标签:socket png 分享 通过 解决方案 href 嵌入 hub 内容
项目中需要用到web一机双屏,也就是一台电脑,两个屏幕,每个屏幕分别展示一部分的内容,两个web标签页之间自然少不了实时通信和互动,下面简单介绍一下,在项目中对该问题的思考和最终解决方案:
1.如果打开的标签页是固定的,则可以直接在a标签加上target="_blank"属性搞定!例如:打开必应首页 代码为: <a href="http://cn.bing.com/" target="_blank">必应首页</a>
2.如果页面地址是动态变化的,则可以使用js的 window.open(url)方法。
有两个注意点:
第一个安全性问题:如果父页面和新打开的页面诗不同域名的,浏览器会禁止新窗口访问opener中内容,但是可以通过window.opener.location=newURl来重写父页面的url,即使与父页面不同域。如果父窗口没有做防止被iframe嵌入,那么可以使用iframe做一个钓鱼页面,如果不注意url的化,你可能就被钓鱼了。
第二个性能问题:chrome每个标签页都是一个单独的进程,然后进程内包含很多个线程,但是如果是通过a标签的target="_blank"或者window.open(url)在新窗口中打开页面,子窗口会于父窗口共用进程和线程,子窗口如果进行了复杂的运算或者请求,那么父窗口极有可能被卡住。
破解方法:
1.通过在a标签上添加这个noopener属性,可以将新打开窗口的opner置为空。
2.window.open并设置opner为空
1 var newWindow= window.open(‘xxx‘); 2 newWindow.opener = null;
1.localStorage
通过监听localStorage的数据变化实现同一浏览器下不同页面之间的通讯,(跨域不适用,需要结合postmessage),在双屏有大量的通讯的时候,建议使用,方便快捷!
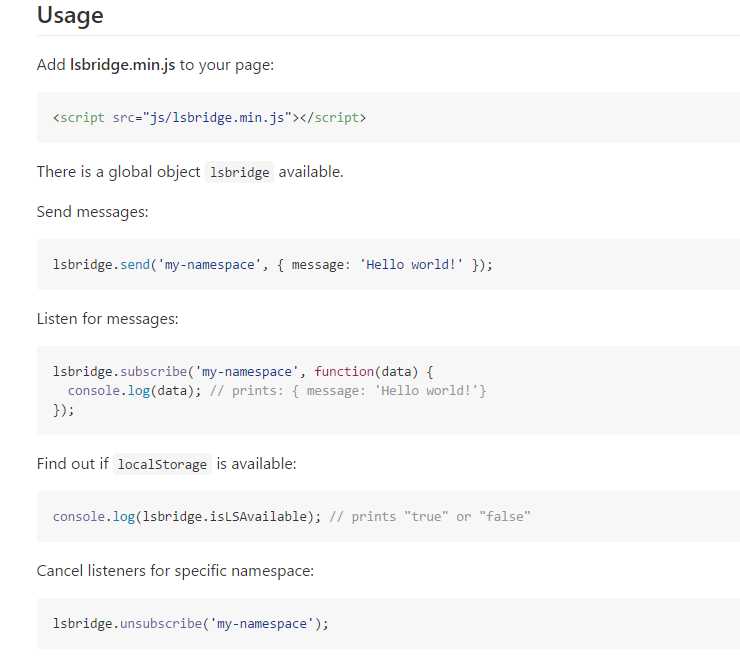
推荐lsbridge库直接进行应用。

2.WebSocket
关于websocket,不在进行详细说明,在博文服务器端推送技术总结中,有详细说明
标签:socket png 分享 通过 解决方案 href 嵌入 hub 内容
原文地址:http://www.cnblogs.com/sylvenas/p/6413616.html