标签:github art read amp wrap for always gui 指定
【React】
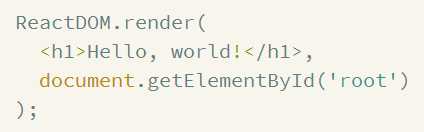
1、The smallest React example looks like this:

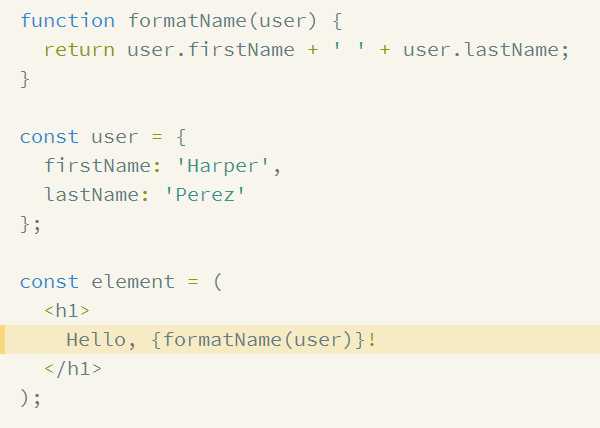
2、You can embed any JavaScript expression in JSX by wrapping it in curly braces.

3、After compilation, JSX expressions become regular JavaScript objects.
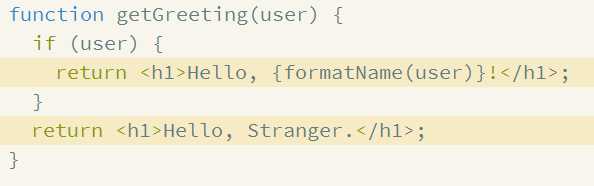
This means that you can use JSX inside of if statements and for loops.

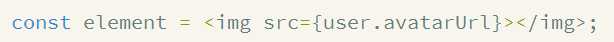
4、通过“”或{}指定属性


Don‘t put quotes around curly braces when embedding a JavaScript expression in an attribute. Otherwise JSX will treat the attribute as a string literal rather than an expression.
5、React Only Updates What‘s Necessary
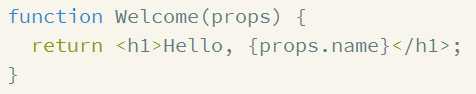
6、The simplest way to define a component is to write a JavaScript function:

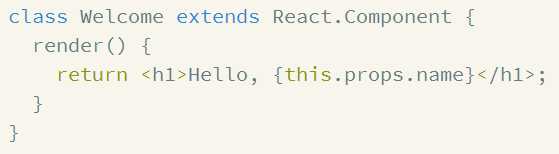
You can also use an ES6 class to define a component:

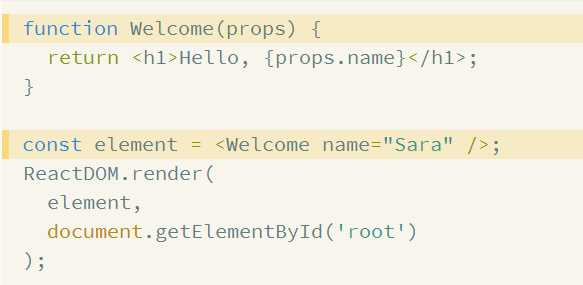
7、Rendering a Component,Always start component names with a capital letter.

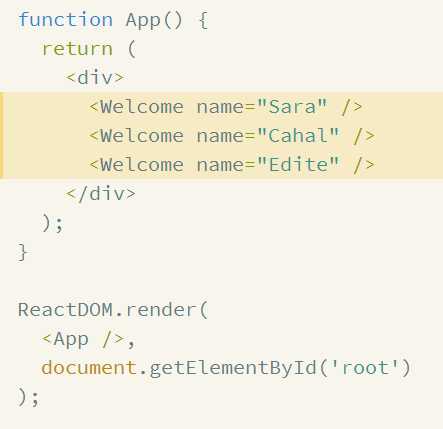
8、Typically, new React apps have a single App component at the very top.

9、Props are Read-Only
参考:
https://facebook.github.io/react/docs/introducing-jsx.html
标签:github art read amp wrap for always gui 指定
原文地址:http://www.cnblogs.com/tekkaman/p/6391767.html