标签:pre http html5 查询 代码 img 浏览器 ges UI
送上链接http://www.2cto.com/kf/201202/118111.html
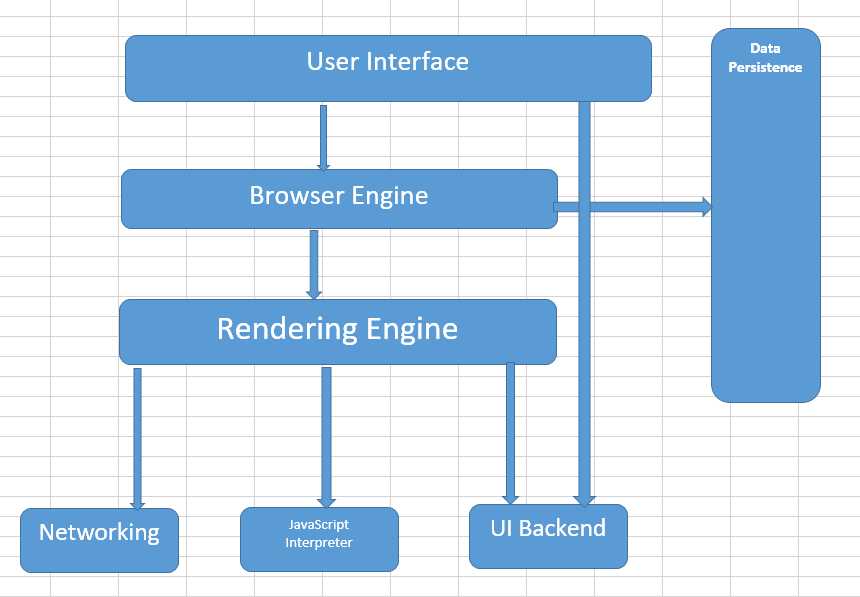
看图说话

1、User Interface:用户界面,所看到的的浏览器
2、Browser Engine:浏览器引擎,用来查询和操作渲染引擎
3、Rendering Engine:渲染引擎,显示请求内容,解析HTML和CSS
4、Networking:网络,发送网络请求
5、JavaScript Interpreter:js解析器,负责执行js代码
6、UI Backend:UI后端,用于绘制类似组合框或弹出窗口
7、Data persistence:数据持久化,数据存储在cookie和HTML5中的sessionStorage
标签:pre http html5 查询 代码 img 浏览器 ges UI
原文地址:http://www.cnblogs.com/liangqinghai/p/6440338.html