标签:通过 随记 logs 浏览器 button document win 提示框 alert
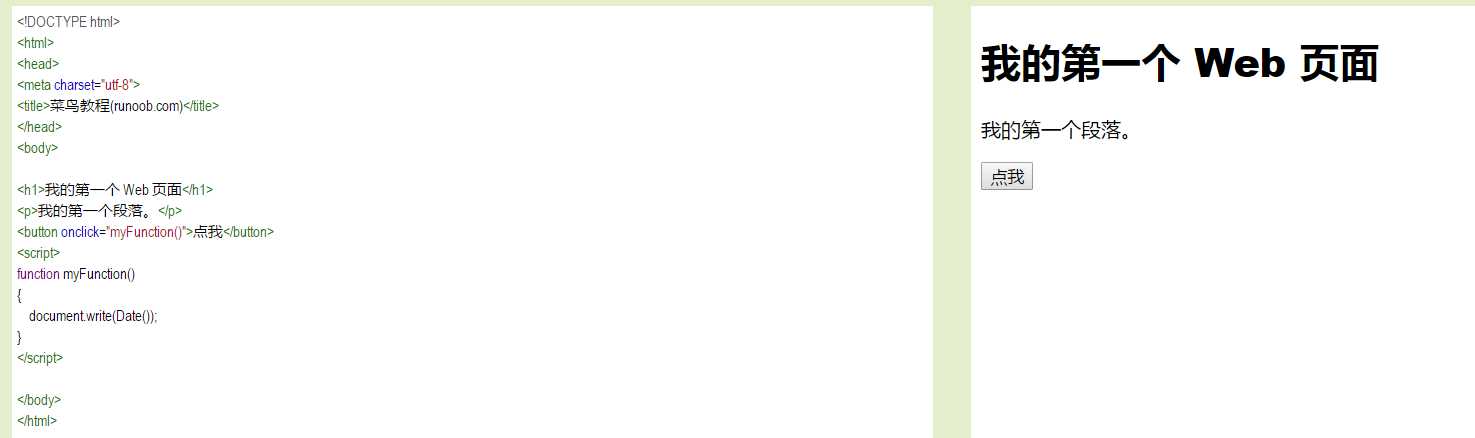
直接写入html流输出:document.write("<p>这是一个段落</p>")

网页弹出提示框:alert("我是第一个JavaScript");

点击事件,点击按钮,替换p标签的文字

<p id="myP">一个段落</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script>
function myFunction()
{
document.getElementById("myP").innerHTML="点击后的替换文字";
}
</script>
JavaScript 可以通过不同的方式来输出数据:

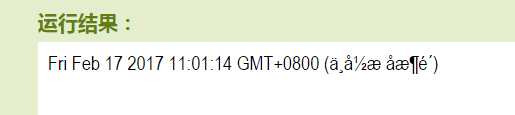
点击后运行效果


标签:通过 随记 logs 浏览器 button document win 提示框 alert
原文地址:http://www.cnblogs.com/bkyj/p/6408883.html