标签:style blog http color 使用 os 2014 log
首先声明我不是UI而是码农,写这篇文章的意义在于思考常用的用户界面版式,满足一般的商务应用界面需求。注意我说的是商务应用,什么是商务应用,公司内网OA,ERP最典型了。

万事开头难,这篇文章只是迈出第一步,还没涉及到交互细节,元素统一等等。对整体风格还有待优化,其实我的UI设计师还在弄,但最近这厮的休婚嫁消失了。待更成熟的界面设计出来之后还会更新文章。
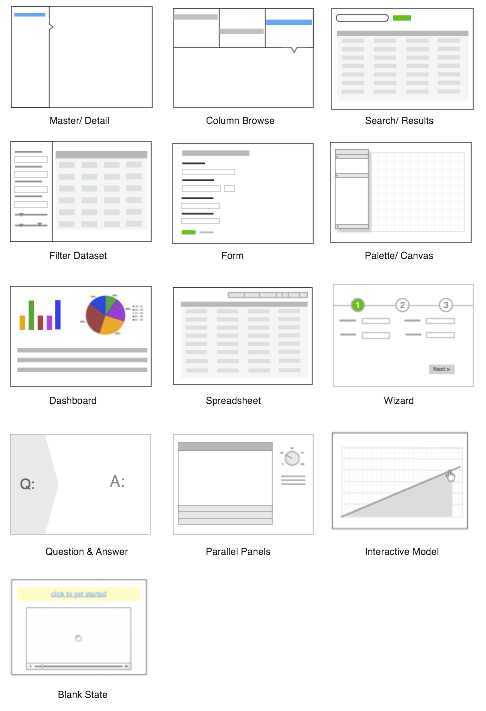
现在就针对商务应用常用版式布局进行思考总结。
我们搞的是web app,用户登录之后第一个看到的界面是什么?
我想首先得把软件的功能一目了然的布局出来,让用户识别软件都可以做什么。其次,频繁使用的模块是不是也该展示在首页。
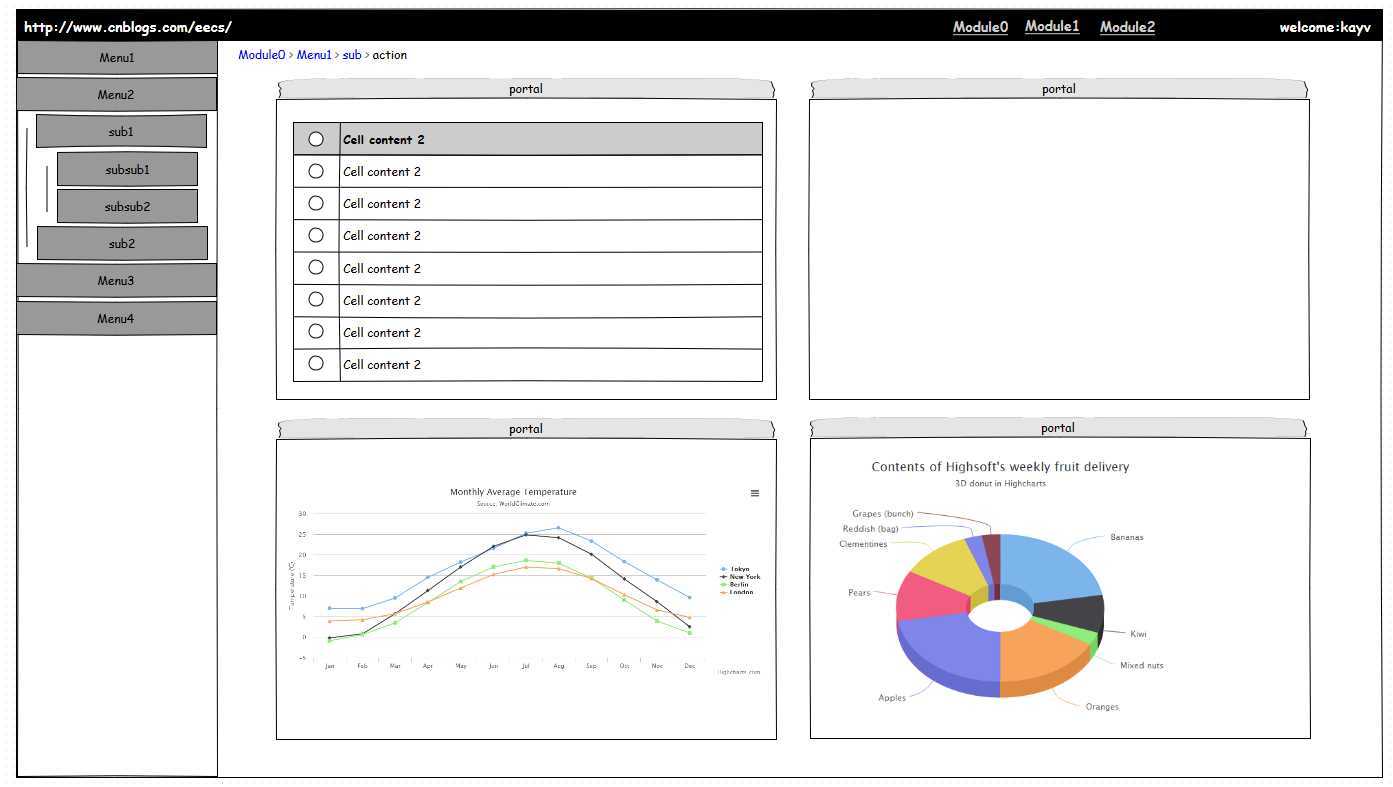
这里我们分角色思考。BOSS关心什么,不外乎是项目进展如何,收了多少账,安排下去的任务响应了没。
基层员工关心什么,我还有什么任务,手里的项目进展到哪了,什么时候是deadline。
于是有了下面的首页

接着我们最常用的操作:流程,里面涉及提交,同意,驳回,撤回等。未完成,缺图!!
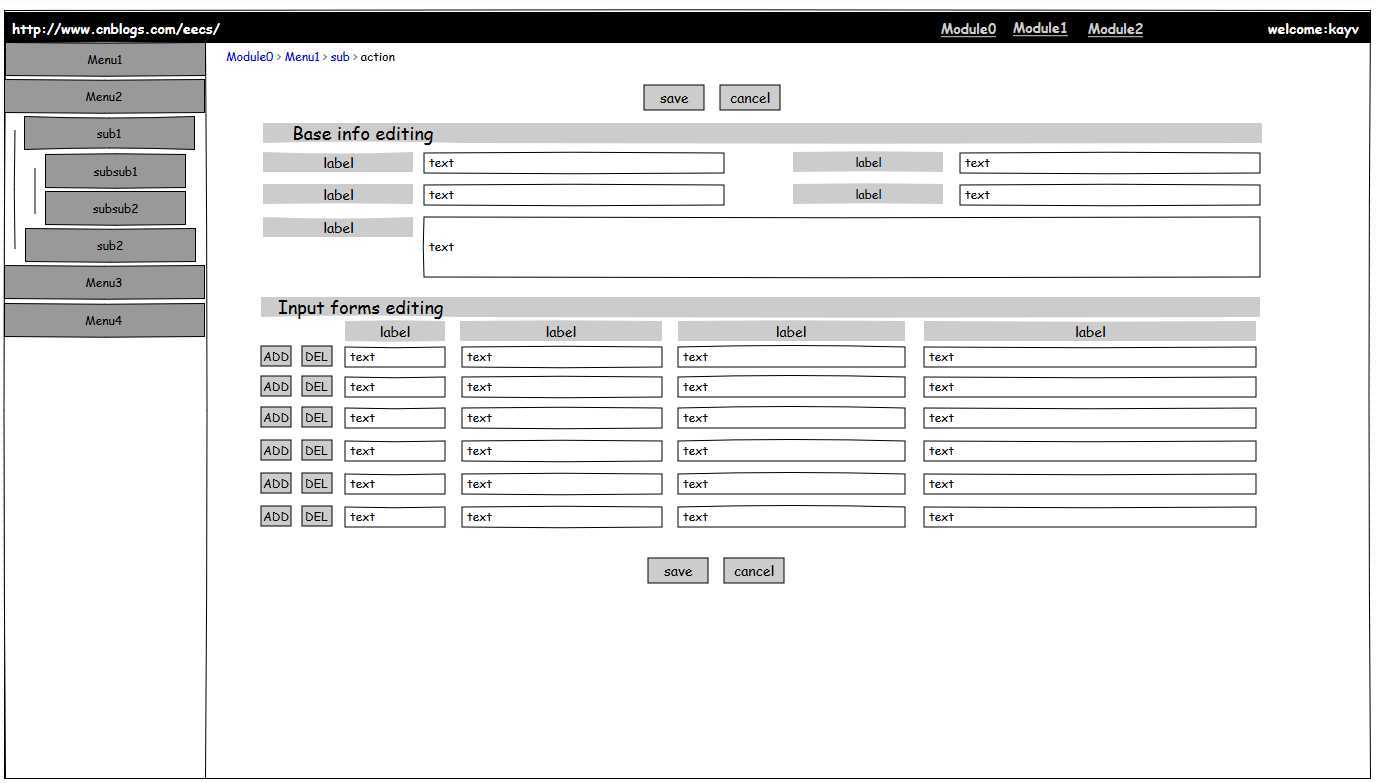
在表单界面填写界面,最常见的是固定字段的表单填写,还有一种是动态增行的,于是有了下面的界面。

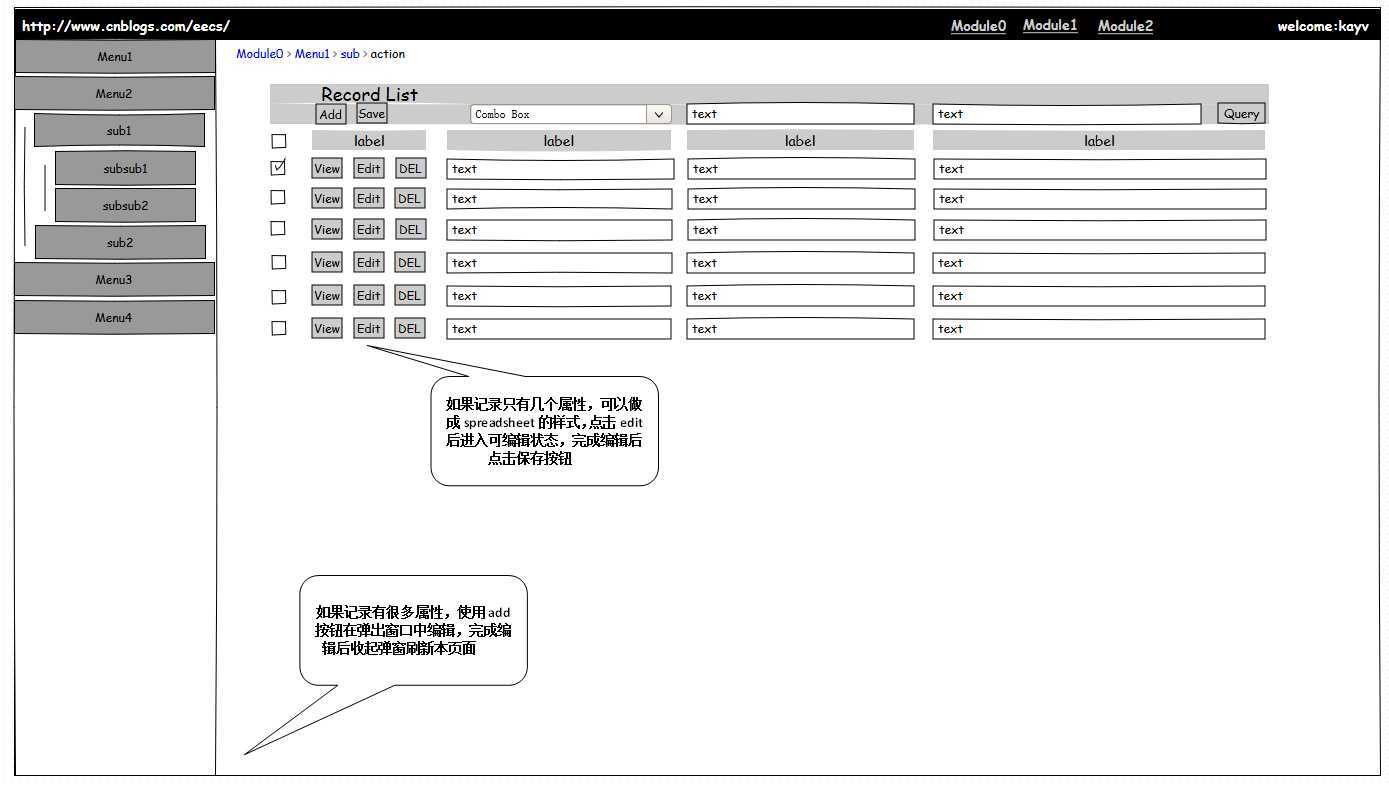
在记录浏览界面,一般是把最关键的字段放在页面,更详细的通过打开的方式查看。这里往往也伴随着增删改查操作。

标签:style blog http color 使用 os 2014 log
原文地址:http://www.cnblogs.com/eecs/p/3925522.html