标签:css http logs 网站 响应 www .com ima 滚动条
抓住重点 下面开始实现Bootstrap版本3的Demo 案例
首先去官方网站 http://www.bootcss.com/ 下载
点击 进入
点击 进入

下载
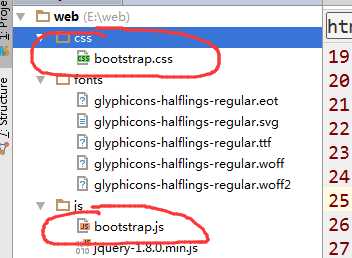
把 相关的js和css 拷贝到项目中

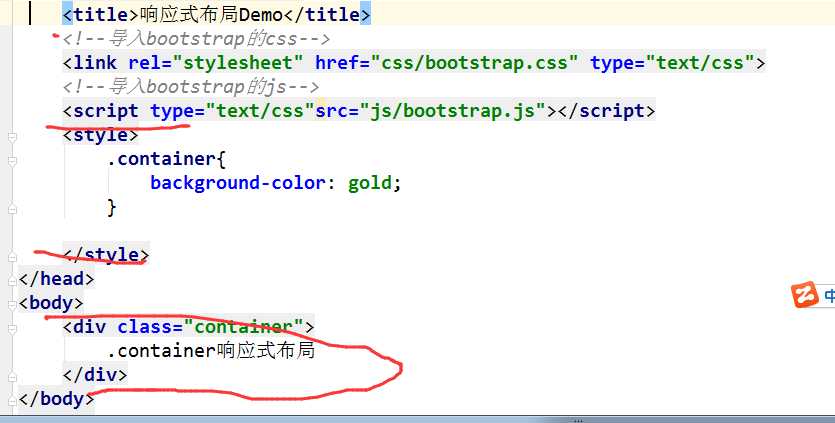
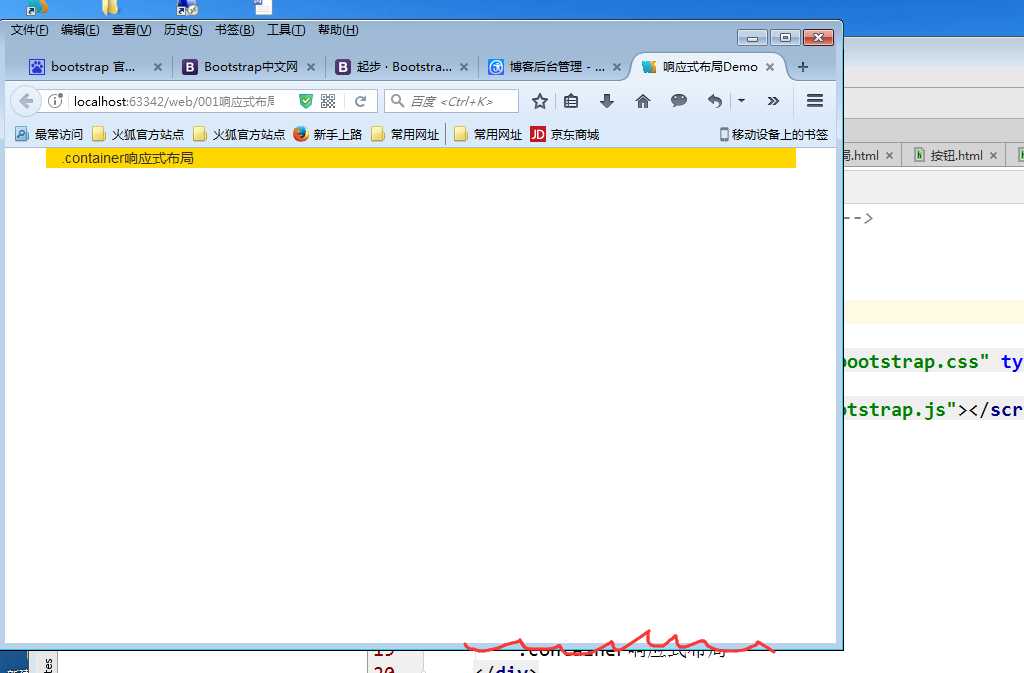
为了看到直观的 效果 我们给了div 添加了背景样式 现在 看看效果

尽管屏幕在变小 恒向 也不会出现 滚动条 简单吧
标签:css http logs 网站 响应 www .com ima 滚动条
原文地址:http://www.cnblogs.com/langjunnan/p/6410172.html