标签:new ges doctype 通过 tps cti style 笔记 logs
1.实例
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
vm = new Vue({
el:‘#box‘,
data:{
msg:‘Hello Vue!‘
}
});
}
</script>
</head>
<body>
<div id="box">
{{msg}}
</div>
</body>
</html>
实例化传入了一个对象{el:‘#box‘,data:{msg:‘Hello Vue!‘}},每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例。
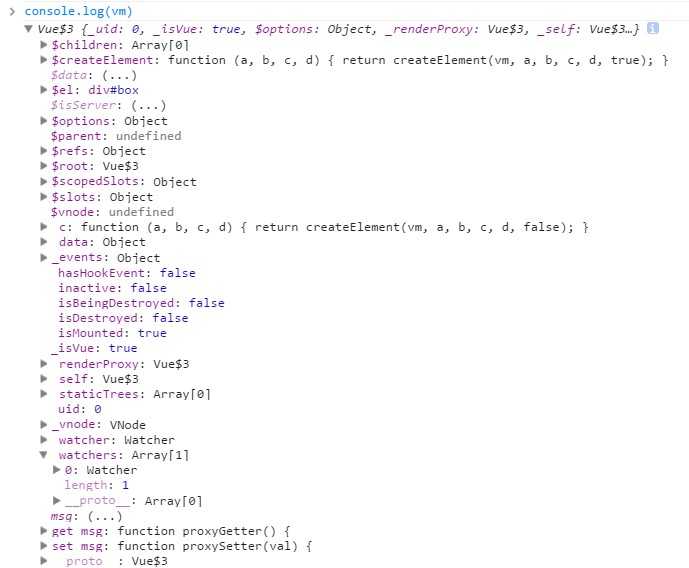
实例化后 vm 是什么:上面代码我们new处理一个Vue的实例,并赋值给了全局vm变量

标签:new ges doctype 通过 tps cti style 笔记 logs
原文地址:http://www.cnblogs.com/zycbloger/p/6418390.html