标签:并且 对象 技术分享 技术 运行 server 项目文件 下载 package
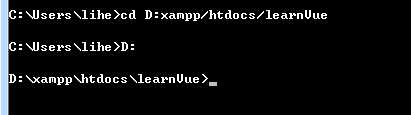
创建文件夹并进入

首先,安装 vue-cli 。(确保你有 node 和 npm)
npm i -g vue-cli

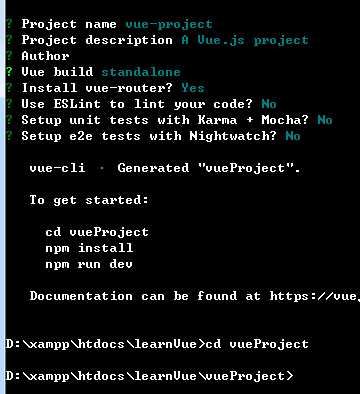
然后创建一个 webpack 项目并且下载依赖
vue init webpack vueProject

然后进入项目

然后
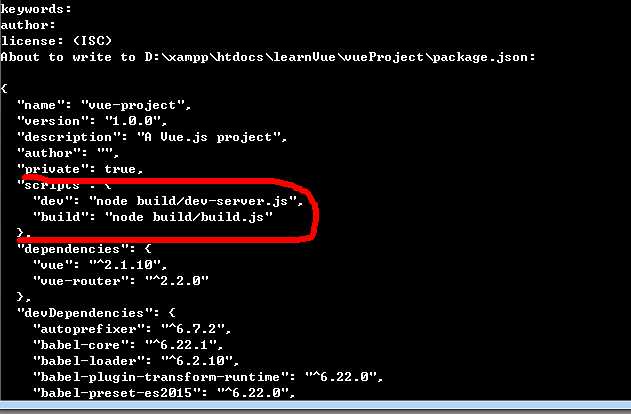
npm init
然后 npm i 或者 npm install (必须执行)
接着使用 npm run dev 在热加载中运行我们的应用
这一行命令代表着它会去找到package.json的scripts对象,执行node bulid/dev-server.js。在这文件里,配置了Webpack,会让它去编译项目文件,并且运行服务器,我们在localhost:8080即可查看我们的应用。

标签:并且 对象 技术分享 技术 运行 server 项目文件 下载 package
原文地址:http://www.cnblogs.com/feixuan/p/6393270.html