标签:img 技术 border order 内容 div trap 9.png margin
在使用bootstrap的时候 行内的div
一个宽200px的div
margin 10 的话 宽就是210px
padding 10 的话 宽还是200px div内容宽就剩190px
border 跟padding一样算入div的宽度 border宽加div宽=div设的宽度
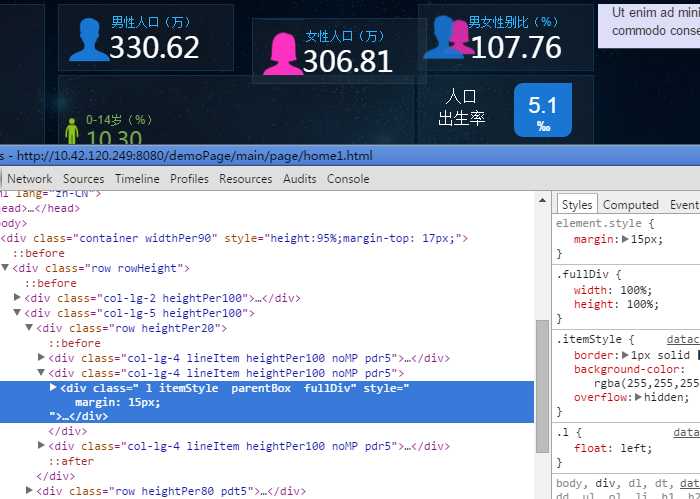
bootstrap 在使用网格时 设置网格div的padding和border里面的div会缩小,设置里面嵌套的div 的margin很像浮动,不会影响其他的div
设置col-lg-4的div的嵌套div 的margin 不会影响其他

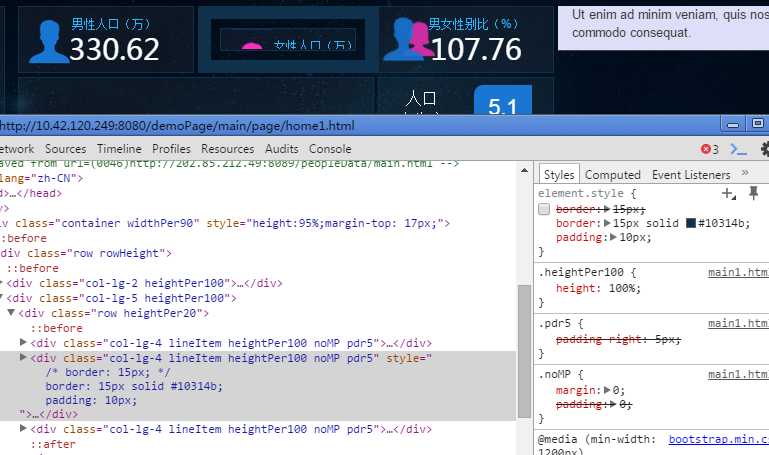
设置col-lg-4的div的padding 和border 不会影响其他

设置col-lg-4的div的margin会影响其他

标签:img 技术 border order 内容 div trap 9.png margin
原文地址:http://www.cnblogs.com/hyp5490-/p/6376859.html