标签:补丁 contract cat 分享 css 好处 foo header html
圣杯布局是讨论三栏液态布局的实现,所谓的液态布局,是相对于固态布局而言的,固态布局就是宽度固定值不变的布局,液态布局,就是好比容易向容器里倒水,它会随着容器的宽度的变化自适应宽度。
而双飞燕布局,是对圣杯布局的一种改进。
在了解这两个布局之前,你需要先了解margin负值和positon中负值的使用。
margin负值可参考http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812。

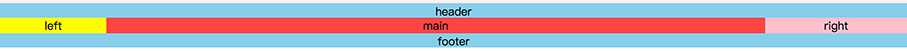
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>圣杯布局</title> 7 <!-- style --> 8 <style> 9 * { 10 margin: 0; 11 padding: 0; 12 } 13 14 div { 15 text-align: center; 16 } 17 18 .header, 19 .footer { 20 width: 100%; 21 height: 20px; 22 background-color: skyblue; 23 clear: both; 24 } 25 26 .container { 27 margin-left: 150px; 28 margin-right: 200px; 29 } 30 31 .main { 32 width: 100%; 33 float: left; 34 background-color: #f44; 35 } 36 37 .left { 38 width: 150px; 39 float: left; 40 background-color: yellow; 41 margin-left: -100%; 42 position: relative; 43 left: -150px; 44 } 45 46 .right { 47 width: 200px; 48 float: left; 49 background-color: pink; 50 margin-left: -200px; 51 position: relative; 52 left: 200px; 53 } 54 </style> 55 </head> 56 57 <body> 58 <!-- 结构 --> 59 <div class="header">header</div> 60 <div class="container"> 61 <div class="main">main</div> 62 <div class="left">left</div> 63 <div class="right">right</div> 64 </div> 65 <div class="footer">footer</div> 66 </body> 67 68 </html>

1. 基本骨架和样式
1 <div class="container"> 2 <div class="main">main</div> 3 <div class="left">left</div> 4 <div class="right">right</div> 5 </div>
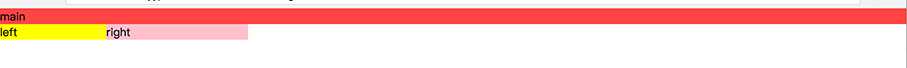
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 .container {} 8 9 .main { 10 width: 100%; 11 float: left; 12 background-color: #f44; 13 } 14 15 .left { 16 width: 150px; 17 float: left; 18 background-color: yellow; 19 } 20 21 .right { 22 width: 200px; 23 float: left; 24 background-color: pink; 25 } 26 </style>

此时出现如上效果,left和right被main挤下来,出现在第二行。
2. 使用margin负值将left和right移动到main元素上。
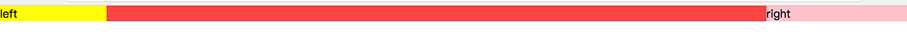
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 .container {} 8 9 .main { 10 width: 100%; 11 float: left; 12 background-color: #f44; 13 } 14 15 .left { 16 width: 150px; 17 float: left; 18 background-color: yellow; 19 /* 新增 */ 20 margin-left: -100%; 21 } 22 23 .right { 24 width: 200px; 25 float: left; 26 background-color: pink; 27 /* 新增*/ 28 margin-left: -200px; 29 } 30 </style>

3. 经过第二步之后,由于main的宽度是100%,所以left和right都压在main上面,我们通过他们父容器的margin,挤出left和right的空间。
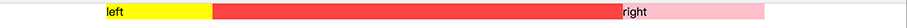
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 .container { 8 /* 新增 */ 9 margin-left: 150px; 10 margin-right: 200px; 11 } 12 13 .main { 14 width: 100%; 15 float: left; 16 background-color: #f44; 17 } 18 19 .left { 20 width: 150px; 21 float: left; 22 background-color: yellow; 23 margin-left: -100%; 24 } 25 26 .right { 27 width: 200px; 28 float: left; 29 background-color: pink; 30 margin-left: -200px; 31 } 32 </style>

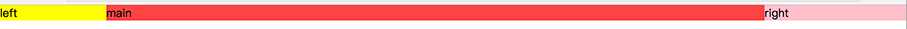
4. 最后我们将left和right相对定位,在调整left即可得到圣杯布局。
1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 .container { 8 margin-left: 150px; 9 margin-right: 200px; 10 } 11 12 .main { 13 width: 100%; 14 float: left; 15 background-color: #f44; 16 } 17 18 .left { 19 width: 150px; 20 float: left; 21 background-color: yellow; 22 margin-left: -100%; 23 /* 新增 */ 24 position: relative; 25 left: -150px; 26 } 27 28 .right { 29 width: 200px; 30 float: left; 31 background-color: pink; 32 margin-left: -200px; 33 /* 新增 */ 34 position: relative; 35 left: 200px; 36 } 37 </style>

1. 两边固定宽度,中间可以流动;
2. 允许中间一栏出现在最上面;(传统布局从上到下进行渲染)
2. 任何元素都可以出现在最上面;
4. 只需要一个额外的div;
5. 简单的css,最少的兼容补丁。
双飞燕布局是在圣杯布局上进行改进的,圣杯布局中最后使用相对定位移动right和left,但是用双飞燕布局,可以对圣杯布局进行简化,只需要在将main包裹起来,设置内层元素的margin即可实现圣杯布局的功能。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>圣杯布局</title> 7 <!-- style --> 8 <style> 9 * { 10 margin: 0; 11 padding: 0; 12 } 13 14 div { 15 text-align: center; 16 } 17 18 .header, 19 .footer { 20 width: 100%; 21 height: 20px; 22 background-color: skyblue; 23 clear: both; 24 } 25 26 .container { 27 /* 注释掉 */ 28 /* 29 margin-left: 150px; 30 margin-right: 200px; 31 */ 32 } 33 34 .main { 35 width: 100%; 36 float: left; 37 } 38 39 .inner { 40 background-color: #f44; 41 /* 新增 */ 42 margin-left: 150px; 43 margin-right: 200px; 44 } 45 46 .left { 47 width: 150px; 48 float: left; 49 background-color: yellow; 50 margin-left: -100%; 51 /* 注释掉 */ 52 /*position: relative; 53 left: -150px;*/ 54 } 55 56 .right { 57 width: 200px; 58 float: left; 59 background-color: pink; 60 margin-left: -200px; 61 /* 注释掉 */ 62 /*position: relative; 63 left: 200px;*/ 64 } 65 </style> 66 </head> 67 68 <body> 69 <!-- 结构 --> 70 <div class="header">header</div> 71 <div class="container"> 72 <div class="main"> 73 <div class="inner"> 74 main 75 </div> 76 </div> 77 <div class="left">left</div> 78 <div class="right">right</div> 79 </div> 80 <div class="footer">footer</div> 81 </body> 82 83 </html>
主要的内容先加载的优化;
兼容目前所有的主流浏览器,包括IE6在内;
实现不同的布局方式,可以通过调整相关CSS属性即可实现。
标签:补丁 contract cat 分享 css 好处 foo header html
原文地址:http://www.cnblogs.com/diligentYe/p/6407587.html