标签:ges class 元素 charset color style title alt src
结构伪类选择器适用的是父元素和子元素之间的选择,以前错误的理解为元素和后代元素
具体例子:
html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> <li><a>1</a></li> </ul> </body> </html>
css:作用于孙子辈元素上
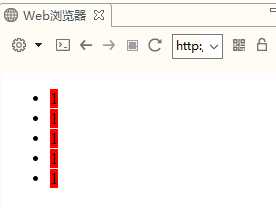
a{ background-color: blue; } ul a:nth-of-type(1){ background-color: red; }
效果图:

css:作用于子元素
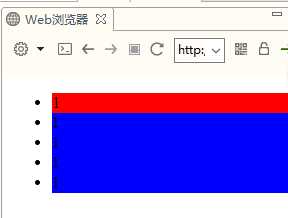
li{ background-color: blue; } ul li:nth-of-type(1){ background-color: red; }
效果图:

结构伪类选择器的误解(nth-of-type,nth-child等等结构伪类选择器应用在孙子辈元素上出现错误)
标签:ges class 元素 charset color style title alt src
原文地址:http://www.cnblogs.com/norcoA3/p/6373955.html