标签:resize htm 体验 保存图片 oms 特色 图片 .com get
最近大家常常在问,如何制作鼓浪屿手绘地图,如何将气象图层叠加在高德地图上啊?
其实地图上的研发量很小,几行代码就可以搞定。
关键是在图片绘制上,有较高的要求。
下面就用简单粗暴的方法来实现,如有不妥之处,请大家轻喷。
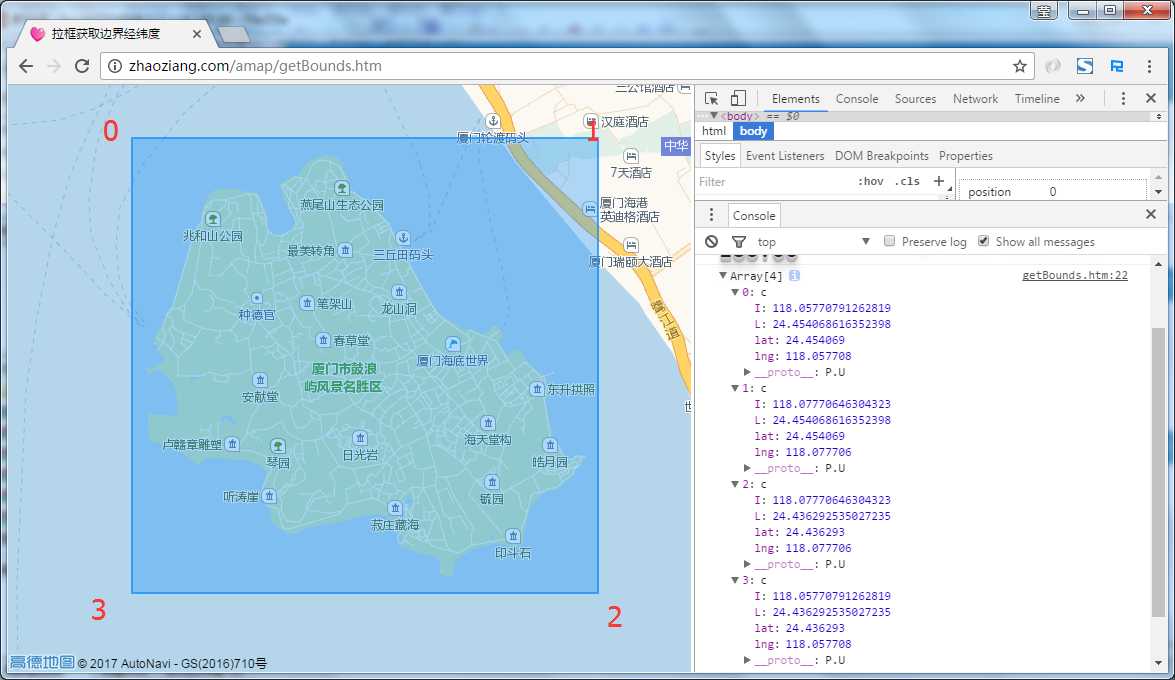
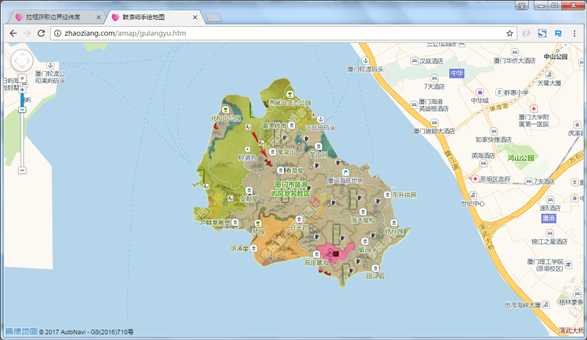
以鼓浪屿地图为例,打开框选取点工具:http://zhaoziang.com/amap/getBounds.htm
获取到左下角和右上角的坐标,这个就是图片的显示范围。
如下图,3是左下角,1是右上角。
bounds: new AMap.Bounds( [118.057708, 24.436293], //左下角 [118.077706, 24.454069] //右上角 )

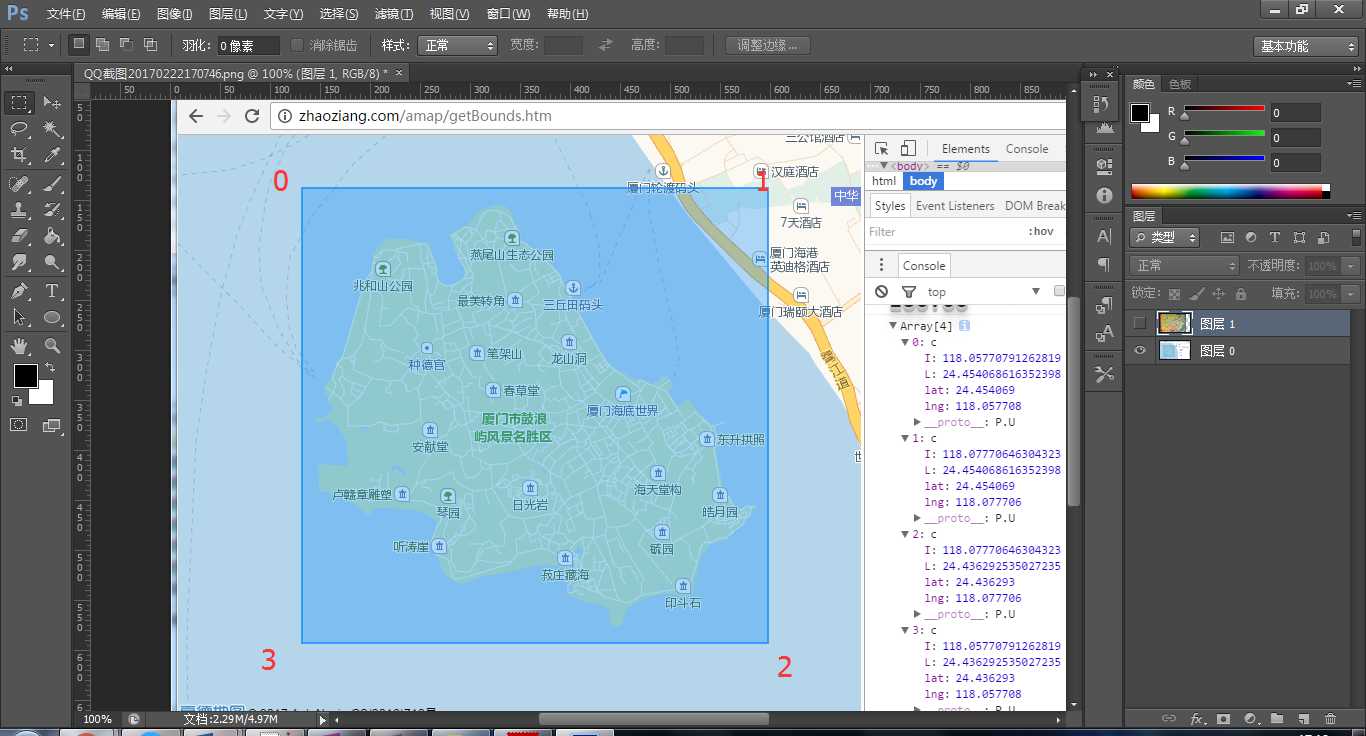
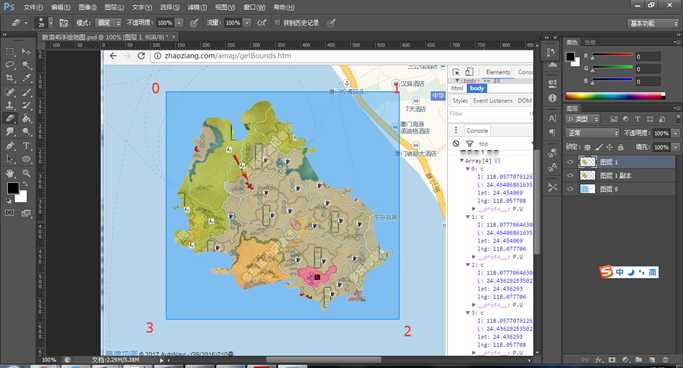
打开Photoshop,或者您有别的制图软件也可以,开始制作手绘地图吧。
图片的创作您可以任意发挥,每个人都有自己的特色。这里对制作图片就不赘述了。
请注意,绘制的图片,一定和您框选的范围一致!!

绘制过程中,保证绘制内容和底图高度重合!
这里一定要保证图片重合,后期无法通过纠偏、校准等方式对齐图片!一定注意!

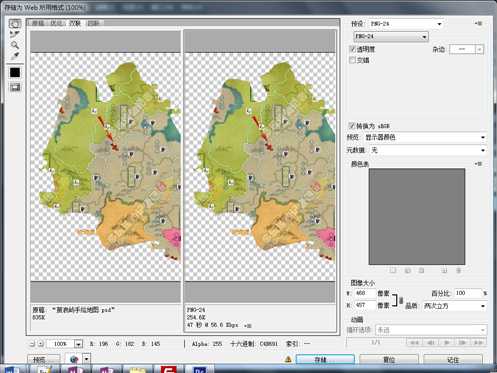
绘制完毕后,保存图片。
请注意,生成的图片,一定和您框选的范围一致!!
也就是说,如果有白边,也需要保留。

代码很简单啊,创建地图,建立图片图层,就好了啊。
var imageLayer = new AMap.ImageLayer({ url: ‘gulangyu.png‘, bounds: new AMap.Bounds( [118.057708, 24.436293], //左下角 [118.077706, 24.454069] //右上角 ), zooms: [15, 18] }); var map = new AMap.Map(‘container‘, { resizeEnable: true, center: [118.067042,24.444673], zoom: 15, layers: [ new AMap.TileLayer(), imageLayer ] });

标签:resize htm 体验 保存图片 oms 特色 图片 .com get
原文地址:http://www.cnblogs.com/milkmap/p/6430052.html