标签:images 操作 href success color false 信息 键盘 传递
现在可以说各大App都集成了社区功能,一条主贴,几条评论,几张美图,点赞,反对,嗨不停。
这不,最近一个即将答辩的毕业生(下周答辩)让我有偿帮他实现一个赞和评论发布动态的功能,说是看不太明白我的开源毕业设计:https://github.com/nanchen2251/AiYaSchoolPush,无奈我实在是有些太忙,也琢磨着好些日子没有更新博客,这里就结合一个实际项目做一下讲解,姑且做个抛砖引玉吧。
因为这毕竟是个人思路,难免会有不足之处,不过的确是能实现功能。有更好的或者别样的实现逻辑的围观老爷还望在评论区为大家讲解一下。
【我们或许会想到每一个条目都得用一个数据来存放是否点赞的信息和赞的数量,如果采用全局的变量肯定是不显示的,我们不应该忽略holder是一个局部变量,但是这个方法实际上是可以对holder做操作的】
1、目前代码中采用的是可复用的RecyclerView,大概地封装了一个通用的Adapter,大概可以看到是在base目录下的BaseRecyclerAdapter和BaseRecyclerHolder,其中我们通过对BaseRecyclerHolder的复用来确保一个Adapter适配所有RecyclerView。
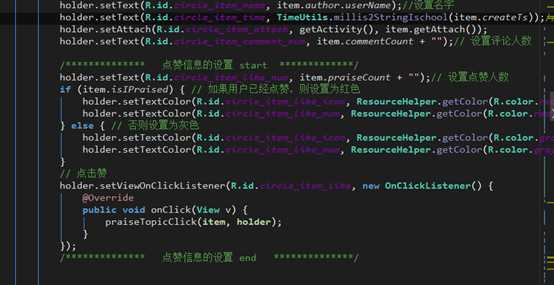
2、点赞逻辑,主要是归为班级圈的列表显示页CirclePagerFragment。现在服务器将返回一个Topic列表(包含当前用户是否已赞isIPraised,以及所赞的人数count),现在从服务器获取出来的数据直接显示到列表上,如果已赞,显示为红色;

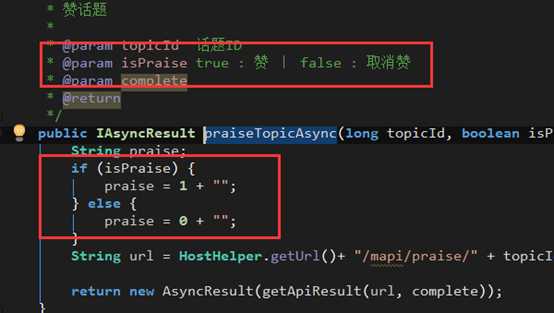
3、假如用户现在已赞,点击应该设置为灰色,设置—count,在向服务器传递点赞信息的时候,第二个参数值为true的时候表示我们要赞,false表示取消赞,而这正好是与我们服务器返回的是否已赞的信息是相反的,所以在与服务器交互的时候第二个参数应该为!isIPraised。

4、从服务器获取数据成功后,如果是取消赞(false),则设置为灰色,数量减一,反之设置红色,++count。
5、最后别忘了还要设置item项的这个值为相反值。
【在评论和回复中,我们可能会很难区分到底什么时候在评论的内容和前面加上回复的什么人,又如何判断是回复,还是一条普通的评论。解决思路是用一个全局的值做不赋值的初始化,在正常情况下,我们可以通过判断是否赋值来判断是评论和回复,当是回复的时候,把要回复的人的信息存在全局变量中,但千万要注意的是记得再使用后把它重置回去。】
1、在我们点击一级页面后,会进入到详情页面,在详情页,我们可以进行评论和回复。
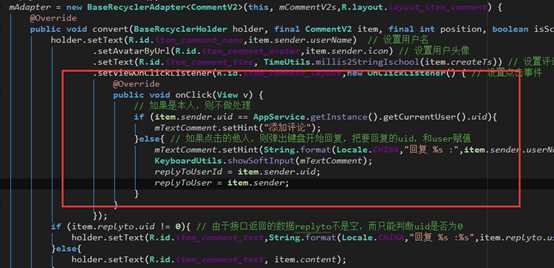
2、我们同样是在获取到网络数据后对每一个item进行填充。

3、在上图中,我们为每一个Item设置点击事件,如果点击的是本人,我们这里不做处理,(实际上可能大多数项目会要求直接评论该主贴)。假设我们点击了别人的评论,这时候我们把编辑框的hint设置为回复 要回复的人: 并弹出键盘,把我们要回复的id(评论接口需要,如果这个id为0则代表只是评论)赋值全局变量replyToUserId(后面需要)和item的那个人拿出来(用于后面的显示);
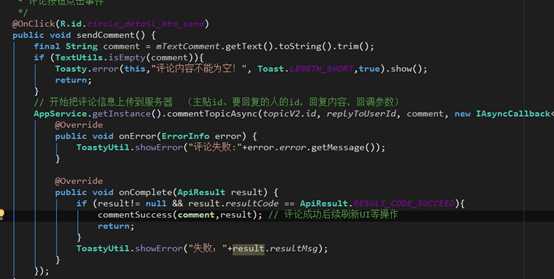
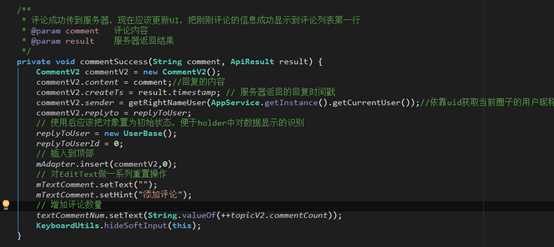
4、我们点击和服务器交互成功后会调用commentSuccess方法。

5、在与服务器交互成功后,我们希望能把最新的评论显示在顶部,在RecyclerView中可以增删一条数据的有点凸显出来,我们需要对item的model做一次实例化赋值并插入到adapter中,然后重置文本输入框。

标签:images 操作 href success color false 信息 键盘 传递
原文地址:http://www.cnblogs.com/liushilin/p/6430382.html