<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
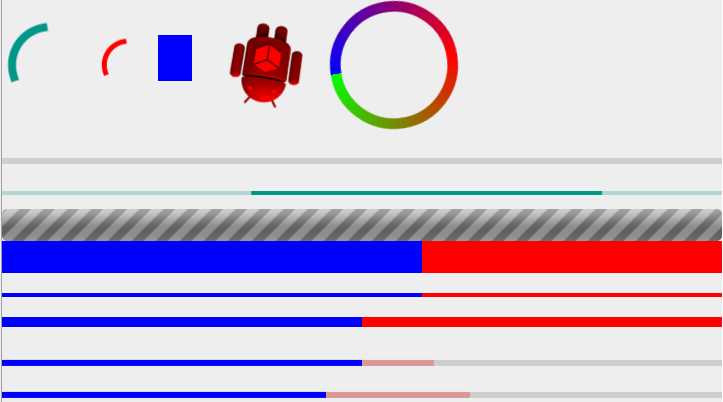
<!-- 1、默认风格progressBarStyle,中号圆形,表示一个过程正在执行中,默认风格为:圆形的、中等大小的、一直旋转的、不确定的进度条 -->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 2、自定义大小。indeterminateTint:不确定进度条的着色。indeterminateTintMode:颜色混合模式 -->
<ProgressBar
style="?android:attr/progressBarStyleInverse"
android:layout_width="30dp"
android:layout_height="30dp"
android:indeterminateTint="#f00"
android:indeterminateTintMode="src_in" />
<!-- 3、indeterminateDuration:动画的持续时间(不知道怎么用)。对不确定进度条设置进度相关的属性都是无效的。 -->
<ProgressBar
android:layout_width="30dp"
android:layout_height="30dp"
android:indeterminateDuration="500"
android:indeterminateTint="#00f"
android:indeterminateTintMode="src_over" />
<!-- 4、大号圆形。indeterminateDrawable:不确定样式图片。indeterminateBehavior:循环模式。interpolator:加速模式 -->
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateBehavior="cycle"
android:indeterminateDrawable="@drawable/rotate_image"
android:indeterminateTint="#f00"
android:indeterminateTintMode="multiply"
android:interpolator="@android:anim/accelerate_interpolator" />
<ProgressBar
android:layout_width="80dp"
android:layout_height="80dp"
android:indeterminateDrawable="@drawable/rotate_shape"
android:interpolator="@android:anim/decelerate_interpolator" />
</LinearLayout>
<!-- ===========================水平进度条 progressBarStyleHorizontal=========================== -->
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- indeterminate:是否允许使用不确定模式。indeterminate或indeterminateOnly有一个属性为true则不显示具体的进度 -->
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="false"
android:indeterminateOnly="true" />
<!-- 不确定模式下要使用indeterminateDrawable,确定模式下使用progressDrawable -->
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="true"
android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal"
android:indeterminateOnly="true" />
<!-- 也可以将不确定模式进度条的indeterminateDrawable设置为确定模式进度条的progressDrawable --> <ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="true"
android:indeterminateDrawable="@drawable/progress_drawable" />
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginTop="10dp"
android:indeterminate="true"
android:indeterminateDrawable="@drawable/progress_drawable" />
<!-- 设置progressDrawable之后,将无法区分progress和secondaryProgress,显示的进度将直接是secondaryProgress -->
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="5dp"
android:layout_marginTop="10dp"
android:progress="20"
android:progressDrawable="@drawable/progress_drawable"
android:secondaryProgress="50" />
<!-- progressTint:进度条的颜色。secondaryProgressTint:第二进度条的颜色 -->
<ProgressBar
android:id="@+id/pb"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:max="100"
android:progress="50"
android:progressTint="#00f"
android:secondaryProgress="60"
android:secondaryProgressTint="#f00" />
<ProgressBar
android:id="@+id/pb1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>