标签:style blog class code java ext
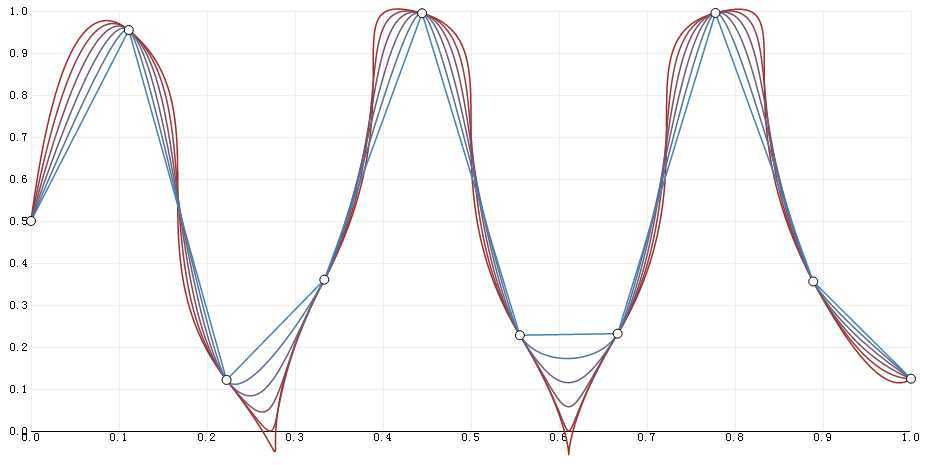
<!DOCTYPE html> <html> <head> <title>tension</title> <script type="text/javascript" src="../d3.min.js"></script> <script type="text/javascript" src="flare.json"></script> <style type="text/css"> /*tension*/ body { font: 10px sans-serif; } .rule line { stroke: #eee; shape-rendering: crispEdges; } .rule line.axis { stroke: #000; } path { fill: none; stroke-width: 1.5px; } circle { fill: #fff; stroke: #000; } </style> </head> <body> <script type="text/javascript"> //tension example:相同的数据使用不同的tension可以画出多条线段。 //这里没有用坐标轴,是用line来画的。 var data=d3.range(10).map(function(i){ return {x:i/9 ,y:(Math.sin(i*2)+1)/2}; }) ; var w=960 ,h=500 ,p=40 ,x=d3.scale.linear().domain([0,1]).range([p,w-p]) ,y=d3.scale.linear().domain([0,1]).range([h-p,p]) ; var line=d3.svg.line() .interpolate(‘cardinal‘) //不要写错了。 .x(function(d){ return x(d.x);//Object {x: 0, y: 0.5} }) .y(function(d){ return y(d.y); }) ; var vis=d3.select(‘body‘) .append(‘svg:svg‘) .attr({ ‘width‘:w ,‘height‘:h }) .append(‘svg:g‘) ; var rules=vis.selectAll(‘g.rule‘) .data(x.ticks(10)) .enter() .append(‘svg:g‘) .attr({ ‘class‘:‘rule‘ }) ; rules.append(‘svg:line‘) .attr({ ‘x1‘:x ,‘x2‘:x ,‘y1‘:p ,‘y2‘:h-p-1 }) ; rules.append(‘svg:line‘) .attr({ ‘class‘:function(d){ return d? null:‘axis‘; } ,‘x1‘:p ,‘x2‘:w-p-1 ,‘y1‘:y ,‘y2‘:y }) ; rules.append(‘svg:text‘) .attr({ ‘x‘:x ,‘y‘:h-p+3 ,‘dy‘:‘.71em‘ //移动的纵坐标 ,‘text-anchor‘:‘middle‘ }) .text(x.tickFormat(10)) ; rules.append(‘svg:text‘) .attr({ ‘x‘:p-3 ,‘y‘:y ,‘dy‘:‘.35em‘ //移动的纵坐标 ,‘text-anchor‘:‘end‘ }) .text(x.tickFormat(10)) ; vis.selectAll(‘path‘) .data([0, 0.2, 0.4, 0.6, 0.8, 1]) .enter() .append(‘svg:path‘) .attr({ ‘d‘:function(d){ return line.tension(d)(data); } }) .style({ ‘stroke‘:d3.interpolateRgb(‘brown‘,‘steelblue‘) }) ; vis.selectAll(‘circle‘) .data(data) .enter() .append(‘svg:circle‘) .attr({ ‘cx‘:function(d){ return x(d.x); } ,‘cy‘:function(d){ return y(d.y); } ,‘r‘:4.5 }) ; </script> </body> </html>

注:d为1时,则为直线,因为使用了基数样条插值,d为0时,并不是非常圆滑的。
标签:style blog class code java ext
原文地址:http://www.cnblogs.com/wang-jing/p/3716495.html