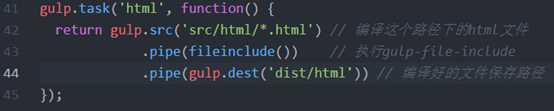
6.5、安装html插件 gulp-file-include (外部引入html文件)
安装方式: cnpm install gulp-file-include --save-dev
任务配置信息如下:

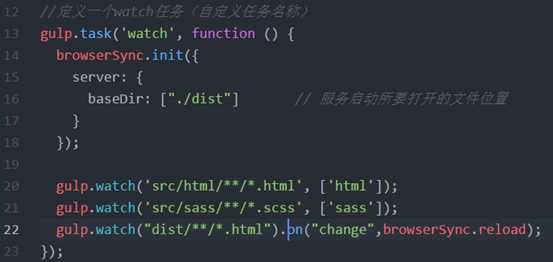
6.6、安装插件 browser-sync (监控文件有改动页面随之变动)
安装方式:cnpm install browser-sync --save-dev
任务配置信息如下:

7、如上所示,“watch”任务中所执行的任务为,当编写程序过程中按下ctrl+s保存之后所执行的任务
7.1、如果 文件变动保存,则执行任务
文件变动保存,则执行任务
7.2、如果 文件变动保存,则执行任务
文件变动保存,则执行任务
7.3、如果所监控的文件有所改动执行相应的任务之后,在重新加载 中的html文件,使之页面变动。
中的html文件,使之页面变动。
标签:str install ges file 压缩 回车 基础 rom 创建
原文地址:http://www.cnblogs.com/jn1223/p/6369823.html