标签:stroke 属性 获取 hang 自动 bsp 字体 font ext
1、context.font = "20px sans-serf" 默认
支持 可以这只以下五种属性
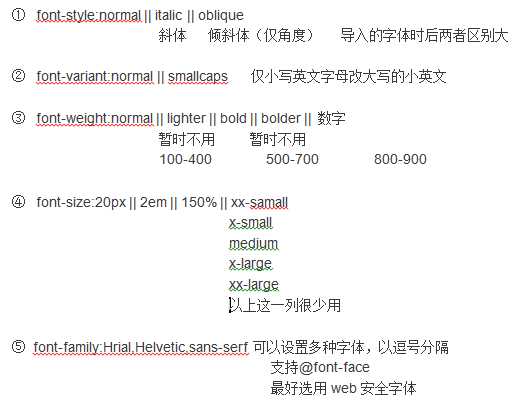
font-style:normal|italic|oblique
font-variant:normal|smallcaps
font-weight:normal|lighter|bold|bolder
font-size:20px|2em|150%|xx-samall
font-family:Hrial,Helvetic,sans-serf
解释一下

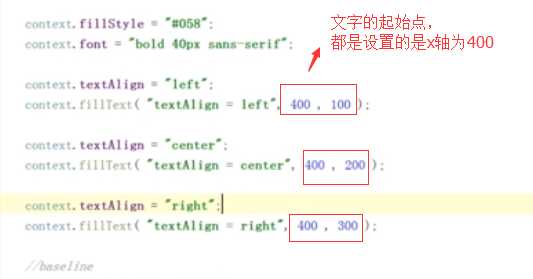
2、context.textAlign = left||center||right


和你想象的不一样吧,是以起始点为标准,起始点表示最左边,中间,最右边
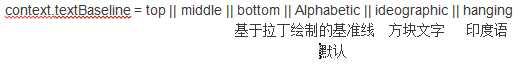
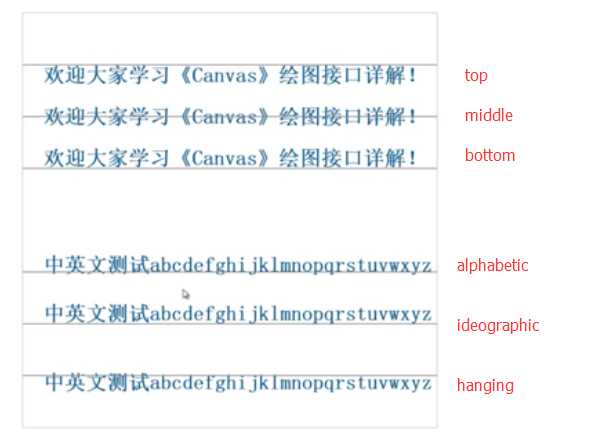
3、context.textBaseline = top || middle || bottom || Alphabetic || ideographic || hanging
解释一下


4、渲染文字
context.measureText(string).width;//获取一段文字的宽度
context.fillText(string , x , y , [maxlen]);//实心字体
context.strokeText(string , x , y , [maxlen]);//边框字体
x,y为起始点坐标,maxlengh是字体最大长度,如果超出会自动压缩,单位默认px,不用写
context.fillStyle = "#058"; context.font = "bold 120px Arial"; context.textAlign = "center"; context.textBaseline = "middle"; context.fillText("CANVAS", canvas.width/2 , canvas.height/2);
标签:stroke 属性 获取 hang 自动 bsp 字体 font ext
原文地址:http://www.cnblogs.com/wufangfang/p/6378080.html