标签:nginx ima 分享 内容 nbsp types web web服务 连接
离线缓存这个功能的实现有以下步骤:
1,以nginx做web服务器为例,在mime.types文件中添加一行:text/cache-manifest manifest,作用是为了让服务器识别该类型文件

2,在html文件html标签中添加一行manifest="cache.appcache",告诉浏览器要加载的内容。

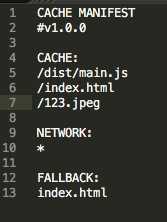
3.在该目录下新建一个文件cache.appcache,文件内容为:

chche manifest 为版本号:
chche 是告诉浏览器要缓存的文件:
network 是指定不会缓存的文件,这里的*号表示所有其他文件都需要因特网连接
fallback:是如果无法建立因特网连接时加载的页面
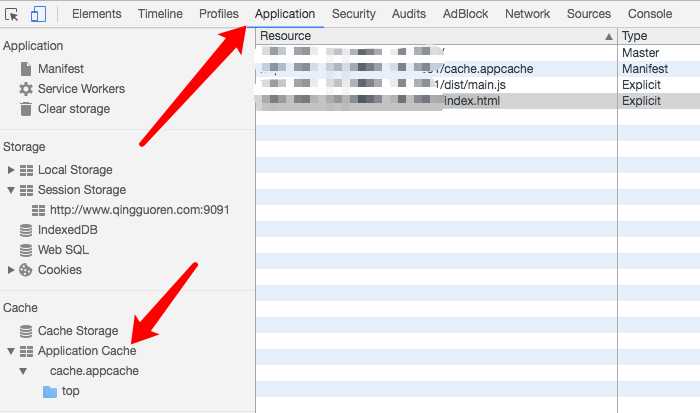
完成后便可以执行一下,会发现浏览器已经加载了相应的文件在本地上,断开网络,这些文件依然可以访问。
标签:nginx ima 分享 内容 nbsp types web web服务 连接
原文地址:http://www.cnblogs.com/leepyng/p/6387419.html