标签:流量 wrapper 原因 上下 保护 targe ajax control 编辑
完整 API 文档地址:FlowCanvas
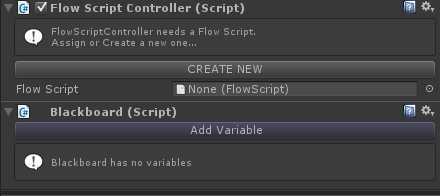
FlowCanvas的最重要的组件是FlowScriptController组件。 顾名思义,这个组件负责控制流程脚本,并且必须将其添加到您希望由流程脚本控制的游戏对象上。 虽然这不是强制性的,但它是最快速和最建议的方式快速开始。 一旦在游戏对象上添加了FlowScriptController组件,您将注意到添加了另一个名为“Blackboard”的组件。 这是你将创建变量的地方,但更多的这些变量将在后面解释。

FlowScriptController需要分配一个FlowScript,或者,您可以单击“创建新”按钮来创建和分配一个。 将弹出一个选项,询问您是否要创建“绑定”或“资产”图形。
在大多数情况下,创建绑定图是建议的类型,但不要担心太多,因为你可以在任何时候你想要的两者之间进行转换。

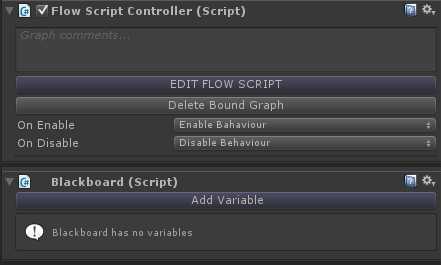
一旦您通过按钮创建了流程脚本,编辑器将立即显示。
可能是你需要了解FlowCanvas的最重要的方面,是如何通过连接从节点传输流和数据,以及为什么。 首先,我们将要解释存在的两种不同类型的端口。
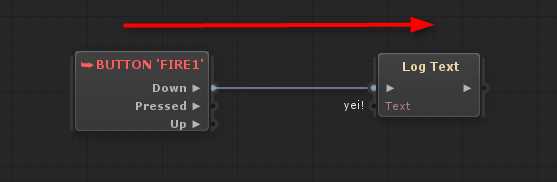
流程端口是执行信号通过其逐个节点地行进并且“使事情发生”的端口。 流端口等效于相继调用方法/函数,并且按顺序,非常类似于在实际编码中如何做。 流信号总是从左向右传播,相当于在代码中如何从上到下调用方法。 因此,将流端口连接到另一个输入流端口,就像调用该端口。
在下面的示例中,一旦按下“Fire1”按钮,事件节点将开始一个流信号。 一旦发生这种情况,将调用日志文本节点。

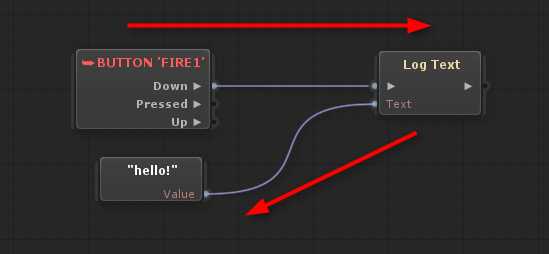
值端口是通过其传输实际数据值,如数字,字符串,布尔,游戏对象和几乎任何类型的数据。 值端口等效于在代码中获取值,并将此值作为参数提供给某个对象。 与Flow信号不同,这是以从右到左的向后方式完成的。 因此,价值端口大多数等价于get。
在下面的示例中,当如前所述调用日志文本时,“Text”参数将请求并获取连接到它的值,因此控制台现在将记录“hello!”。

有很多方法可以将一个节点添加到流程图中。 每种方式在下面详细描述。
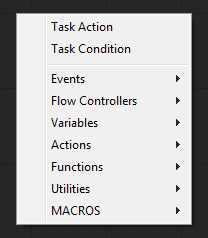
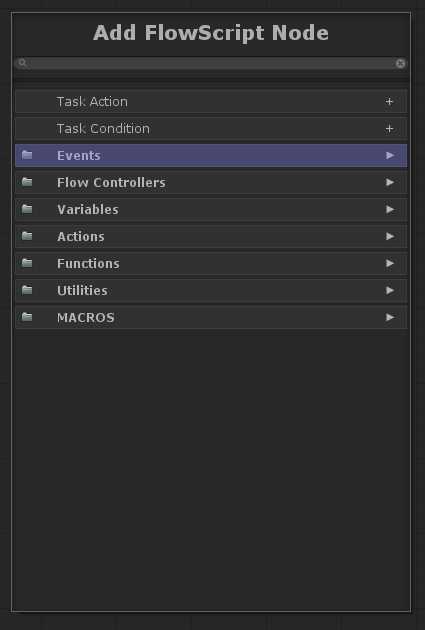
添加新节点的最直接的方法是通过右键单击画布以显示上下文菜单,或者通过在编辑器中点击“空格”键来调出完整的浏览器。 在这两种情况下,将弹出包含节点分类的菜单,但在完整浏览器的情况下,还会有一个搜索栏,图标以及使用箭头键导航的功能。 随意使用。


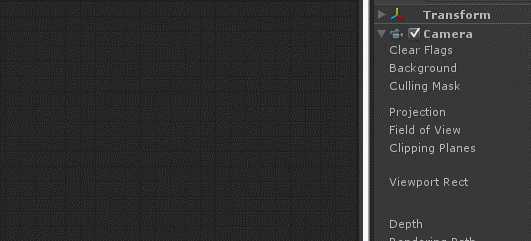
另一种添加节点的方法是将任何对象引用从场景或项目拖放到flowscript画布中。 根据拖动的内容,将弹出不同的上下文菜单。 此菜单将允许您将对象添加为变量节点,或者甚至调用,获取/设置其方法或属性之一。 在下面的示例中,一个Camera组件被拖动,但你可以真正拖放任何东西。

等另一种方式添加一个新的节点是将一个端口连接拖入空画布。 这将显示一个上下文相关菜单,其中包含所拖动端口类型的相关节点,并自动将两个节点连接在一起,如下所示。 这是一个时间保护程序,它允许您探索可以做什么拖动端口类型,虽然它不包括可以做的一切。

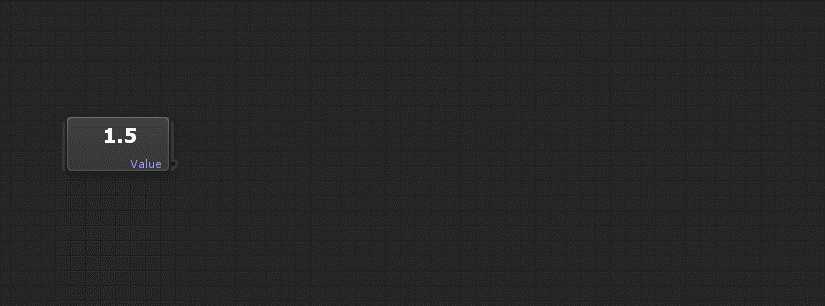
添加新节点(特别是get和set变量节点)的最终方法是通过在画布中拖放变量。

将节点端口连接在一起是简单和直接,甚至有一些额外的功能,以帮助你。 将两个端口连接在一起的最基本的方法是单击将一个端口拖放到另一个端口。 这可以以向前以及向后方式(意味着将输出连接到输入或输入到输出)来完成。
或者,您也可以单击将端口拖放到整个目标节点。 在这种情况下,将弹出一个敏感的上下文菜单,列出拖拽端口可以连接的可能端口。 这有助于加快您的工作流程,而不是试图定位到一个端口的正确位置。 这也可以以向后方式的向前进行。
删除连接可以通过右键单击端口来完成。 如果端口有多个连接,则所有端口都将被删除。
如果将端口连接拖动到空画布中,则类型敏感上下文菜单将弹出与拖动的端口类型相关的可用节点。 选择该菜单中的节点,将自动添加并连接它。

画布组是一个编辑器功能,允许将一组节点组织在一起,用于组织和注释原因。
要创建画布组,只需在画布中单击并拖动,就像进行多选时,然后在释放鼠标按钮之前,按住Control键。
然后您可以右键单击标题重命名组,删除它或选择所有的节点里面。 如果愿意,您可以在其他画布组中嵌套画布组。
如果要移动画布组而不移动节点以进行重组,则可以在拖动画布组的同时按住shift键。
在FlowCanvas中,术语“Self”表示为其执行流程脚本的流程脚本的所有者。 或者换句话说,FlowScriptController附加到的游戏对象。 术语“Self”通常可以在节点的实例端口上看到,如果该端口是GameObject类型或任何派生组件。
在下面的示例中,Animator.SetFloat节点的Animator参数被标记为“Self”,因为它是将调用Set Float的实例。 如果未连接和未分配,该参数将在运行时通过从FlowScriptController附加的游戏对象获取Animator组件来解析。 如果没有,当然,参数将解析为null。
另一个可以找到“自我”术语的地方是在特定的事件节点。 在下面的示例中,默认情况下将针对附加到“自我”游戏对象的对撞机检查事件,但如果需要,您可以自由分配或链接另一个对撞机。 (关于事件和链接变量的更多信息将在后面解释)。
FlowCanvas附带了一个非常信息的视觉调试器。 在运行时,您可以在编辑器窗口中观察所有流量信号和数据传输。 连接将以黄色相应闪烁,并且值端口连接将显示当前通过它和目标节点传输的值!
标签:流量 wrapper 原因 上下 保护 targe ajax control 编辑
原文地址:http://www.cnblogs.com/yeting-home/p/6409631.html