标签:function on() ddc outer jquer mouseover bsp mouse set
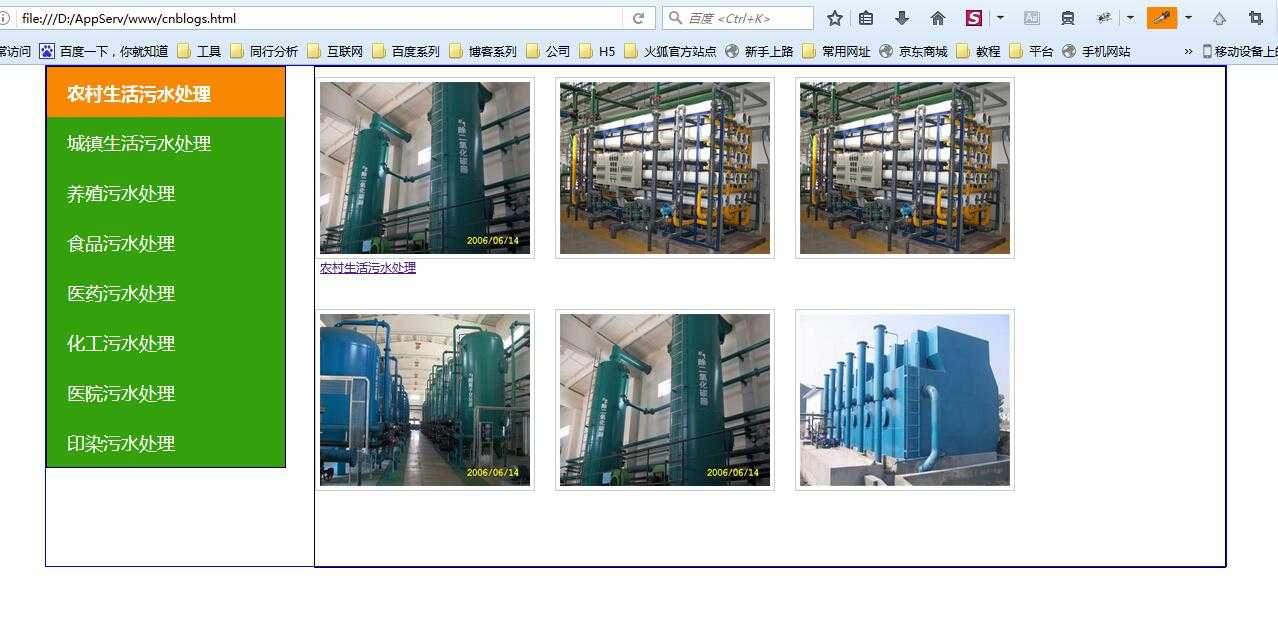
搞定tab标签切换效果
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搞定tab标签切换效果</title>
<style>
*{ margin:0; padding:0;list-style: none;}
body {font:12px/1.5 Tahoma;}
#big{border: 1px solid blue;width: 1180px;height: 500px;margin: 0 auto;}
#outer {width:240px;float: left;}
#tab {overflow:hidden;zoom:1;background:#34A00C;border:1px solid #000;}
#tab li {float:left;color:#fff;height:50px; width:450px;cursor:pointer; line-height:50px;font-size:18px;padding-left: 20px;}
#tab li.current {color:#fff;background:#FA8700;font-weight:bolder;}
#content {border:1px solid #000;width: 910px;height: 500px;float: left;margin-left: 28px;padding: 0;}
#content ul {display:none;padding:10px 0;}
#content li{border: 1px solid #ccc;height:172px;width: 210px;float: left;
margin:0 20px 50px 0;padding: 4px;}
#content li:hover{border: 1px solid #34A00C;}
#content img{width: 210px;height: 172px;}
</style>
</head>
<body>
<!-- html代码begin -->
<div id="big">
<div id="outer">
<ul id="tab">
<li class="current">农村生活污水处理</li>
<li>城镇生活污水处理</li>
<li>养殖污水处理</li>
<li>食品污水处理</li>
<li>医药污水处理</li>
<li>化工污水处理</li>
<li>医院污水处理</li>
<li>印染污水处理</li>
</ul>
</div>
<div id="content">
<ul style="display:block;">
<li><a href=""><img src="./image/nongcun/1.jpg"><span>农村生活污水处理</span></a></li>
<li><img src="./image/nongcun/2.jpg"></li>
<li><img src="./image/nongcun/3.jpg"></li>
<li><img src="./image/nongcun/4.jpg"></li>
<li><img src="./image/nongcun/5.jpg"></li>
<li><img src="./image/nongcun/6.jpg"></li>
</ul>
<ul>
<li><img src="./image/chengzhen/1.jpg"></li>
<li><img src="./image/chengzhen/2.jpg"></li>
<li><img src="./image/chengzhen/3.jpg"></li>
<li><img src="./image/chengzhen/4.jpg"></li>
<li><img src="./image/chengzhen/5.jpg"></li>
<li><img src="./image/chengzhen/6.jpg"></li>
</ul>
<ul>
<li><img src="./image/yangzhi/1.jpg"></li>
<li><img src="./image/yangzhi/2.jpg"></li>
<li><img src="./image/yangzhi/3.jpg"></li>
<li><img src="./image/yangzhi/4.jpg"></li>
<li><img src="./image/yangzhi/5.jpg"></li>
<li><img src="./image/yangzhi/6.jpg"></li>
</ul>
<ul>
<li><img src="./image/shipin/1.jpg"></li>
<li><img src="./image/shipin/2.jpg"></li>
<li><img src="./image/shipin/3.jpg"></li>
<li><img src="./image/shipin/4.jpg"></li>
<li><img src="./image/shipin/5.jpg"></li>
<li><img src="./image/shipin/6.jpg"></li>
</ul>
<ul>
<li><img src="./image/yiyao/1.jpg"></li>
<li><img src="./image/yiyao/2.jpg"></li>
<li><img src="./image/yiyao/3.jpg"></li>
<li><img src="./image/yiyao/4.jpg"></li>
<li><img src="./image/yiyao/5.jpg"></li>
<li><img src="./image/yiyao/6.jpg"></li>
</ul>
<ul>
<li><img src="./image/huagong/1.jpg"></li>
<li><img src="./image/huagong/2.jpg"></li>
<li><img src="./image/huagong/3.jpg"></li>
<li><img src="./image/huagong/4.jpg"></li>
<li><img src="./image/huagong/5.jpg"></li>
<li><img src="./image/huagong/6.jpg"></li>
</ul>
<ul>
<li><img src="./image/yiyuan/1.jpg"></li>
<li><img src="./image/yiyuan/2.jpg"></li>
<li><img src="./image/yiyuan/3.jpg"></li>
<li><img src="./image/yiyuan/4.jpg"></li>
<li><img src="./image/yiyuan/5.jpg"></li>
<li><img src="./image/yiyuan/6.jpg"></li>
</ul>
<ul>
<li><img src="./image/yinran/1.jpg"></li>
<li><img src="./image/yinran/2.jpg"></li>
<li><img src="./image/yinran/3.jpg"></li>
<li><img src="./image/yinran/4.jpg"></li>
<li><img src="./image/yinran/5.jpg"></li>
<li><img src="./image/yinran/6.jpg"></li>
</ul>
</div>
</div>
<!-- html代码end -->
<script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script>
$(function(){
window.onload = function()
{
var $li = $(‘#tab li‘);
var $ul = $(‘#content ul‘);
$li.mouseover(function(){
var $this = $(this);
var $t = $this.index();
$li.removeClass();
$this.addClass(‘current‘);
$ul.css(‘display‘,‘none‘);
$ul.eq($t).css(‘display‘,‘block‘);
})
}
});
</script>
</body>
</html>

标签:function on() ddc outer jquer mouseover bsp mouse set
原文地址:http://www.cnblogs.com/qianjilou/p/6371779.html