标签:pre -o else 官方文档 苹果 blog for his span
最近刚学习Vue的官方文档,了解了指令、模板、组件、数据双向绑定等有关Vue的知识点。因此估摸着做点实例出来练练手。
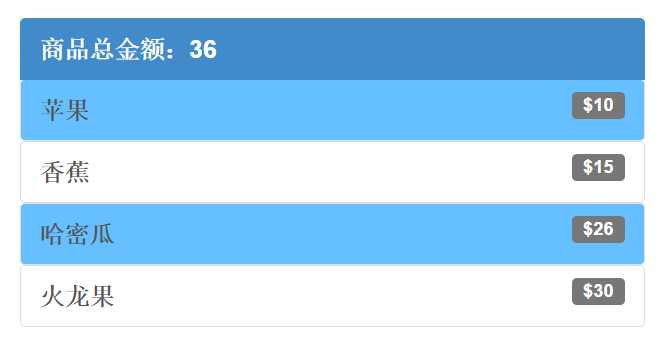
下面介绍一个简单的例子,模拟购物车自动统计金额,效果图如下:

代码如下:
<div id="demo"> <a v-on:click="tog" class="list-group-item active">商品总金额:{{total}}</a> <div v-if="show"> <div v-for="food in foods"> <a v-on:click="add(food)" v-bind:class="food.style" class="list-group-item"> {{food.name}} <span class="label label-default" style="float:right;">${{food.price}}</span> </a> </div> </div> </div>
window.onload=function(){ var data={ show:true, total:0, foods:[ { name:"苹果", price:10, statue:false, style:"", }, { name:"香蕉", price:15, statue:false, style:"", }, { name:"哈密瓜", price:26, statue:false, style:"", }, { name:"火龙果", price:30, statue:false, style:"", } ] } var vm=new Vue({ el:"#demo", data:data, methods:{ tog:function(){ this.show=!this.show; }, add:function(food){ if (food.statue){ this.total-=food.price; food.statue=false; food.style=""; }else{ this.total+=food.price; food.statue=true; food.style="act"; } } } }) }
标签:pre -o else 官方文档 苹果 blog for his span
原文地址:http://www.cnblogs.com/lodadssd/p/6372078.html