标签:http styles ignore css asp.net ati 启动 sources 扩展
本节内容:
ABP提供了一个易用的方式,在你的web应用里嵌入Razor视图(.cshtml文件)和其它资源(css,js,img...文件).你可以使用这个功能创建包含UI功能的插件/模块.
首先,我们应当创建一个文件并把它标志为嵌入式资源,任何程序集都可以包含嵌入式资源文件.步骤依项目类型而变.
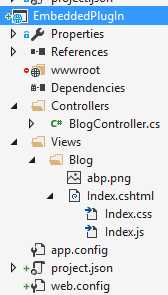
假设我们有个名为EmbeddedPlugIn的项目:

把Views文件夹的所有文件标志为嵌入式资源,我们可以添加一个如下配置到project.json:
"buildOptions": { "embed": { "include": [ "Views/**/*.*" ] } }
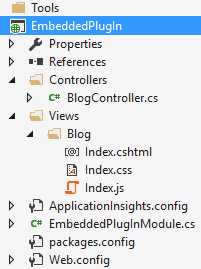
假设我们有个名为EmbeddedPlugIn的项目:

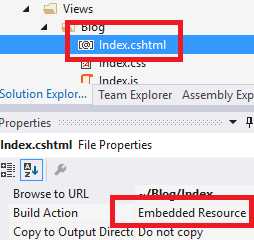
我选中Index.cshtml文件,转到属性窗口(快捷键为F4)并修改它的"创建操作"为"嵌入式资源":

你应当在你的一个web应用里,为所有你想做为嵌入式资源的文件的创建操作.
我们一旦把文件嵌入到程序集里,我们可以使用启动配置把它们添加到嵌入式资源管理器,添加如下一行代码到你模块的PreInitialize方法里:
Configuration.EmbeddedResources.Sources.Add( new EmbeddedResourceSet( "/Views/", Assembly.GetExecutingAssembly(), "EmbeddedPlugIn.Views" ) );
让我们解释一下参数:
对于.cshtml文件,直接从一个控制器的Action里返回.EmbeddedPlugIn程序集里的BlogController如下所示:
using Abp.AspNetCore.Mvc.Controllers; using Microsoft.AspNetCore.Mvc; namespace EmbeddedPlugIn.Controllers { public class BlogController : AbpController { public ActionResult Index() { return View(); } } }
如你所见,定与通常的controller一样,如预期地工作.
为使用嵌入式资源(js,css,img...),我们只要在我们的视图中如常地使用它们:
@section Styles { <link href="~/Views/Blog/Index.css" rel="stylesheet" /> } @section Scripts { <script src="~/Views/Blog/Index.js"></script> } <h2 id="BlogTitle">Blog plugin!</h2>
我假设主应用包含Styles和Scripts节.我们也可以如常地使用其它文件(如img).
ASP.NET MVC 5.x 项目将通过Owin自动集成嵌入式资源管理器(只要你的启动文件如预期的包含app.UseAbp()),对于ASP.NET Core项目,我们应当手动添加app.UseEmbeddedFiles()到启动类里,并在app.UseStaticFiles()之后:
app.UseStaticFiles(); app.UseEmbeddedFiles(); //Allows to expose embedded files to the web!
通过,嵌入式资源管理器里的所有静态文件可直接被客户端使用,不过出于安全或其它意图,你可以忽略一些文件扩展名,.cshtml和.config默认情况下被忽略(防止从客户端直接访问).你可以在你模块的PreInitialize里添加更多扩展名:
Configuration.Modules.AbpWebCommon().EmbeddedResources.IgnoredFileExtensions.Add("exe");
嵌入式资源文件的一个重要功能是:它们可被更高层的模块重写,这意味着你可以在你web应用的相同文件夹里创建一个与嵌入式文件同名的文件(web应用中你的文件不要求是嵌入式的资源,因为静态文件比嵌入式文件优先级更高).因此,你可以在应用里重写模块的css,js或view文件,同样地,如果模块A依赖于模块B,且模块A使用相同路径定义了一个嵌入式资源,它就会重写一个模块B的嵌入式资源.
注意:对于ASP.NET Core 项目,你应当把重写文件作为根目录的wwwroot文件夹下.
标签:http styles ignore css asp.net ati 启动 sources 扩展
原文地址:http://www.cnblogs.com/kid1412/p/6404860.html