标签:img 分享 错误 链接 tor 若是 tco attr err
1 th:text属性 可对表达式或变量求值,并将结果显示在其被包含的 html 标签体内替换原有html文本 文本连接:用“+”符号,若是变量表达式也可以用“|”符号
e.g. 若home.welcome=Welcome to our <b>fantastic</b> grocery store! 用<p th:text="#{home.welcome}"></p>解析结果为:
<p>Welcome to our <b>fantastic</b> grocery store!</p>
2 th:utext属性 解决方案 <p th:utext="#{home.welcome}"></p>即可。 Welcome to our fantastic grocery store! 等效于html :<p>Welcome to our <b>fantastic</b> grocery store!</p>
3.项目实例
sysConfig.link= <a href="http://autobid.test.tianxiapai.com/pub/currentAuc.html" target="_Blank">\u5B89\u5FC3\u5E2E\u5356\u5927\u5C4F\u5E55</a>
@Controller public class AccountController { @Resource SysConfig sysConfig; @RequestMapping("/login") public String login(Model model) { String logo = ""; String link = ""; if(sysConfig.getProjectName()!=null && !("").equals(sysConfig.getProjectName())){ logo = sysConfig.getProjectName(); link = sysConfig.getLink(); } model.addAttribute("logo",logo); model.addAttribute("link", link);//链接 return "login"; } }

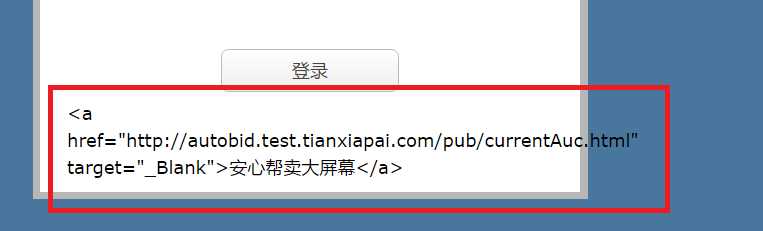
实际效果:

使用 th:text 标签
<div th:if="${param.error}">用户名或密码错误。</div> <div th:if="${param.logout}">您已登出。</div> <span th:text="*{link}"></span>
效果:

thymleaf th:text 和 th:utext 之间的区别
标签:img 分享 错误 链接 tor 若是 tco attr err
原文地址:http://www.cnblogs.com/mr-wuxiansheng/p/6392043.html