标签:layout idt code 插件 垂直 test color const .com
Masonry
make.attr.equalto.+{ @[ , , , ]; number ->@20; label / label.mas_left(控件,控件属性) |@(self.button.size.with) }
约束是可以连写的:make.right.equalTo(superview.mas_right).with.offset(-padding.right);
make.edges.equalTo(superview).insets(UIEdgeInsetsMake(5,10,15,20));
prioritize 优先级
make.left.greaterThanOrEqualTo(label.mas_left).with.priorityLow();
make.top.equalTo(label.mas_top).with.priority(600);
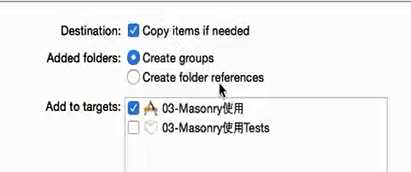
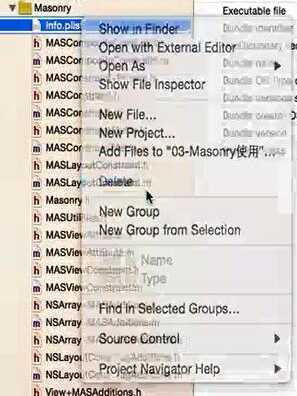
导入masonry插件(拖入文件夹)

删除重复出现的info.plis文件

// // ViewController.m // 01-代码实现Autolayout #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; // 不要将AutoresizingMask转为Autolayout的约束 blueView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:blueView]; UIView *redView = [[UIView alloc] init]; redView.backgroundColor = [UIColor redColor]; // 不要将AutoresizingMask转为Autolayout的约束 redView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:redView];// 添加宽度约束:100 /************************** 蓝色 **************************/ // 添加高度约束:40 NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:40]; [blueView addConstraint:heightConstraint]; // 添加左边约束:blueView的左边距离父控件左边有20的间距 NSLayoutConstraint *leftConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeft multiplier:1.0 constant:20]; [self.view addConstraint:leftConstraint]; // 添加右边约束:blueView的右边距离父控件右边有20的间距 NSLayoutConstraint *rightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-20]; [self.view addConstraint:rightConstraint]; // 添加顶部约束:blueView的顶部距离父控件顶部有20的间距 NSLayoutConstraint *topConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20]; [self.view addConstraint:topConstraint]; /************************** 红色 **************************/ // 添加高度约束:蓝色等高 NSLayoutConstraint *heightConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0]; [self.view addConstraint:heightConstraint2]; // 添加左边约束:redView的左边 == 父控件的中心x NSLayoutConstraint *leftConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0]; [self.view addConstraint:leftConstraint2]; // 添加顶部约束:redView的顶部距离blueView的底部有20的间距 NSLayoutConstraint *topConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:20]; [self.view addConstraint:topConstraint2]; // 添加右边约束:redView的右边 == blueView的右边 NSLayoutConstraint *rightConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeRight multiplier:1.0 constant:0]; [self.view addConstraint:rightConstraint2]; } /** * 宽度高度为100,在父控件中垂直水平居中 */ - (void)test2 { UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; // 不要将AutoresizingMask转为Autolayout的约束 blueView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:blueView]; // 添加宽度约束:父控件的一半 NSLayoutConstraint *widthConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0]; [self.view addConstraint:widthConstraint]; // 添加高度约束:父控件的一半 NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeHeight multiplier:0.5 constant:0]; [self.view addConstraint:heightConstraint]; // 水平居中 NSLayoutConstraint *centerXConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0]; [self.view addConstraint:centerXConstraint]; // 垂直居中 NSLayoutConstraint *centerYConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1.0 constant:0]; [self.view addConstraint:centerYConstraint]; } /** * 宽度高度为100,粘着父控件的右上角 */ - (void)test1 { UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; // 不要将AutoresizingMask转为Autolayout的约束 blueView.translatesAutoresizingMaskIntoConstraints = NO; [self.view addSubview:blueView]; // 添加宽度约束:100 NSLayoutConstraint *widthConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:100]; [blueView addConstraint:widthConstraint]; // 添加高度约束:100 NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:100]; [blueView addConstraint:heightConstraint]; // 添加右边约束:blueView的右边距离父控件右边有10的间距 NSLayoutConstraint *rightConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:-10]; [self.view addConstraint:rightConstraint]; // 添加顶部约束:blueView的顶部距离父控件顶部有10的间距 NSLayoutConstraint *topConstraint = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:10]; [self.view addConstraint:topConstraint]; } @end
标签:layout idt code 插件 垂直 test color const .com
原文地址:http://www.cnblogs.com/laugh/p/6423534.html