标签:vertica 常用 后台 image 延伸 mil stylus targe 转换
写在前面的话:
不说了,上手吧~!
三、布局说明
其实都是按照设计稿来的,但是与之前的静态页面不同的是,这里的页面数据,凡是可以变更的,都是在后台数据中得到的,所以这里很有必要 把代码贴出来(原理嘛,唉,目前我自己也不太明白,还是不要误导大家了~)
上一篇说道,header.vue中要用到 app.vue的数据时,需要做的,这里就不重复了。
强调一下以下问题,不分先后顺序:
1)出现在文中的内容处:<span>{{ seller.xxx}} </span>
2)被绑定在某个元素的属性上:<img :src="seller.avatar"> (注意当中的双引号!!)
3)手机端的像素压缩比:一般有两种(2 or 3),这时候要用到媒体查询,并结合 stylus 的样式编程功能实现复用。
4)同一个地方的样式与显示的数据相关时,一般数据中都会给出一个判断的字段,因此我们需要根据此字段选择要显示的样式。
比如,此例中的一些 优惠,打折……的小图片的显示,就是根据了一些 type的判断,结合stylus的可编程特性来变换样式。
延伸一下
5)一般来说,设计稿中的纯色小图标都会做成 svg格式的,在使用时需要转成 font 字体:去 iconMoon官网
实例:
第1,2点就没什么好说的了,第3,4点是非常的实用的。
第3点实例:
假设在header.vue中要引入一张背景图,素材如下图:
 其大小分别为: (60px * 36px) (90px * 54px)
其大小分别为: (60px * 36px) (90px * 54px)
(别看一张大一张小,其实在使用时需要指定该背景图的大小,是一样的~ 在这里都是 30px * 18px)
首先这里肯定要用到媒体查询,考虑到页面的其他部分还会有这种需求出现,所以在这里使用stylus 的样式编程功能实现复用。
做法:1)先将图片拷贝到包含 header.vue 的文件夹 header中,方便同一个组件的资源统一管理
2)在common/stylus文件夹下新建一个mixin.styl文件,输入以下代码:
bg-image($url)
background-image: url($url + "@2x.png")
@media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3)
background-image: url($url + "@3x.png")
3)在 header.vue 的style中引入以上 mixin.style 文件,并使用bg-image:
<style lang="stylus" rel="stylesheet/stylus"> @import "../../common/stylus/mixin.styl" .brand bg-image(‘brand‘) // 这里的 ‘brand‘ 是字符串的形式! 表示的是图片的名称,其他部分也需要时,可以换成相应名称就好了。 background-size: 30px 18px background-repeat: no-repeat vertical-align: top //一般图片与文字的对其方式需指定 top 是使其顶端对其 </style>
所以说,在其他部分需要时,传入相应的名称就可以直接可以用啦~
第4点实例:
好用、常用的方法学起来~
一般是通过类名的变换来变换相应的样式,然而字段一般给的都是 数字 之类的,所以要稍微做一下转换,如下面的 classMap就是用来将数据转换成想要的类名。
例:要在 header.vue中使用这个方法实现一些小图标(优惠,打折……)的变换。
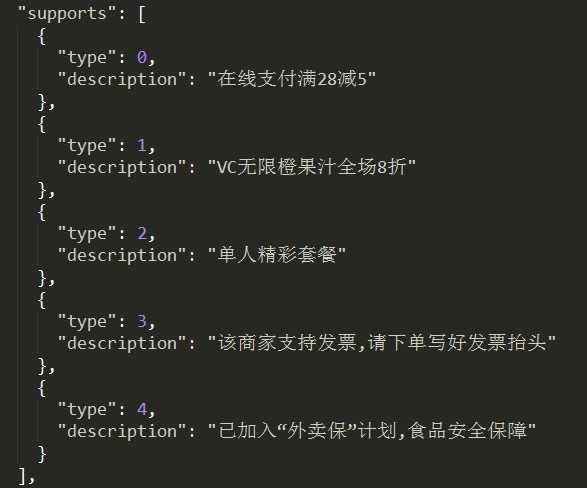
1. 找到相应的数据字段,如下图中的supports[n].type 字段:

2. 在 header.vue中的 template中加入以下代码:
<div v-if="seller.supports" class="supports"> <span class="icon" :class="classMap[seller.supports[0].type]"></span> <span class="text">{{seller.supports[0].description}}</span> </div>
这里把span标签的一个类直接与 classMap 绑定,然后 classMap与之前的数据中的字段相关,从而实现数据字段控制了样式~
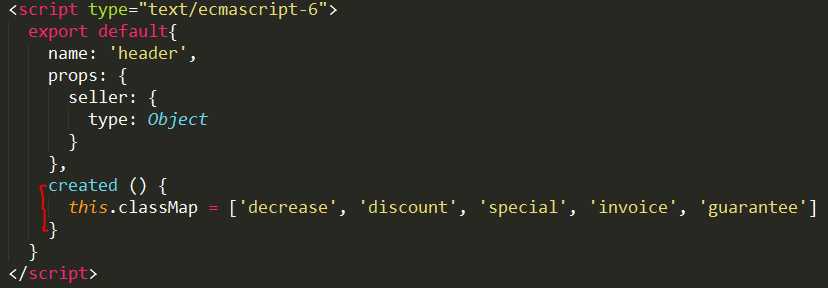
3. 在 header.vue中的 script中加入以下代码(注意红色部分,就是用来转换数据的):

注意:是写在 created (){ } 中~
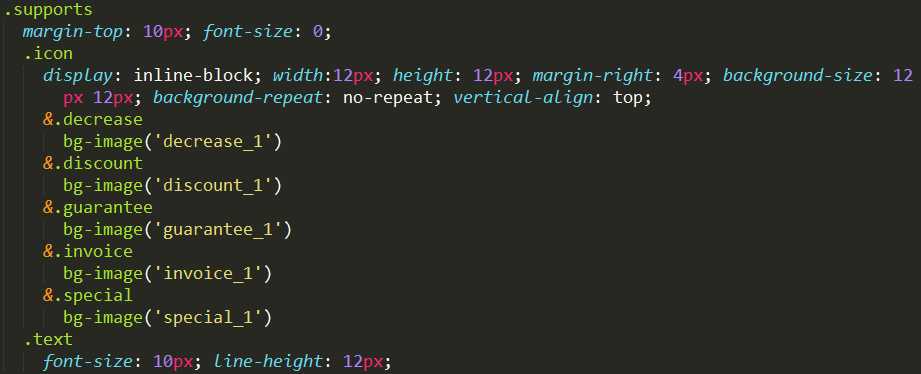
4. 在 header.vue中的 style 中加入以下代码(注,这一步是在进行了 第3点 实例分享之前):

上面的bg-image()是 第3点实例 中的代码复用部分~
小细节:vertical-align:top; 是为了让背景图标与文字对齐~
第5点实例:
去 iconmoon官网动手试试吧~
以下为过程截图。
呃呃呃,以后更新。
标签:vertica 常用 后台 image 延伸 mil stylus targe 转换
原文地址:http://www.cnblogs.com/Christeen/p/6441349.html