标签:angular 添加 type color hover style com localhost 生成
ng serve 是@angular/cli 下的运行命令
我们可以通过下载@angular/cli来生成angular2的模板
npm install -g @angular/cli
ng new Anguar-Example --默认会下载依赖包
cd Angura-Example
npm install --如果下载了依赖包这步可以不做
ng serve --运行angular 或 npm start 运行项目
默认通过http://localhost:4200/ 访问。
如果我们想用VScode调试,我们先要下载Debugger for chrome 插件到VSCode
然后在工程的launch.jon添加
{ "version": "0.2.0", "configurations": [{ "name": "Launch Chrome against localhost, with sourcemaps", "type": "chrome", "request": "launch", "url": "http://localhost:4200", "sourceMaps": true, "webRoot": "${workspaceRoot}", "sourceMapPathOverrides": { "webpack:///./*": "${webRoot}/*" } }] }
主意,sourceMapPathOverrides 是真正起作用的地方,放他指向正确的map文件。
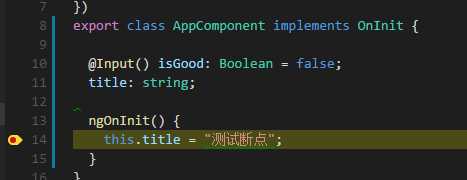
接下来我们就可以在VSCode的ts文件里设置断点了

使用ng serve 在Vs Code里调试 anguar 项目
标签:angular 添加 type color hover style com localhost 生成
原文地址:http://www.cnblogs.com/sgciviolence/p/6441479.html