标签:ges component blog type .com ref mod alt bsp
We can use @ViewChild with component:
@ViewChild(AuthMessageComponent) message: AuthMessageComponent; //.... ngAfterContentInit() { if (this.message) { this.message.days = 30; } }
By doing this, we actually can access component‘s prop and events.
If we want to get component DOM node, what we can do is using template ref.
<input type="email" name="email" ngModel #email>
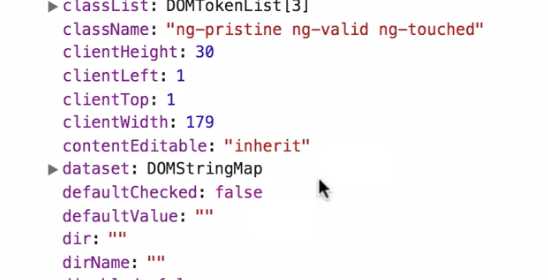
@ViewChild(‘email‘) email: ElementRef; // .... ngAfterViewInit() { console.log(this.email); // ElementRef }

[Angular] @ViewChild and template #refs to get Element Ref
标签:ges component blog type .com ref mod alt bsp
原文地址:http://www.cnblogs.com/Answer1215/p/6417985.html