标签:mat box with 方式 path sel 控件 art size
起因:在查找一些控件时,可能控件的一些属性是变化的,那在匹配时需要进行模糊匹配,模糊匹配,使用xpath
定位方式有种:
contains(属性名,字符串):使用文本匹配,功能很强大
starts-with(属性名,字符串):根据开头进行模糊匹配
ends-with(属性名,字符串):根据结尾内容进行匹配
matchs(属性名,字符串):根据正则进行匹配
案例:
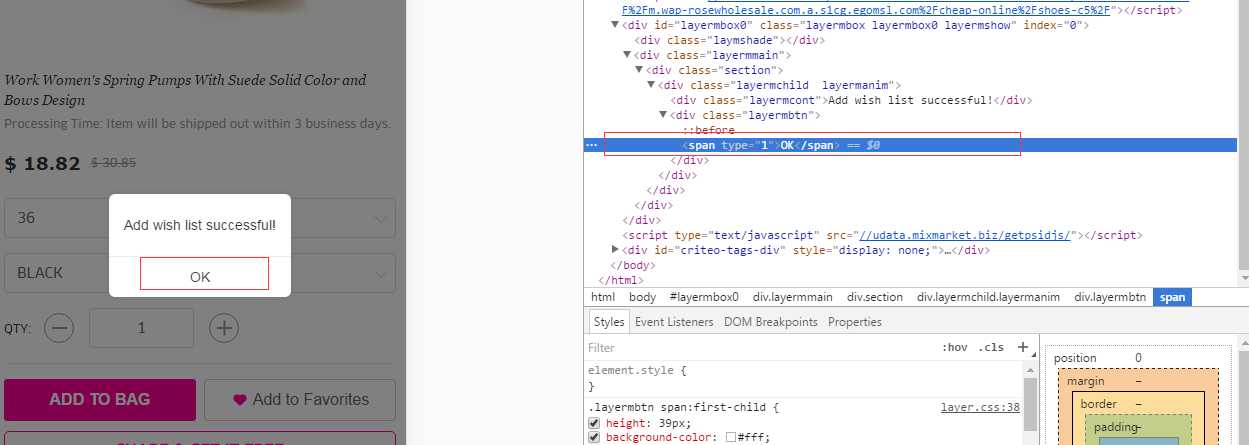
如图,点击底部的一个收藏,弹出OK按钮,需要点击这个Ok,就能正常执行下一步

<span type="1">OK</span>
原本是通过css,进行定位,发现每打开商品,商品的页面开始都会有变化,试试模糊匹配
从浏览器复制出来的css地址为:
#layermbox0 > div.layermmain > div > div > div.layermbtn > span
重新打开页面,变化为
#layermbox1 > div.layermmain > div > div > div.layermbtn > span
前提已初始化了driver,并且已经可以启动
模糊匹配
使用starts-with
driver.findElement(By.xpath("//span[starts-with(@type,‘1‘)]")).click();
//span:外部标签
starts-with(类型或者内容,值)
使用contains
driver.findElement(By.xpath("//*[contains(text(),‘ok‘)]")).click();
看其他人对text还有另外一种写法
driver.findElement(By.xpath("//*[text()=‘ok‘)]")).click();
目前没有使用正则,和ends-with匹配,有遇到案例在补充
标签:mat box with 方式 path sel 控件 art size
原文地址:http://www.cnblogs.com/chongyou/p/6411231.html