标签:des style blog http color os io strong
接上一篇博客初步探讨WPF的ListView控件(涉及模板、查找子控件) 我们继续探讨ListView的用法
一、实现排序功能
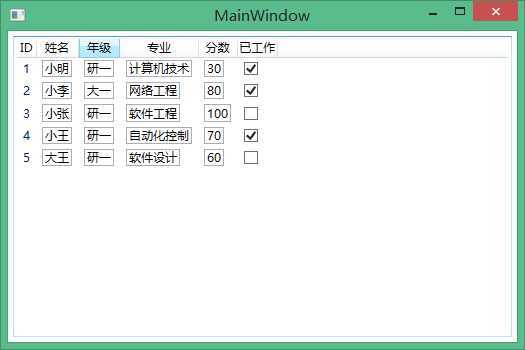
需求是这样的:假如我们把学生的分数放入ListView,当我们单机ListView头部时候实现对按分数的排序,更改Xaml如下:

<Window x:Class="ContentDataTemplate.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c="clr-namespace:System.Collections;assembly=mscorlib" xmlns:local="clr-namespace:ContentDataTemplate" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <c:ArrayList x:Key="stuList"> <local:Student Id="1" Name="小明" Grade="研一" Professional="计算机技术" Score="30" HasJob="true"></local:Student> <local:Student Id="2" Name="小李" Grade="大一" Professional="网络工程" Score="80" HasJob="true"></local:Student> <local:Student Id="3" Name="小张" Grade="研一" Professional="软件工程" Score="100" HasJob="False"></local:Student> <local:Student Id="4" Name="小王" Grade="研一" Professional="自动化控制" Score="70" HasJob="true"></local:Student> <local:Student Id="5" Name="大王" Grade="研一" Professional="软件设计" Score="60" HasJob="False"></local:Student> </c:ArrayList> <DataTemplate x:Key="NameDt"> <TextBox x:Name="textboxName" Text="{Binding Name}" GotFocus="textboxName_GotFocus"></TextBox> </DataTemplate> <DataTemplate x:Key="GradeDt"> <TextBox x:Name="textboxGrade" Text="{Binding Grade}"></TextBox> </DataTemplate> <DataTemplate x:Key="ProfessionalDt"> <TextBox x:Name="textboxProfessional" Text="{Binding Professional}"></TextBox> </DataTemplate> <DataTemplate x:Key="ScoreDt"> <TextBox Name="textboxScore" Text="{Binding Score}"></TextBox> </DataTemplate> <DataTemplate x:Key="HasJobDt"> <CheckBox x:Name="CheckBocHasJob" IsChecked="{Binding HasJob}" Checked="CheckBocHasJob_Checked"></CheckBox> </DataTemplate> </Window.Resources> <Grid Margin="5"> <ListView x:Name="ListViewStudent" ItemsSource="{StaticResource stuList}"> <ListView.View> <GridView> <GridViewColumn Header="ID" DisplayMemberBinding="{Binding Id}"></GridViewColumn> <GridViewColumn Header="姓名" CellTemplate="{StaticResource NameDt}"></GridViewColumn> <GridViewColumn Header="年级" CellTemplate="{StaticResource GradeDt}"></GridViewColumn> <GridViewColumn Header="专业" CellTemplate="{StaticResource ProfessionalDt}"></GridViewColumn> <GridViewColumn Header="分数" CellTemplate="{StaticResource ScoreDt}"></GridViewColumn> <GridViewColumn Header="已工作" CellTemplate="{StaticResource HasJobDt}"></GridViewColumn> </GridView> </ListView.View> </ListView> </Grid> </Window>
更改地方也不多,Student类添加Score属性,DataTemplate中增加Score的列模板,数据源添加一些默认的分数。
数据有了,下面就是排序功能了,首先写一个排序的函数:StuSort(string sortBy, ListSortDirection direction);排序功能的实现是通过CollectionViewSource类实现的,这个类我就不介绍了,可以对数据源进行排序分组什么的,详情参考MSDN 。代码如下:
private void StuSort(ListView lv, string sortBy, ListSortDirection direction) { ICollectionView dataView =CollectionViewSource.GetDefaultView(lv.ItemsSource);//获取数据源视图 dataView.SortDescriptions.Clear();//清空默认排序描述 SortDescription sd = new SortDescription(sortBy, direction); dataView.SortDescriptions.Add(sd);//加入新的排序描述 dataView.Refresh();//刷新视图 }
函数写好了,介绍下此函数的三个参数,第一个毫无疑问是数据的承载着ListView了,第二个比较重要是要通过那个字段排序,本例子是通过Student的Score来排序,所以就是“Score”,第三个参数是排序方向,升序或者降序了。然后当我们点击ListView的Header的时候触发此函数。Xaml页面中的ListView中监控GridViewColumnHeaderClick的路由事件,
<ListView x:Name="ListViewStudent"
ItemsSource="{StaticResource stuList}"
GridViewColumnHeader.Click="GridViewColumnHeaderClickedHandler"
>
后台实现GridViewColumnHeaderClickedHandler事件,代码如下:
private void GridViewColumnHeaderClickedHandler(object sender, RoutedEventArgs e) { GridViewColumnHeader gch=e.OriginalSource as GridViewColumnHeader; StuSort(this.ListViewStudent, "Score", ListSortDirection.Ascending); }
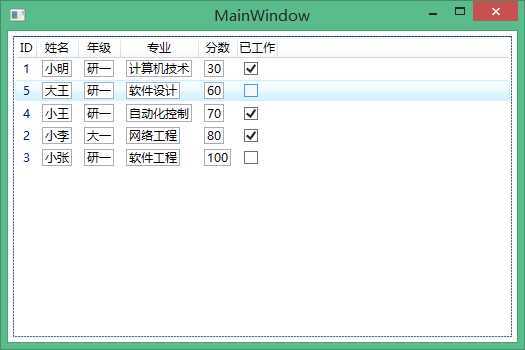
运行,单机分数,实现排序功能。

二、具有强大视图功能ListView
ListView可以提供不同的视图功能切换,但是默认提供了仅仅是GridView,那我们是不是可以自定义自己的View呢,答案是肯定的。我就不再细说因为微软的示例已经很好了,http://msdn.microsoft.com/zh-cn/library/vstudio/ms771469(v=vs.90).aspx 。讲的很详细,一共提供了四种自定义视图。
深入探讨WPF的ListView控件,布布扣,bubuko.com
标签:des style blog http color os io strong
原文地址:http://www.cnblogs.com/fuchongjundream/p/3899250.html