标签:type cti ima xtend image his 继承 ons struct
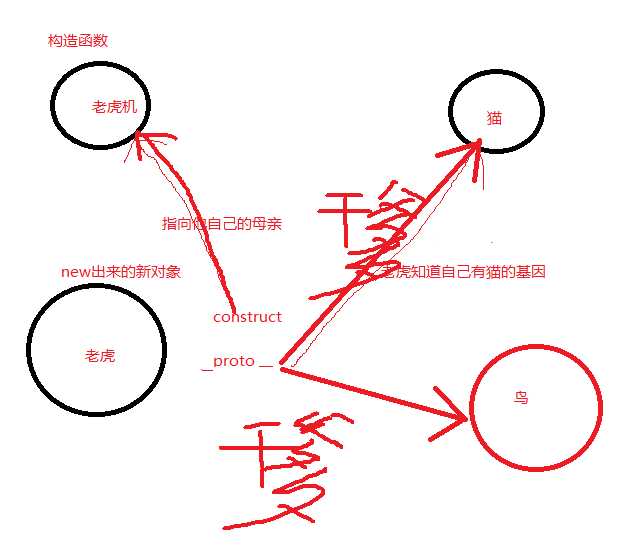
函数都有prototype属性
对象都有__proto__属性
原型就像是干爹,可以改变,可以多个

猫
function Cat(){
this.climb = function(){
alert("爬树");
}
}
鸟
function Bird(){
this.fly = function(){
alert("飞的更高");
}
}
老虎
function Tigger(){
// 私有属性
this.hunt = function(){
alert("打猎");
}
}
// 让造老虎的机器的原型为邻居家造出来的一只小猫
Tigger.prototype = new Cat();
// 不知道原型的就找个空对象
// 老虎内心知道自己的原型是那只小猫,它就让自己的一个__proto__指向这只小猫。老虎知道自己的母亲是谁,他就用一个construct指向他的母亲
var tiger = new Tigger();
tiger.hunt();
tiger.climb();
// 改变原型
Tigger.prototype = new Bird();
// 从新new一个,不从新new是要出错的,因为他只记得他的原型为Cat();
tiger = new Tigger();
tiger.fly();
复制继承
function Goodchild(){
this.study = function(){
alert("读书");
}
}
function Badchild(){
this.can = function(){
alert("打游戏")
}
this.extend = function(obj){
for(var k in obj){
this[k] = obj[k];
}
}
}
// 复制继承
var good = new Goodchild();
var bad = new Badchild();
bad.extend(good);
bad.study();//坏孩子也会读书了
标签:type cti ima xtend image his 继承 ons struct
原文地址:http://www.cnblogs.com/niuniuniu/p/6404907.html