标签:val 文本 body meta innerhtml 获取 row ges get


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function showTableInfo() {
var table = document.getElementById("mytable");
//获取标题的文本
var title = table.caption.innerHTML;
alert(title);
//获取每个单元格的文本,先获取行,针对每一行获取一个个的单元格内容
var rowArray = table.rows;
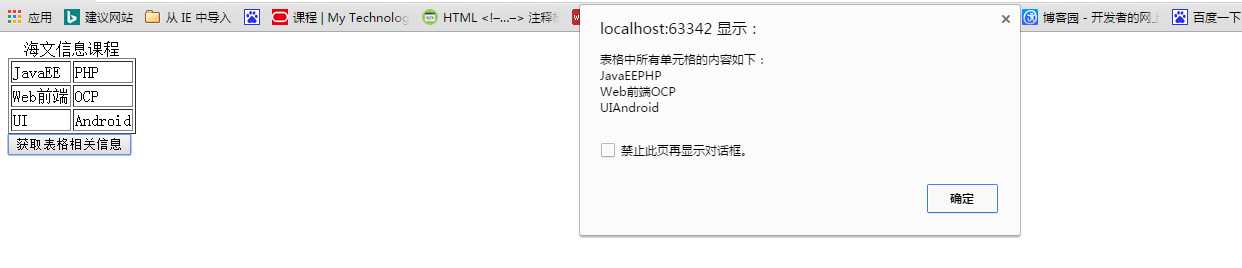
var s = "表格中所有单元格的内容如下:\n" +
"";
for (var i = 0; i < rowArray.length; i++) {
//拿到第一行
var row = rowArray[i];
//拿到当前航的单元格数组
var cellArray = row.cells;
for (var j = 0; j < cellArray.length; j++) {
//当前行的第j个单元格
var cell = cellArray[j];
s += cell.innerHTML;
}
s += "\n";
}
//比如获取第一行,第一列的内容,从0开始算
//table.rows[0].cells[0].innerHTML;
alert(s);
}
</script>
</head>
<body>
<table id="mytable" border="1">
<caption>海文信息课程</caption>
<tr>
<td>JavaEE</td>
<td>PHP</td>
</tr>
<tr>
<td>Web前端</td>
<td>OCP</td>
</tr>
<tr>
<td>UI</td>
<td>Android</td>
</tr>
</table>
<input type="button" value="获取表格相关信息" onclick="showTableInfo()"/>
</body>
</html>
标签:val 文本 body meta innerhtml 获取 row ges get
原文地址:http://www.cnblogs.com/john568300/p/6411200.html