标签:common ges bsp eof methods 声明 定义 window 驱动
vue组件
注册
1)全局注册
//app.js
Vue.component(‘ttModal‘, Vue.asyncComponent(‘Common‘,‘ttModal‘));
//ttModal.html
<div class="tt-modal-wrapper">
<div class="modal-mask" v-bind:class="{‘in‘: isModalIn}" v-on:click="modalClose"></div>
<div class="modal-content" v-bind:class="{‘in‘: isModalIn}">
modal-content.
<slot name="content"></slot>
</div>
</div>
//topicLeft.html
<tt-modal v-if="isShowCreateTopic" v-on:close="isShowCreateTopic = false">
<div slot="content">topicLeft.</div>
</tt-modal>
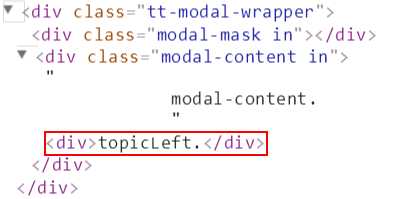
渲染后:
//ttModal.html
methods: {
modalClose: function(e) {
if(this.$el.contains(e.target)) {
//vm.$el:Vue 实例使用的根 DOM 元素
this.$emit(‘close‘);
//vm.$emit:触发当前实例上的事件即close事件
}
}
}
<slot> 元素可以用一个特殊的属性 name 来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应 slot 特性的元素。
2)局部注册
通过使用组件实例选项注册,可以使组件仅在另一个实例/组件的作用域中可用。
使用组件时,大多数可以传入到 Vue 构造器中的选项可以在注册组件时使用,有一个例外: data 必须是函数。
//project.js
components: {
"projectDetail": Vue.asyncComponent(‘Project‘, ‘projectDetail‘, ‘Project/projectDetail/projectDetail‘)
},
//project.html
<project-detail></project-detail>
Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必要引入jQuery。vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。另外,vue-resource还提供了非常有用的inteceptor功能,使用inteceptor可以在请求前和请求后附加一些行为,比如使用inteceptor在ajax请求时显示loading界面。
<div class="itemAddRow clearfix">
<i>项目名</i>
<textarea v-model="projectName" placeholder="请输入项目名" style="height:32px;"></textarea>
</div>
<div class="itemAddRow clearfix">
<i>项目描述</i>
<textarea v-model="projectDescription" placeholder="请输入项目描述" style="height:150px;"></textarea>
</div>
<div class="itemAddRow clearfix">
<i>项目状态</i>
<div>
<input type="radio" name="projectStatus" value="1" v-model="projectStatus">开发中
<input type="radio" name="projectStatus" value="2" v-model="projectStatus">已发布
<input type="radio" name="projectStatus" value="3" v-model="projectStatus">稳定
<input type="radio" name="projectStatus" value="4" v-model="projectStatus">停止维护
</div>
</div>
data: function() {
return {
projectName:‘‘,
projectDescription:‘‘,
projectStatus:1
}
},
methods: {
addProject:function(){
var projectName=this.projectName.trim(),
projectDescription=this.projectDescription.trim();
if(projectName==‘‘||projectDescription==‘‘){
alert(‘请输入完整的项目信息‘);
return;
}
var postData={
name:projectName,
description:projectDescription,
status:this.projectStatus,
userId:this.$conf.userInfo.userId
};
var self=this;
Vue.http.post(this.$conf.API_createProject,postData).then(function(response) {
var data=response.data;
if(data.ReturnCode == ‘0000‘) {
//vm.$parent:父实例,如果当前实例有的话
self.$parent.$parent.isShowProjectAdd = false;
}
});
}
}
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。
1)可以使用 props 把数据传给子组件。
prop 是父组件用来传递数据的一个自定义属性。子组件需要显式地用props选项声明 “prop”。
<!--taskAdd.html--> <tt-popup top="10px" left="20px"> <div slot="content">users</div> </tt-popup> <!--ttPopup.html--> <div class="tt-popup" v-bind:style="{top:top,left:left}"> <slot name="content"></slot> </div>
//app.js Vue.component(‘ttPopup‘, Vue.asyncComponent(‘Common‘,‘ttPopup‘));//注册组件 //ttPopup.html props: [‘top‘,‘left‘],
渲染后:![]()
2)在子组件中使用this.$parent获取父组件实例
插件通常会为Vue添加全局功能。
1)Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
2)通过全局方法 Vue.use(plugin) 使用插件
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法将被作为 Vue 的参数调用。
//1,添加实例方法
function plugin(Vue) {
if(plugin.installed) {
return;
}
Vue.prototype.$conf = conf;
}
if(typeof window !== ‘undefined‘ && window.Vue) {
window.Vue.use(plugin);
}
//2,添加全局方法或属性
function plugin(Vue) {
if(plugin.installed) {
return;
}
Vue.asyncComponent = asyncComponent;
}
if(typeof window !== ‘undefined‘ && window.Vue) {
window.Vue.use(plugin);
}
标签:common ges bsp eof methods 声明 定义 window 驱动
原文地址:http://www.cnblogs.com/colorful-coco/p/6374533.html