标签:image 使用 dex 学习 目的 ui组件 渲染 文件夹 str
react+redux构建淘票票首页
描述
在之前的项目中都是单纯的用react,并没有结合redux。对于中小项目仅仅使用react是可以的;但当项目变得更加复杂,仅仅使用react是远远不够的,我们需要将UI渲染和数据处理区分开,因此我们需要引入redux来管理数据层。写该小demo的目的主要是为了在理论学习的基础上更好的进行实践,通过自己亲手写个小项目我们才能更好的理解redux是如何管理数据层的。数据是取自淘票票官方二月份的部分数据。
技术栈
react.js、react-router、redux、es6、webpack、less等。
github地址
https://github.com/zhuotianbao/tiaopiaopiao--react-redux
目录结构
- dist [打包后代码] - src [源码] -- css [样式] -- data [数据] -- img [图片] -- js [js代码] └ actions [创建action] └ components [纯UI组件] └ constants [定义type类型] └ containers [获取store中的数据;将dispatch与actionCreator结合起来] └ reducers [reducer纯函数] └ store [创建store] └ index.js [路由配置] -- index.html [入口]
项目浏览




特色功能
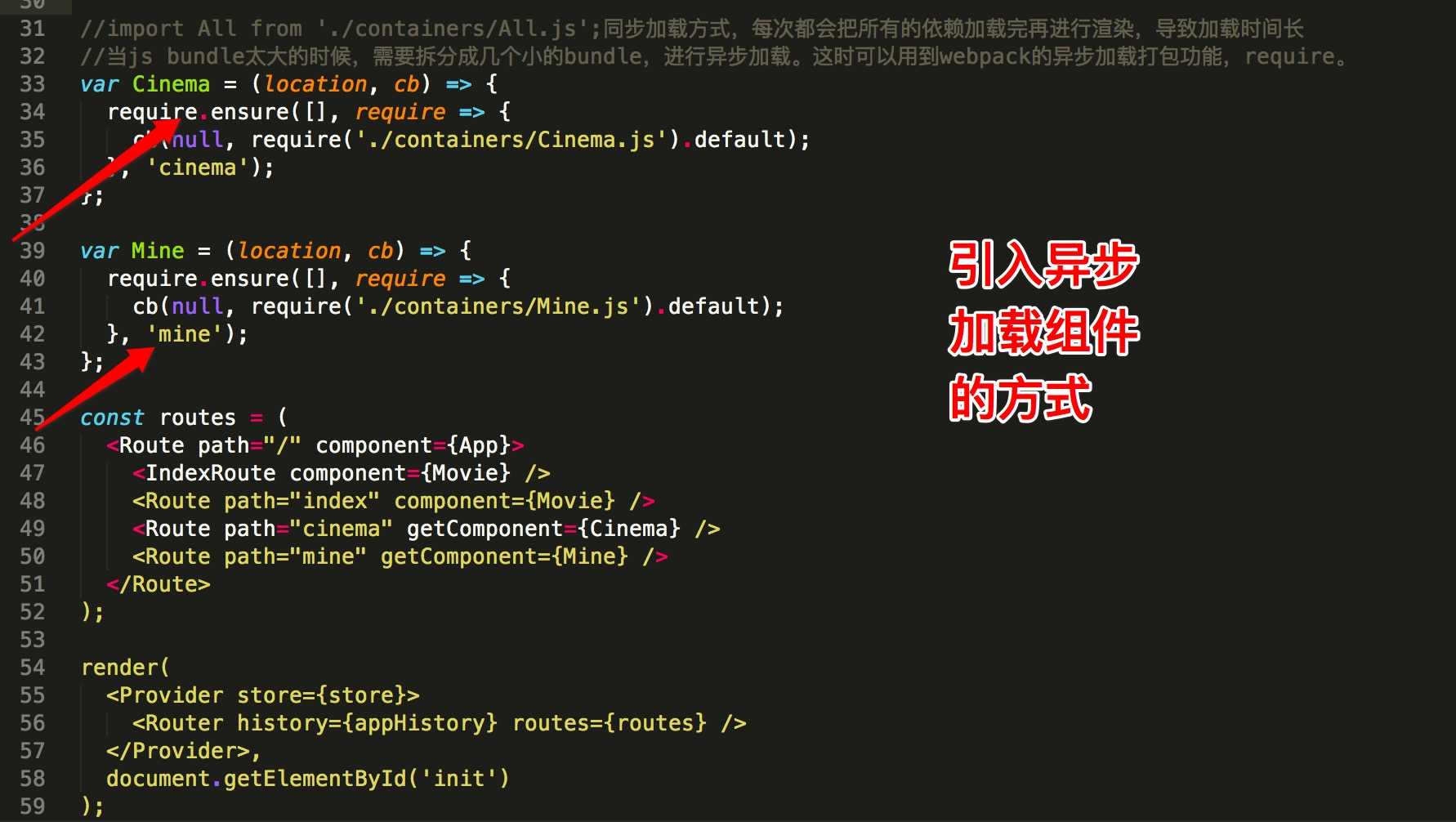
该小DEMO除了应用redux技术之外,还有个特色功能:


标签:image 使用 dex 学习 目的 ui组件 渲染 文件夹 str
原文地址:http://www.cnblogs.com/zhuotiabo/p/6371512.html