标签:mdt amp weixin int dup 响应 部分 each 动态显示
1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell mui-collapse"> 3 <a class="mui-navigate-right" href="#"></a> 4 <div class="mui-collapse-content"> 5 <p>不拉不拉</p> 6 </div> 7 </li> 8 </ul>
代码块激活字符:maccordion
1 <div id="sheet1" class="mui-popover mui-popover-bottom mui-popover-action ">
<!-- 可选择菜单 --> 2 <ul class="mui-table-view"> 3 <li class="mui-table-view-cell"> 4 <a href="#">菜单1</a> 5 </li> 6 <li class="mui-table-view-cell"> 7 <a href="#">菜单2</a> </li> 8 </ul>
<!-- 取消菜单 --> 9 <ul class="mui-table-view"> 10 <li class="mui-table-view-cell"> 11 <a href="#sheet1"><b>取消</b></a> 12 </li> 13 </ul> 14 </div>
1 <div id="gender" class="mui-popover mui-popover-action mui-popover-bottom"> 2 <ul class="mui-table-view"> 3 <li class="mui-table-view-cell"> 4 <a href="#">男</a> 5 </li> 6 <li class="mui-table-view-cell"> 7 <a href="#">女</a> 8 </li> 9 <li class="mui-table-view-cell"> 10 <a href="#">保 密</a> 11 </li> 12 </ul> 13 <ul class="mui-table-view"> 14 <li class="mui-table-view-cell"> 15 <a href="#gender"><b>取 消</b></a> 16 </li> 17 </ul> 18 </div>

1 <span class="mui-badge">1</span> 2 <span class="mui-badge mui-badge-primary">12</span> 3 <span class="mui-badge mui-badge-success">123</span> 4 <span class="mui-badge mui-badge-warning">3</span> 5 <span class="mui-badge mui-badge-danger">45</span> 6 <span class="mui-badge mui-badge-purple">456</span>

1 <span class="mui-badge mui-badge-inverted">1</span> 2 <span class="mui-badge mui-badge-primary mui-badge-inverted">2</span> 3 <span class="mui-badge mui-badge-success mui-badge-inverted">3</span> 4 <span class="mui-badge mui-badge-warning mui-badge-inverted">4</span> 5 <span class="mui-badge mui-badge-danger mui-badge-inverted">5</span> 6 <span class="mui-badge mui-badge-royal mui-badge-inverted">6</span>
1 <button type="button" class="mui-btn">默认</button> 2 <button type="button" class="mui-btn mui-btn-primary">蓝色</button> 3 <button type="button" class="mui-btn mui-btn-success">绿色</button> 4 <button type="button" class="mui-btn mui-btn-warning">黄色</button> 5 <button type="button" class="mui-btn mui-btn-danger">红色</button> 6 <button type="button" class="mui-btn mui-btn-royal">紫色</button>

1 <button type="button" class="mui-btn mui-btn-outlined">默认</button> 2 <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button> 3 <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button> 4 <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button> 5 <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button> 6 <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>

1 <div class="mui-card"> 2 <!--页眉,放置标题--> 3 <div class="mui-card-header">页眉</div> 4 <!--内容区--> 5 <div class="mui-card-content">内容区</div> 6 <!--页脚,放置补充信息或支持的操作--> 7 <div class="mui-card-footer">页脚</div> 8 </div>
1 <div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div>
1 <div class="mui-card-header mui-card-media"> 2 <img src="../images/logo.png" /> 3 <div class="mui-media-body"> 4 小M 5 <p>发表于 2016-06-30 15:30</p> 6 </div> 7 </div>
1 <div class="mui-input-row mui-checkbox"> 2 <label>checkbox示例</label> 3 <input name="checkbox1" value="Item 1" type="checkbox" checked> 4 </div>
1 <div class="mui-input-row mui-checkbox mui-left"> 2 <label>checkbox左侧显示示例</label> 3 <input name="checkbox1" value="Item 1" type="checkbox"> 4 </div>





1 <div class="mui-slider"> 2 <div class="mui-slider-group"> 3 <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> 4 <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> 5 <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> 6 <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> 7 </div> 8 </div>
1 <div class="mui-slider"> 2 <div class="mui-slider-group mui-slider-loop"> 3 <!--支持循环,需要重复图片节点--> 4 <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></div> 5 <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> 6 <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> 7 <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> 8 <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> 9 <!--支持循环,需要重复图片节点--> 10 <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></div> 11 </div> 12 </div>
1 //获得slider插件对象 2 var gallery = mui(‘.mui-slider‘); 3 gallery.slider({ 4 interval:5000//自动轮播周期,若为0则不自动播放,默认为0; 5 });


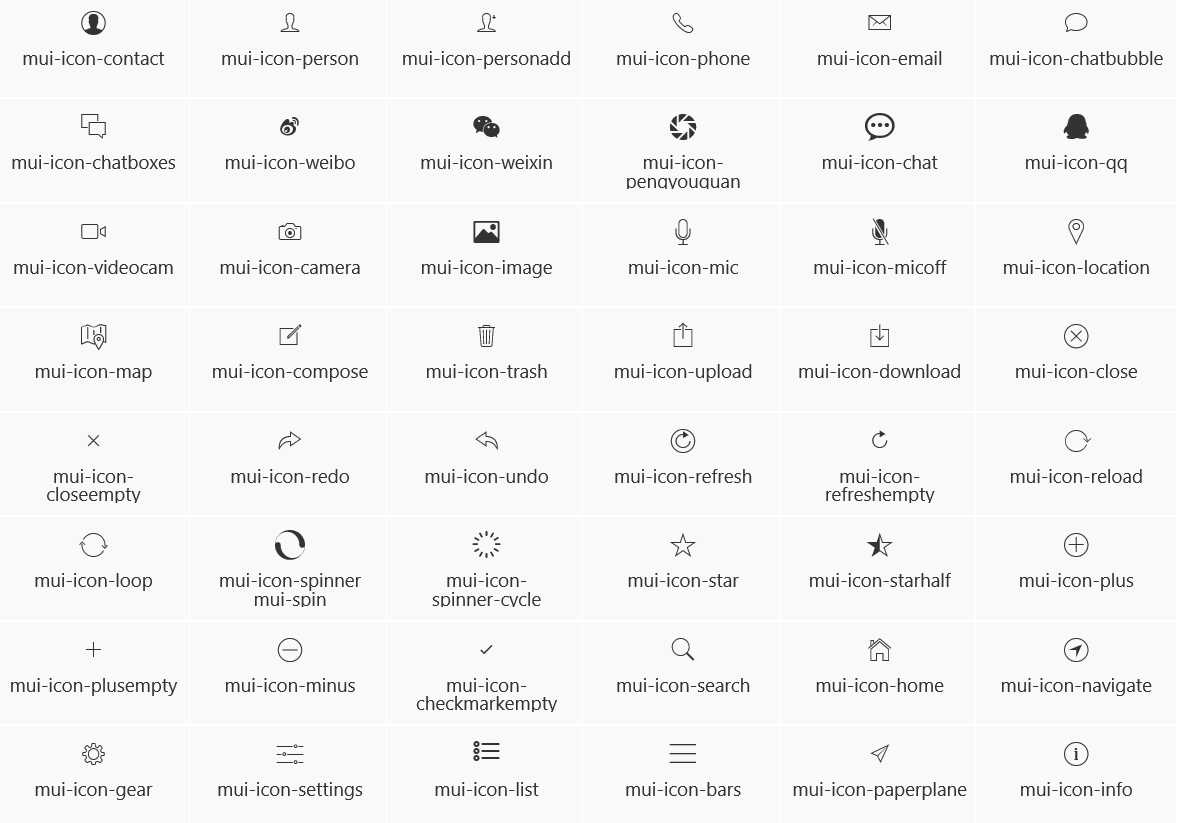
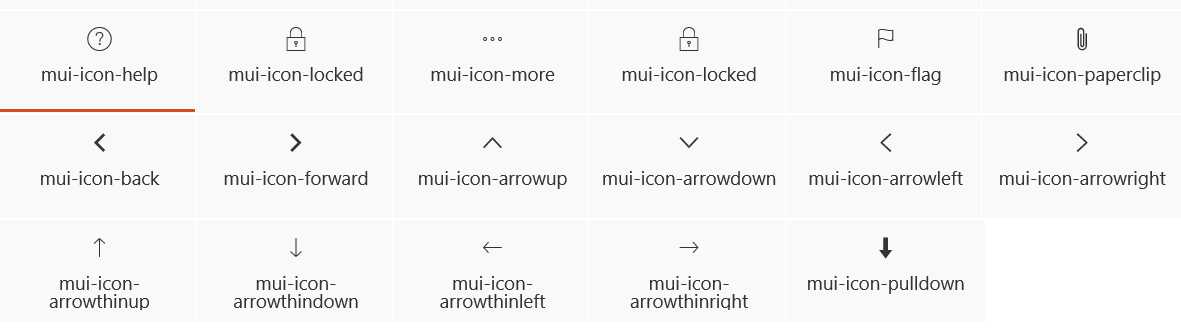
1 <span class="mui-icon mui-icon-weixin"></span>

1 <form class="mui-input-group"> 2 <div class="mui-input-row"> 3 <label>用户名</label> 4 <input type="text" class="mui-input-clear" placeholder="请输入用户名"> 5 </div> 6 <div class="mui-input-row"> 7 <label>密码</label> 8 <input type="password" class="mui-input-password" placeholder="请输入密码"> 9 </div> 10 <div class="mui-button-row"> 11 <button type="button" class="mui-btn mui-btn-primary" >确认</button> 12 <button type="button" class="mui-btn mui-btn-danger" >取消</button> 13 </div> 14 </form>
1 <form class="mui-input-group"> 2 <div class="mui-input-row"> 3 <label>密码框</label> 4 <input type="password" class="mui-input-password" placeholder="请输入密码"> 5 </div> 6 </form>

1 <div class="mui-input-group"> 2 <div class="mui-input-row"> 3 <label>用户名:</label> 4 <input type="text" class="mui-input-clear" placeholder="请输入用户名"> 5 </div> 6 <div class="mui-input-row"> 7 <label>密码:</label> 8 <input type="password" class="mui-input-clear mui-input-password" placeholder="请输入密码"> 9 </div> 10 </div>
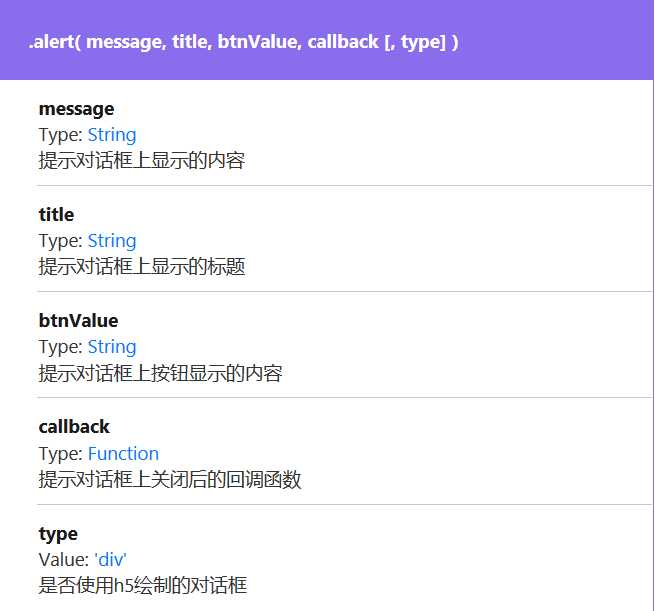
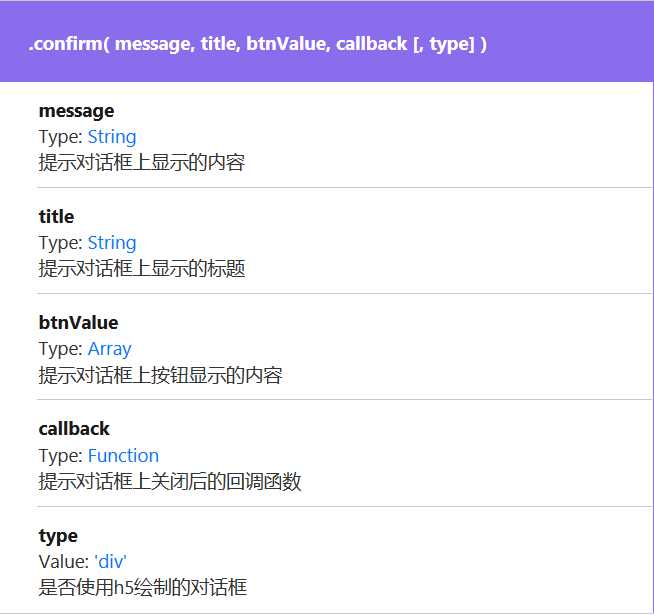
1 mui("#input_example input").each(function() { 2 //若当前input为空,则alert提醒 3 if(!this.value || this.value.trim() == "") { 4 var label = this.previousElementSibling; 5 mui.alert(label.innerText + "不允许为空"); 6 check = false; 7 return false; 8 } 9 }); //校验通过,继续执行业务逻辑 10 if(check){ 11 mui.alert(‘验证通过!‘) 12 }
1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell">Item 1</li> 3 <li class="mui-table-view-cell">Item 2</li> 4 <li class="mui-table-view-cell">Item 3</li> 5 </ul>

1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell"> 3 <a class="mui-navigate-right">Item 1</a> 4 </li> 5 <li class="mui-table-view-cell"> 6 <a class="mui-navigate-right">Item 2</a> 7 </li> 8 <li class="mui-table-view-cell"> 9 <a class="mui-navigate-right">Item 3</a> 10 </li> 11 </ul>

1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell">Item 1 3 <span class="mui-badge mui-badge-primary">11</span> 4 </li> 5 <li class="mui-table-view-cell">Item 2 6 <span class="mui-badge mui-badge-success">22</span> 7 </li> 8 <li class="mui-table-view-cell">Item 3 9 <span class="mui-badge">33</span> 10 </li> 11 </ul>
1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell mui-media"> 3 <a href="javascript:;"> 4 <img class="mui-media-object mui-pull-left" src="../images/shuijiao.jpg"> 5 <div class="mui-media-body"> 6 幸福 7 <p class=‘mui-ellipsis‘>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> 8 </div> 9 </a> 10 </li> 11 <li class="mui-table-view-cell mui-media"> 12 <a href="javascript:;"> 13 <img class="mui-media-object mui-pull-left" src="../images/muwu.jpg"> 14 <div class="mui-media-body"> 15 木屋 16 <p class=‘mui-ellipsis‘>想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> 17 </div> 18 </a> 19 </li> 20 <li class="mui-table-view-cell mui-media"> 21 <a href="javascript:;"> 22 <img class="mui-media-object mui-pull-left" src="../images/cbd.jpg"> 23 <div class="mui-media-body"> 24 CBD 25 <p class=‘mui-ellipsis‘>烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> 26 </div> 27 </a> 28 </li>
29 </ul>

1 var mask = mui.createMask(callback);//callback为用户点击蒙版时自动执行的回调; 2 mask.show();//显示遮罩 3 mask.close();//关闭遮罩
1 .mui-backdrop { 2 position: fixed; 3 top: 0; 4 right: 0; 5 bottom: 0; 6 left: 0; 7 z-index: 998; 8 }
标签:mdt amp weixin int dup 响应 部分 each 动态显示
原文地址:http://www.cnblogs.com/JennyZhang-sharing/p/6431185.html