标签:logs alt image 程序 字符串类型 接下来 this 数字 png
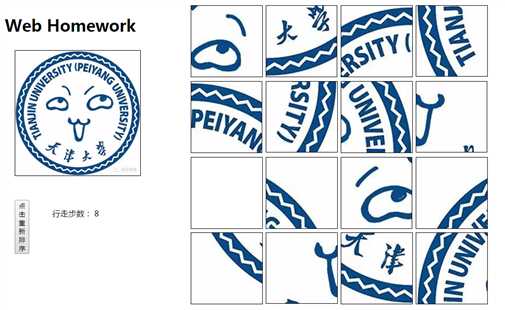
做一个4*4的拼图小程序,没有使用数组来存放分割的图片,而是首先将图片以数字来命名。比如11,12,13,14代表第一行的四张图片。接下来21,22,23,24是第二行的图片。此时进行图片的交换。如果22这张图片的上下左右四张图片都不是空白图片的编号,则不能替换,若是则能够替换。
错误出现:string a=‘22‘;string b=‘11‘;
a-b=11;但是
a+b=“2211”而不是得到自己想要的数字:33;
此时错误出现。
1 $("div").click(function(){ 2 var div1 = document.getElementById(this.id).innerHTML; 3 var idnum=this.id; 4 // alert(document.getElementById(Number(idnum)+1+"").innerHTML==‘<img src="images/17.gif">‘); 5 //alert(document.getElementById(Number(idnum)).innerHTML); 6 if(document.getElementById(idnum-10).innerHTML==‘<img src="images/17.gif">‘){ 7 // alert("1"); 8 document.getElementById(idnum).innerHTML=document.getElementById(idnum-10).innerHTML; 9 document.getElementById(idnum-10).innerHTML=div1; 10 b+=1; 11 document.getElementById("demo").innerHTML=b; //改变内容 12 } 13 else if(document.getElementById(Number(idnum)+10+"").innerHTML==‘<img src="images/17.gif">‘){ 14 // alert("2"); 15 document.getElementById(idnum).innerHTML=document.getElementById(Number(idnum)+10+"").innerHTML; 16 document.getElementById(Number(idnum)+10+"").innerHTML=div1; 17 b+=1; 18 document.getElementById("demo").innerHTML=b; //改变内容 19 } 20 else if(document.getElementById(idnum-1).innerHTML==‘<img src="images/17.gif">‘){ 21 // alert("3"); 22 document.getElementById(idnum).innerHTML=document.getElementById(idnum-1).innerHTML; 23 document.getElementById(idnum-1).innerHTML=div1; 24 b+=1; 25 document.getElementById("demo").innerHTML=b; //改变内容 26 } 27 else if(document.getElementById(Number(idnum)+1+"").innerHTML==‘<img src="images/17.gif">‘){ 28 // alert("4"); 29 document.getElementById(idnum).innerHTML=document.getElementById(Number(idnum)+1+"").innerHTML; 30 document.getElementById(Number(idnum)+1+"").innerHTML=div1; 31 b+=1; 32 document.getElementById("demo").innerHTML=b; //改变内容 33 } 34 else{ 35 alert("不可以这样走!"); 36 } 37 });
这次错误是经过alert出来的,得到的数字与预想中的不同。所以先把字符串类型改为数字然后得到正确的答案。
此次错误造成的后果是当进行点击拼图图片进行移动的时候不够进行交换,只有向上和向做移动空白方块。

标签:logs alt image 程序 字符串类型 接下来 this 数字 png
原文地址:http://www.cnblogs.com/xuyuwei123/p/6441026.html