标签:user 文字 ati get off jpg .sh 调用 label
一、思路分析
不考虑内存
1.如果有5张图片,可以放7张UIImageView,排列是 4 0 1 2 3 4 0,但图片多时对内存太依赖。
优化内存
1.需要用3个UIImageView来实现即可。
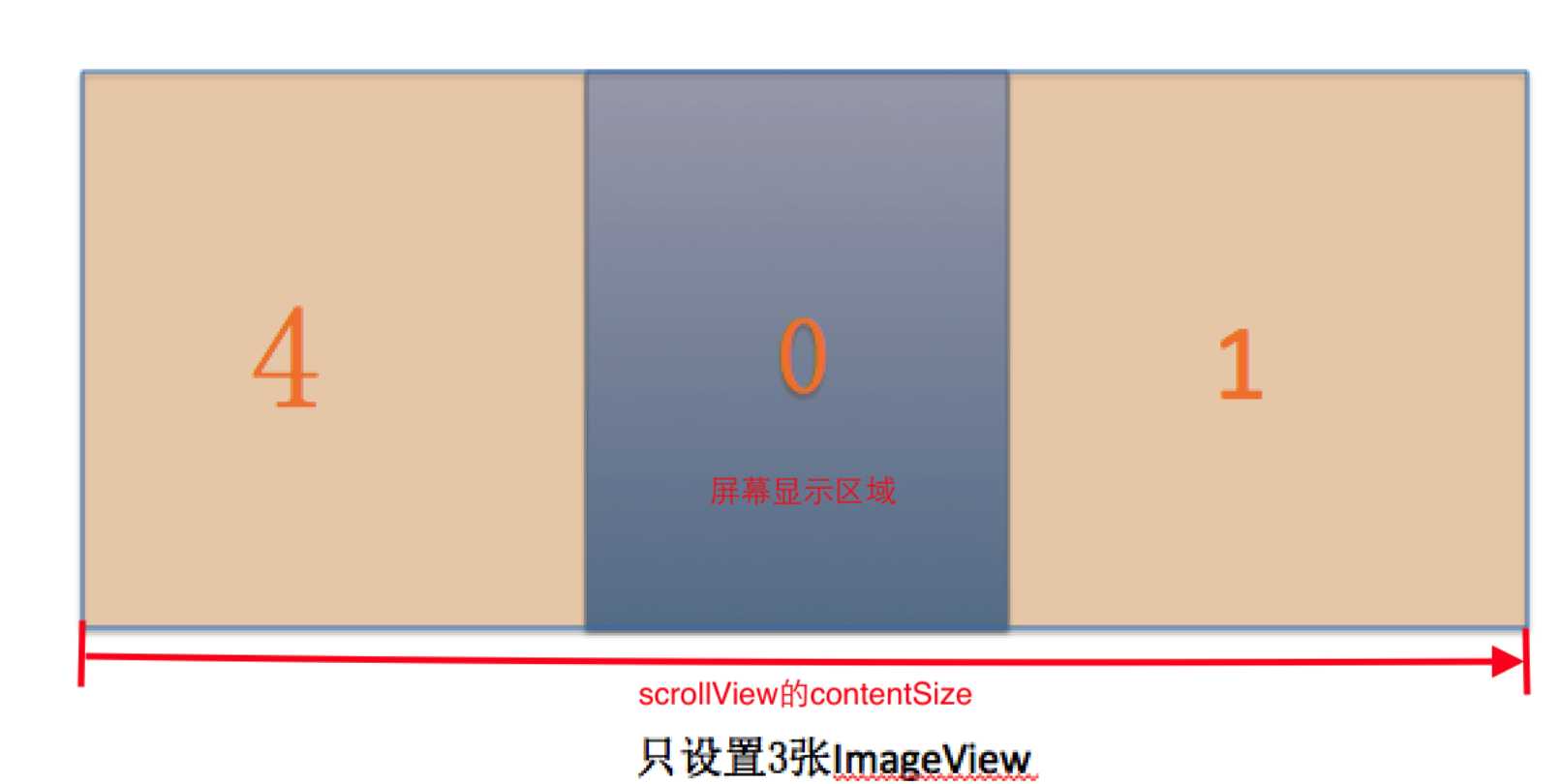
初始状态
- 一开始,把contentoffset设置到中间的那张imageView上,也就是显示中间的imageView,并且以后每次滚动完都会进行这样的设置,这里先记住 - 图中显示的是第0张图片,所以向左滑动显示的肯定是最后一张图片,也就是第4张,同理,右滑是第1张 - 所以,三张imageView分别放置第4,第0,第1张图片,是非常正常的 - 接下来,我们向右滑动:

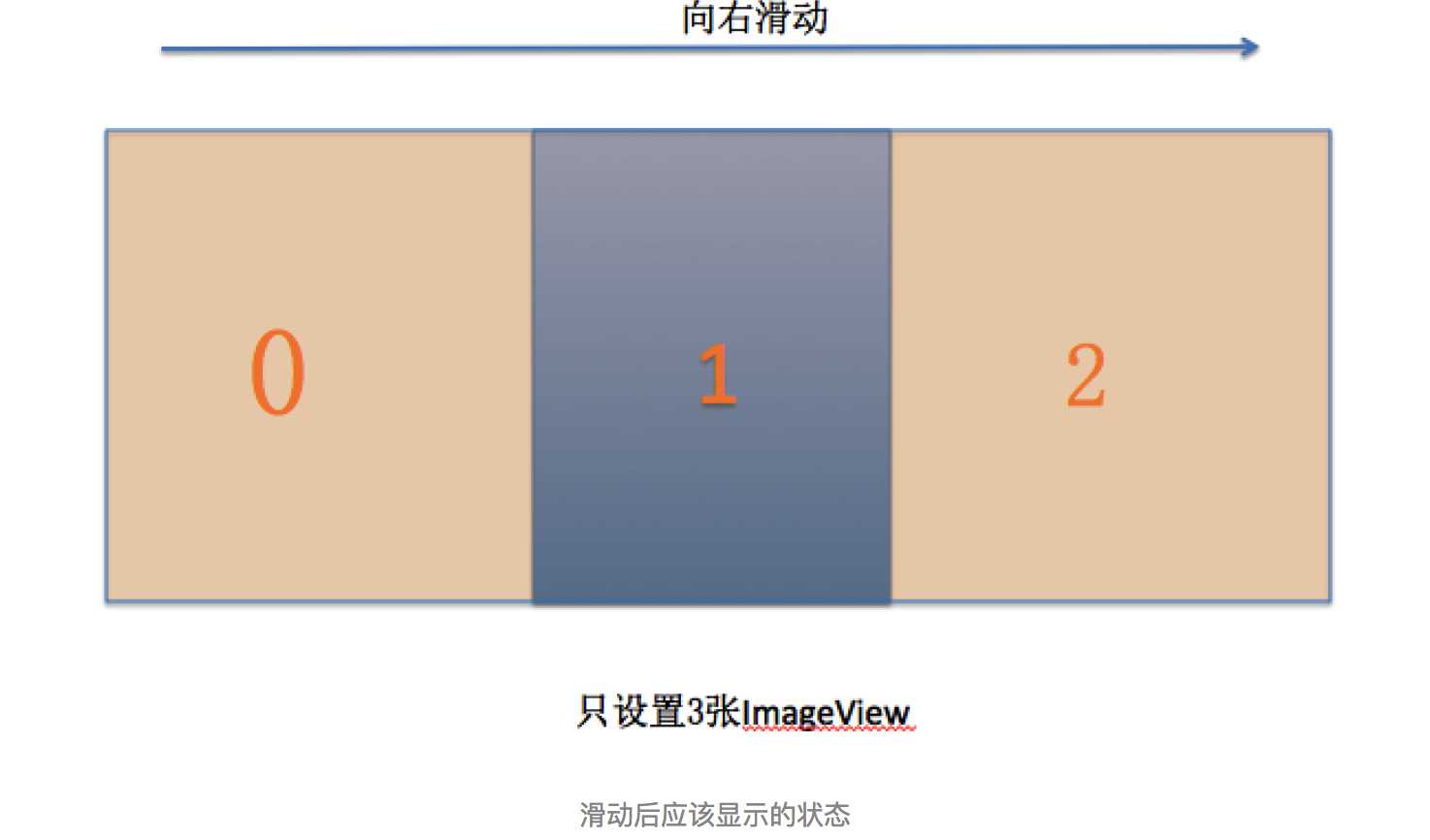
- 大家注意看了,因为我们只设置了三张图片,那么经过我们向右滑动,屏幕应该显示的应该是第1张,而左边的imageView放置的应该是第0张图片,右边的imageView放置的则是第2张图片,这是理所当然的 - 这时,大家肯定会有疑问,我们刚刚不是右滑了么,屏幕应该停留在第三张imageView上,并且右边已经没有imageView了,scrollView已经滑动到头了,而左边两张imageView依然放置的是第4张和第0张图片啊,你现在是神马情况? - 大家的疑问是非常正确的,那么我想请大家想一下,如果我在向右滑动这个用户操作结束后,我马上替换这三张imageView的image,让三张imageView分别显示第0,第1,第2张图片,并且,马上设置scrollView的contentoffset于中间的那张imageView上,看清楚哈,是马上! - 经过上面那一小段的操作,现在我们的scrollView不就是这样一个状态了么:
- 这时候,有个关键点我必须详细说明一下,在上述步骤操作中,我的确是先把每个imageView应该显示的图片设置完毕后,再来设置contentoffset回归于中间
- 也就是说,按照正常逻辑,屏幕曾有那么一段时间显示的应该是第3个imageView上的第2张图片,然后再经过强制设置contentoffset,再次显示第2张imageView的图片
- 我曾经也有过这样的疑问,但是大家想想看,代码运行一行的需要的时间是多少?当前一行代码刚把界面的图片给换了,后一行代码就马上把contentoffset给重置了,你觉得我们能够看到刚替换的图片么?
- 所以说,无限循环就是一个赤果果的障眼法!
二、重点代码
1.初始化ScrollView设置偏移量偏移到中心位置
1 - (instancetype)init{ 2 3 if (self = [super init]) { 4 //设置scrollView的contentSize为3个UIImageView的宽度 5 //设置偏移量为中心位置,就是偏移一个屏幕 6 //初始化scrollView的属性 7 //控件的初始化 8 self.scrollEnabled = YES; 9 self.pagingEnabled = YES; 10 self.delegate = self; 11 self.showsVerticalScrollIndicator = YES; 12 self.contentSize = CGSizeMake(3*LoopScreenWidth, LoopScreenHeight); 13 [self setContentOffset:CGPointMake(LoopScreenWidth, 0) animated:NO]; 14 } 15 return self; 16 }
2.添加定时器并设置定时器
1 //开始滚动 2 - (void)starScorolls{ 3 [self setContentOffset:CGPointMake(2*LoopScreenWidth, 0)]; 4 [self startScroll:self]; 5 } 6 //停止滚动 7 - (void)stopSrolloll{ 8 [_timers invalidate]; 9 _timers = nil; 10 } 11 //添加定时器 12 - (void)setupTimes{ 13 _timers = [NSTimer scheduledTimerWithTimeInterval:timeInterVal target:self selector:@selector(starScorolls) userInfo:nil repeats:YES]; 14 [[NSRunLoop mainRunLoop] addTimer:_timers forMode:NSRunLoopCommonModes]; 15 } 16 //开始拖拽时关闭定时器 17 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ 18 [self stopSrolloll]; 19 } 20 //滚动结束后 21 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{ 22 [self setupTimes]; 23 [self startScroll:scrollView]; 24 }
3.设置滚动图片
1 //在滚动停止后的方法,或启动定时器的方法中调用 2 //获取当前的偏移量 3 //如里偏移量的x值小于当前屏幕时,代表是向左移,也就是(当前索引位置+最后一个图片的索引位置)% 所有的图片的个数得到的就是当前向左移动的索引 4 //如里偏移量的x值小于当前屏幕时,代表是向右移,也就是(当前索引位置+1)% 所有的图片的个数得到的就是当前向右移动的索引 5 //并且设置中心UIImageView的Image,从数组中按当前索引取出,再分别设置左右UIImageView的image 6 //设置当前页码,再将scrollView偏移到中心位置,并且设置文字属性 7 CGPoint offset = sc.contentOffset; 8 9 if (offset.x > LoopScreenWidth) {//向右移 10 11 _imageIndex = (_imageIndex +1 ) % _imageCount; 12 }else if (offset.x < LoopScreenWidth){//向左移 13 _imageIndex = (_imageIndex + _imageCount -1) % _imageCount; 14 } 15 _centerImageView.image = [UIImage imageNamed:_imageArray[_imageIndex]]; 16 NSInteger leftIndex,rightIndex; 17 leftIndex = (_imageIndex + _imageCount -1) % _imageCount; 18 rightIndex = (_imageIndex +1 ) % _imageCount; 19 _leftImageView.image = [UIImage imageNamed:_imageArray[leftIndex]]; 20 _rightImageView.image = [UIImage imageNamed:_imageArray[rightIndex]]; 21 22 _pageControls.currentPage = _imageIndex; 23 [self setContentOffset:CGPointMake(LoopScreenWidth, 0)]; 24 _textLabel.text = [NSString stringWithFormat:@"%ld.jpg",_imageIndex+1];
4. 其它
添加三个UIImageView,索引,图片的数量,存储图片的数组,存储文字信息的数组,添加pageControl,注意(pageControl和UIlabel要加到scrollView的父视图上而不是加在scrollview上)
标签:user 文字 ati get off jpg .sh 调用 label
原文地址:http://www.cnblogs.com/TheYouth/p/6421666.html