标签:com 技术分享 block 高度 src 技术 style blog images
html代码:
1 <div> 2 <textarea></textarea> 3 </div>


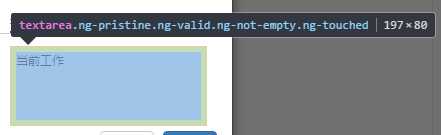
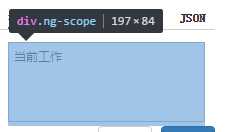
其中textarea元素的高度为80px,而它的父元素div高度为84px,为什么会多出4px呢?
解决方法是:
1、设textarea为 display: block;
标签:com 技术分享 block 高度 src 技术 style blog images
原文地址:http://www.cnblogs.com/xuepei/p/6385802.html