标签:web 上下 之间 哪些 快捷 鼠标 好的 缩小 设置字体
切图:即从设计稿里面切出网页素材
一、使用Photoshop工具
工具的使用:
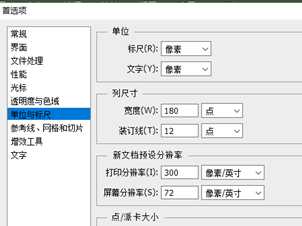
1.将文字与标尺的单位的设置为像素


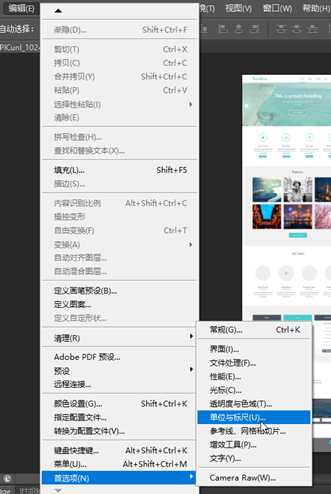
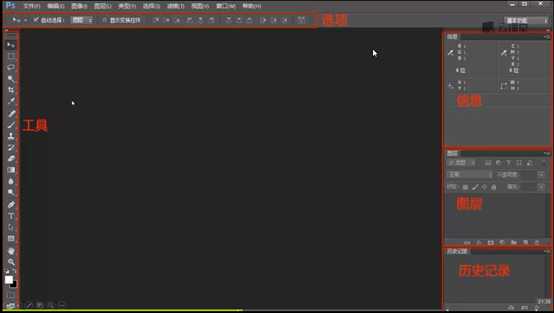
2.打开这五个窗口,关闭其它窗口,保存工作区方便以后使用



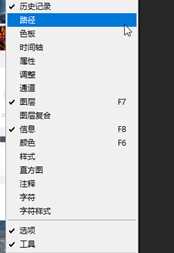
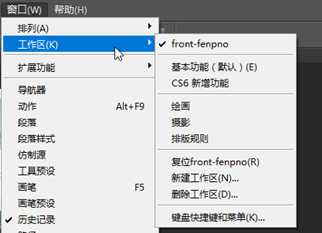
3.工作区弄乱时,可以使用上图中的复位,或者在下图中选择工作区:

4.切图常用工具

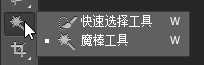
注意:在工具菜单栏中右击会出现同组备选工具:

5.放大缩小画布:
1).点击缩放工具

2).ctrl + 加号/减号
3).alt + 鼠标滚轮
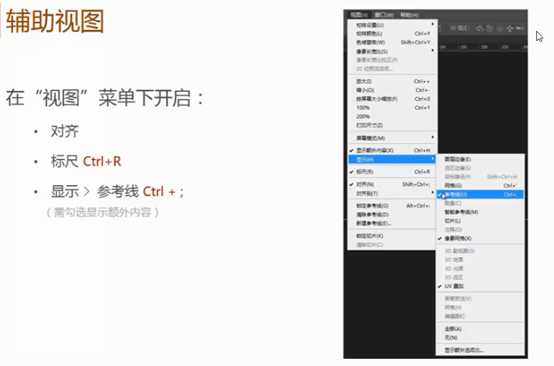
6.辅助视图

标尺快捷键:ctrl + r
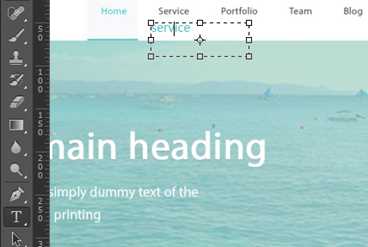
7.获取文字大小和行高
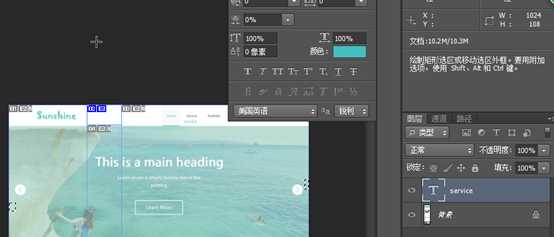
1).文字是单独图层,使用文字工具点击,即可在选项栏中看见相关参数。
2).文字是不是单独的图层,使用文字工具,在这些文字中随便挑两个字(如果测行高则需要一行两个)写上,设置字体,字号,用他遮盖原来的文字,一样即可。

8.矩形选框

9.巧用添加到选区,在左边画一个选区,按住shift(将新画的矩形添加到选区)在右边画一个选区即可知道宽度。

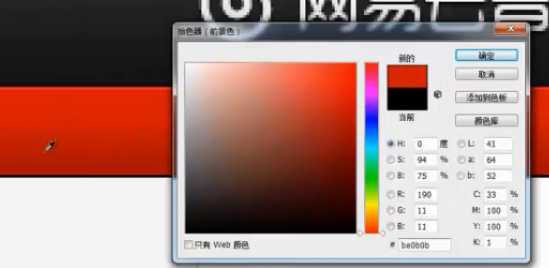
10.取色

11.用取色工具判断背景是否为纯色,上下左右等多处点击看颜色值是否一样

配合魔术棒判断是否是线性渐变,将容差调0。

切图:
1.哪些需要切:


2.隐藏文字只留背景:


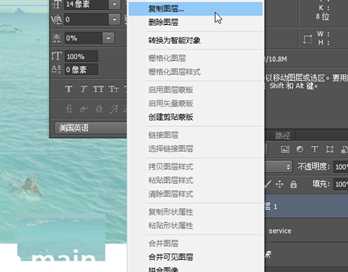
3.切图,在图层工具栏对应的图层上面右击

同一个图层:

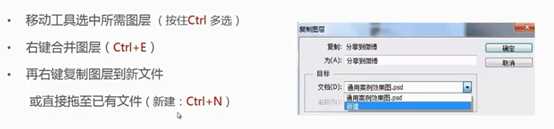
不同图层:使用合并组(ctrl +E)

带背景切图:

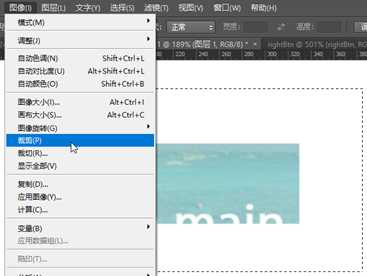
5..裁剪画布

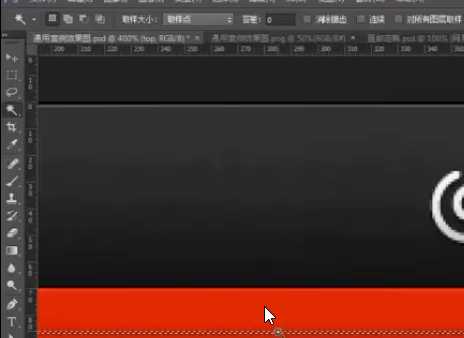
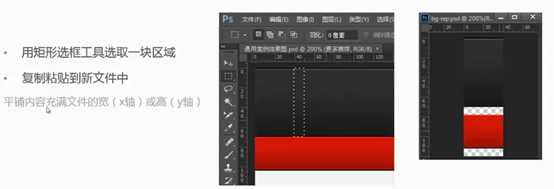
6.平铺图片切法

7.切片工具,或者矩形选框无法复制时

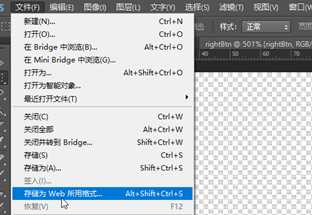
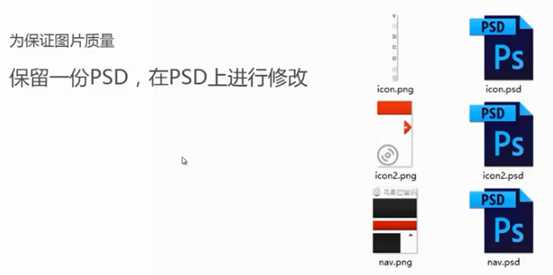
保存图片:
要保存为web所用格式:

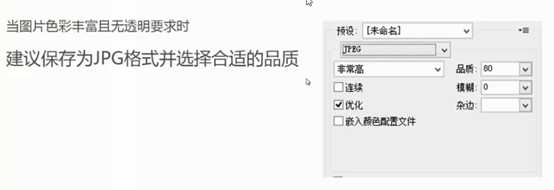
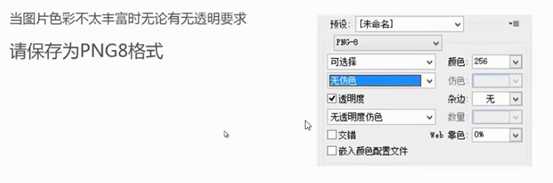
1.保存类型一

2.保存类型二

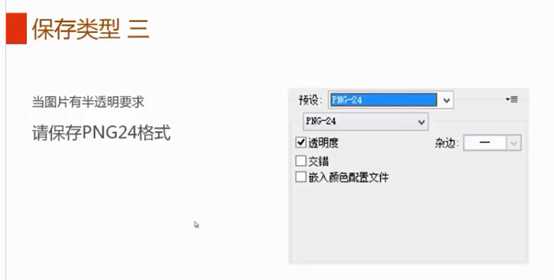
3.保存类型三

4.保存类型四

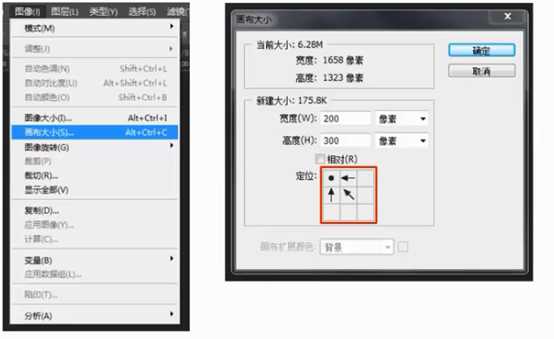
修改与维护:
更改画布:

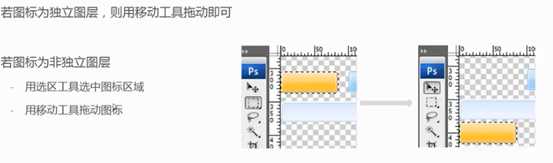
移动图标:

可能遇见的问题
1.不能完成拷贝命令,所选区域是空的
这个问题很简单 新手容易犯的错误 你注意你的图层 虽然你表面选的是某一区域 但由于不是当前活动图层 而你选的区域是当前图层的空白处,将你要剪切的那部分图层设为当前就可以了
2.png8修改颜色失真:

二、使用背景图

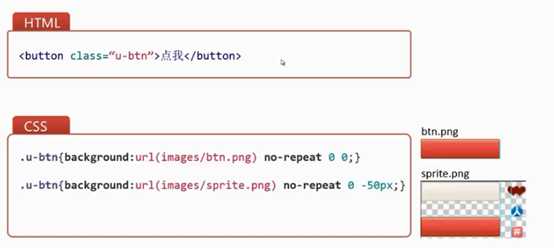
三、图片合并方案
1. 好处:减少网络请求,提升网页加载速度
图例:

1.原则

1).大小与质量之间做取舍,达到平衡
图片压缩工具:

2).保留空隙,便于与维护

3).雪碧图(sprite)的排列方式

四、浏览器兼容
法一:采用优雅降级,给高级浏览器用户提供更好的体验
法二:高级浏览器使用css3,IE6使用贴图达到相同效果。

标签:web 上下 之间 哪些 快捷 鼠标 好的 缩小 设置字体
原文地址:http://www.cnblogs.com/fenpho/p/6395733.html