标签:alt com safari 使用 事件监听 img nbsp src log
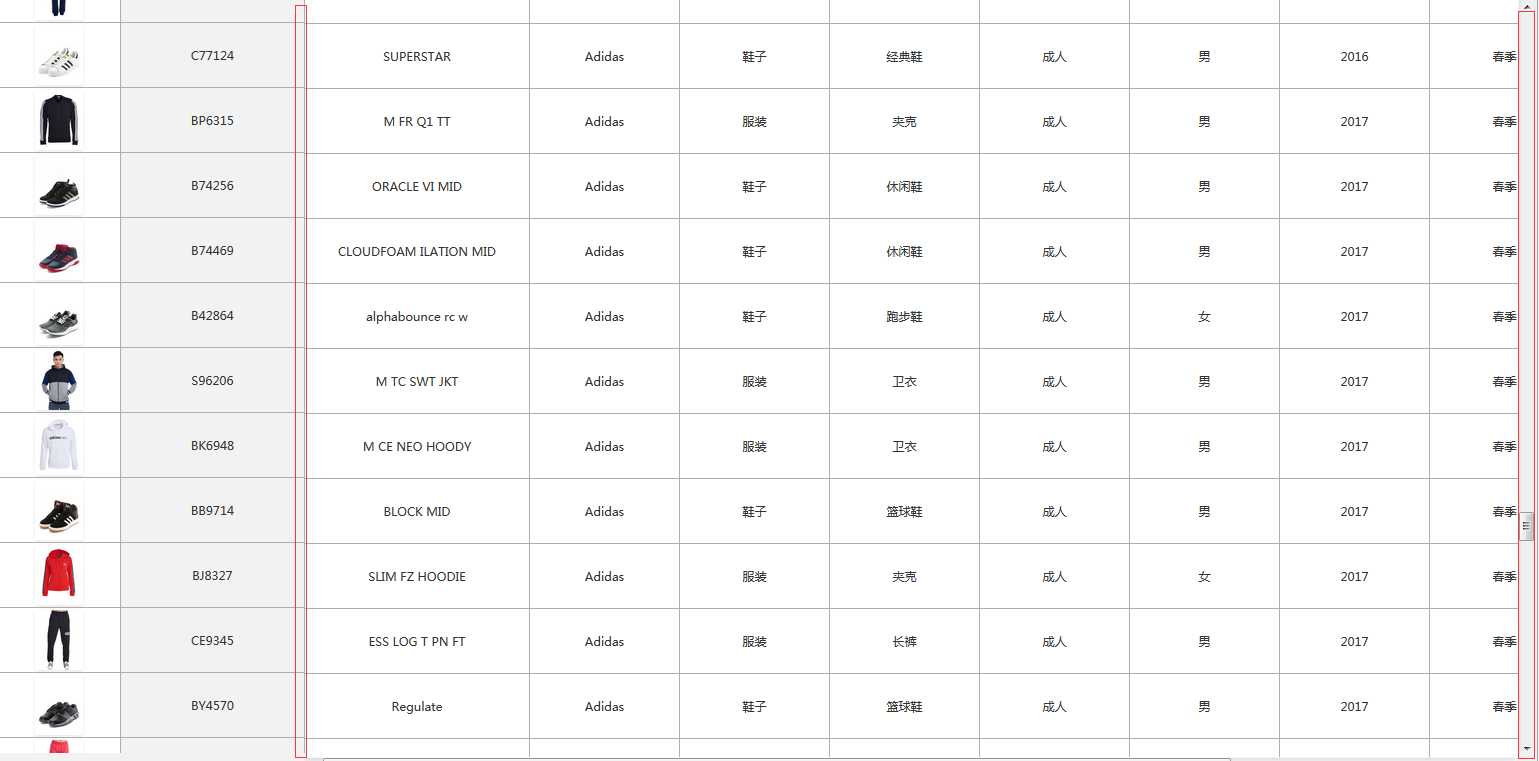
实现了列固定,头部行固定
左侧,右侧两个div,左侧滚动,右着滚动,但是左侧会出现滚动条
使用鼠标滚动事件监听左侧

//滚动事件 var scrollFunc = function (e) { e = e || window.event; if (e.wheelDelta == 120 || e.detail == -3) { $(‘#cl_freeze‘).scrollTop($(‘#cl_freeze‘).scrollTop()-50); $(‘#t_r_content‘).scrollTop($(‘#cl_freeze‘).scrollTop()); tablescroll(); } else if(e.wheelDelta == -120 || e.detail == 3 ) { $(‘#cl_freeze‘).scrollTop($(‘#cl_freeze‘).scrollTop()+50); $(‘#t_r_content‘).scrollTop($(‘#cl_freeze‘).scrollTop()); tablescroll(); } }; var cl_freeze = document.getElementById("cl_freeze"); if (cl_freeze.addEventListener) { cl_freeze.addEventListener(‘DOMMouseScroll‘, scrollFunc, false); } cl_freeze.onmousewheel = scrollFunc;//IE/Opera/Chrome/Safari
标签:alt com safari 使用 事件监听 img nbsp src log
原文地址:http://www.cnblogs.com/silences/p/6415809.html