标签:宽高 log 9.png 修改 http bsp 自身 nbsp 画布
大家都知道设置一块画布的大小
我们可以这样:
<canvas id="canvas" width="600" height="300">
</canvas>
也可以通过css进行设置
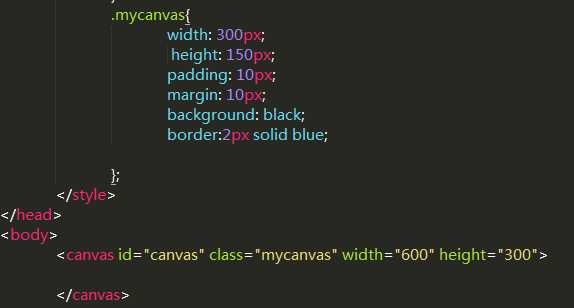
#canvas{
width:600px;
height:300px;
}
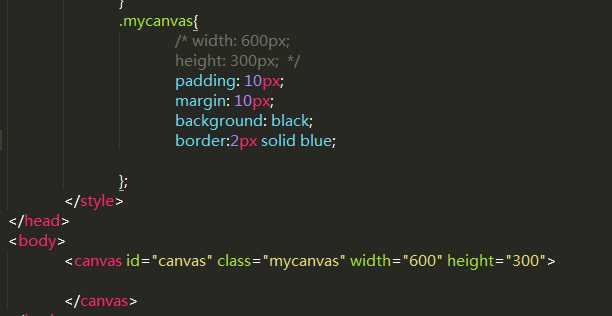
我这样写:

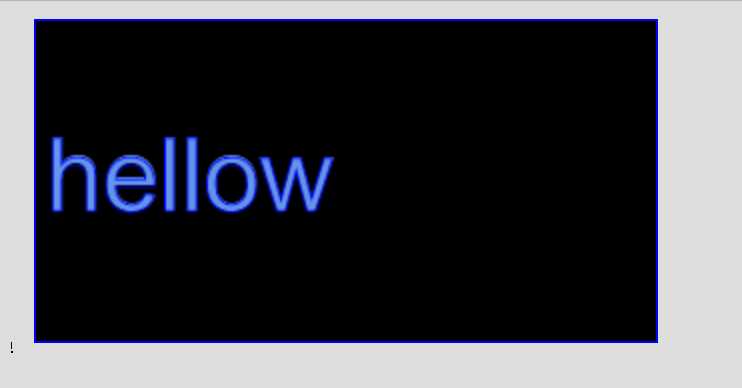
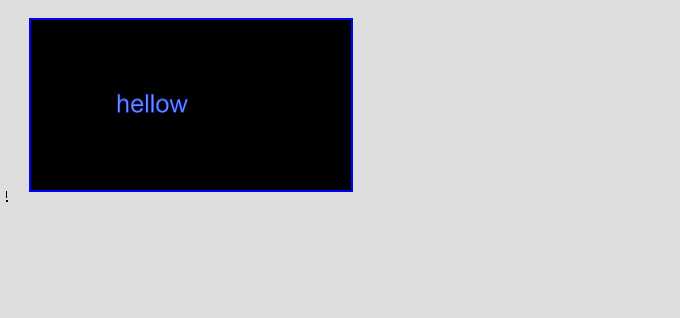
效果是这样:

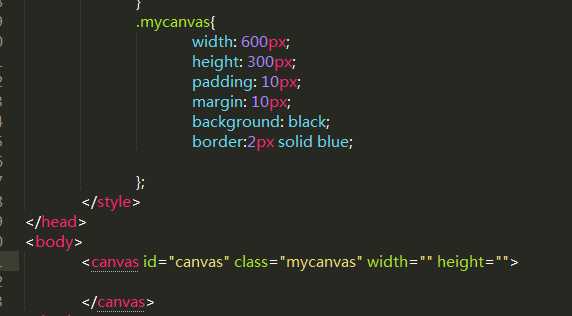
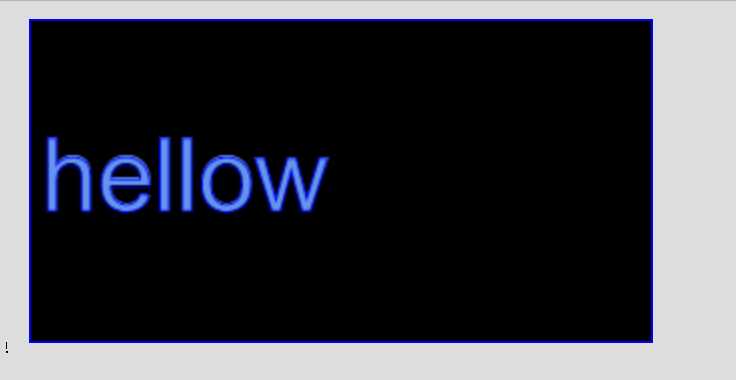
可当我在css上也写上同样的尺寸并把canvas元素行内宽高去掉的时候。。。。。


hellow变的贼大。。明明都是一样的尺寸。
好吧,其实:
canvas元素有两套尺寸,一个是元素自身的尺寸,一个是绘图表面的尺寸。
设置canvas标签行内的宽高时是同时修改了元素自身的尺寸和绘图表面的尺寸。但是css设置的宽高是针对元素的尺寸的,并没有影响到绘图表面的尺寸。
所以当我只设置了css的元素宽高时,绘图宽高还是不会变,是默认的300*150,浏览器就会把绘图表面拉伸到和元素宽高一样的尺寸。然后就放大了。
我这样来:

结果是怎样?
行内元素优先级大,所以元素自身尺寸和绘图表面都是300*150?还是元素自身尺寸是600*300,绘图表面也是600*300?
不是说行内宽高会同时设置元素尺寸和绘图表面的大小,那他们应该都是300*150。。
额。。结果

元素尺寸是600*300,绘图表面由300*150缩放成600*300,
我理解应该是绘图表面设置成了300*150,元素尺寸是根据css设置的600*300,浏览器缩放了绘图表面,让他和元素尺寸对齐。就如上图。
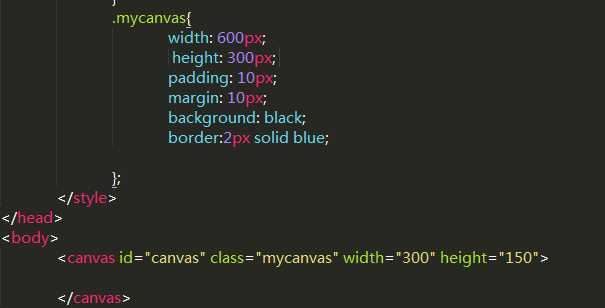
于是:

讲道理应该是绘图表面设置成600*300,元素尺寸设置成300*150

是这样的。。。
总结就是:宽高还是在元素行内设置的好。
标签:宽高 log 9.png 修改 http bsp 自身 nbsp 画布
原文地址:http://www.cnblogs.com/jjucap/p/6383308.html