标签:事件模型 ble tde lin 处理程序 冒泡 click 属性 type
与访问 DOM 中的 event 对象不同,要访问 IE 中的 event 对象有几种不同的方式,取决于指定事 件处理程序的方法。
var btn = document.getElementById("myBtn"); btn.onclick = function(){ var event = window.event; alert(event.type); //"click" };
var btn = document.getElementById("myBtn"); btn.attachEvent("onclick", function(event){ alert(event.type); //"click" });
<input type="button" value="Click Me" onclick="alert(event.type)">

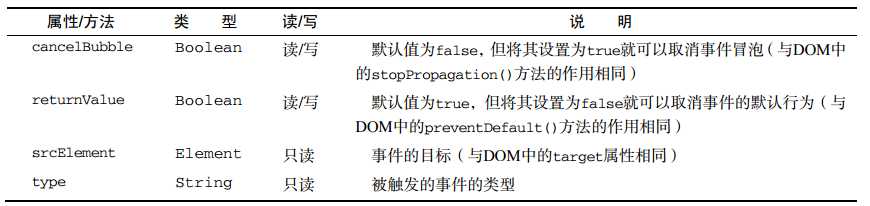
returnValue 属性相当于 DOM 中的 preventDefault()方法,它们的作用都是取消 给定事件的默认行为。
var link = document.getElementById("myLink"); link.onclick = function(){ window.event.returnValue = false; };
cancelBubble 属性与 DOM 中的 stopPropagation()方法作用相同,都是用来停止事 件冒泡的。由于 IE 不支持事件捕获,因而只能取消事件冒泡;
var btn = document.getElementById("myBtn"); btn.onclick = function(){ alert("Clicked"); window.event.cancelBubble = true; }; document.body.onclick = function(){ alert("Body clicked"); };
标签:事件模型 ble tde lin 处理程序 冒泡 click 属性 type
原文地址:http://www.cnblogs.com/jgwz/p/6431479.html